サンプルファイル: OOP_Seminar.zip(Zip圧縮約62KB)
*Class.flaはFlash MX 2004(MyMovieClip.asはクラス定義のテキストファイル)、他のファイルはFlash
MXで開くことができます。
以下の内容は、拙著『オブジェクト指向で考えるActionScript
− Flash MXでより進んだWebデザイン作成 』(セレンディップ刊)で詳しく解説しています。また、JaGra(社団法人日本グラフィックサービス工業会
)では、この本をテキストとして3日間にわたってオブジェクト指向のActionScriptを学ぶ「オブジェクト指向で考えるFlash
MX ActionScript上級テクニック講座」を開催しています。
1 モジュール化以前
ボタンのMovieClipに、すべての処理を記述する。
□preOOP.fla=====
// MovieClip: ボタンを押している間_root.my_mcを右に移動し続ける
// MovieClipアクション
on (press) {
// フラグをオンに
bMove = true;
}
on (release) {
// フラグをオフに
bMove = false;
}
onClipEvent (enterFrame) {
if (bMove) { // フラグがオンなら
// 右に移動する
_root.my_mc._x += 10;
}
}
=====
スクリプトがすべて1カ所で把握できるのは利点。しかし、複数のボタンを設定した場合、整合性を保つことが難しい。サンプルムービーは、ボタンをクリックする順番によってMovieClipのアニメーションが変わってしまう。
2 モジュール化後
アニメーションするインスタンスに対しては、関数を呼出すのみ。具体的な処理は、MovieClipに任せる。リモコンからは信号を送り、チューナー側で実際の処理を行うのと同じ。サンプルでは、イベントハンドラメソッドを使用。
□postOOP.fla=====
// MovieClip: ボタン
// MovieClipアクション
on (press) {
_root.my_mc.xSetStep(10); // 移動量の設定
_root.my_mc.xStart(); // アニメーション開始
}
on (release) {
_root.my_mc.xStop(); // アニメーション停止
}
// MovieClip: アニメーションするインスタンス
// 第1フレームアクション
nStep = 10; // 移動量の初期値
// インスタンスの移動
function xStep() {
_x += nStep;
}
// 移動量の変更
function xSetStep(nX) {
nStep = nX;
}
// アニメーション開始
function xStart() {
bMove = true;
}
// アニメーション停止
function xStop() {
bMove = false;
}
// アニメーションの実行
this.onEnterFrame = function() {
if (bMove) {
this.xStep(); // インスタンスの移動
// ステージ外に出たら反対のサイドに移動
if (_x>Stage.width) {
_x -= Stage.width;
} else if (_x<0) {
_x += Stage.width;
}
}
};
=====
アニメーションするインスタンスの側で実際の処理を行うので、複数の関数が呼ばれても、整合性のある動作が可能。アニメーションの修正や追加も、1箇所に集中できる。
3. イベントハンドラメソッドの削除
イベントハンドラメソッドは、削除できる。フラグを使わない、すっきりとしたスクリプティングが可能になる。
□EventMethods.fla=====
// MovieClip: アニメーションするインスタンス
// 第1フレームアクション
nStep = 10;
function xStep() {
_x += nStep;
}
function xSetStep(nX) {
nStep = nX;
}
// アニメーション開始
function xStart() {
// イベントハンドラメソッドを定義
this.onEnterFrame = this.xAnimate;
}
// アニメーション停止
function xStop() {
// イベントハンドラメソッドをクリア
delete this.onEnterFrame;
}
function xAnimate() {
this.xStep();
if (_x>Stage.width) {
_x -= Stage.width;
} else if (_x<0) {
_x += Stage.width;
}
}
=====
4. イベントハンドラメソッドのfunction切替え
イベントハンドラメソッドは、'function'の代入。代入ということは、設定する'function'を切替えることが可能。
○メソッドもプロパティ
拙著『モーショングラフィックスで学ぶActionScript―Flash MX』「4.8
メソッドもプロパティ」。
□ChangeFunctions.fla=====
// MovieClip: アニメーションするインスタンス
// 第1フレームアクション
nStep = 10;
function xStep() {
_x += nStep;
}
function xSetStep(nX) {
nStep = nX;
}
function xStart() {
this.onEnterFrame = this.xAnimate;
}
function xStop() {
delete this.onEnterFrame;
}
function xAnimate() {
this.xStep();
if (_x>Stage.width) {
_x -= Stage.width;
} else if (_x<0) {
_x += Stage.width;
}
}
// 減速しながら移動する
function xEaseOut(nX) {
nTargetX = _x+nX;
// イベントハンドラメソッドに定義する'function'を切替える
this.onEnterFrame = function() {
var nDistance = nTargetX-_x;
if (Math.abs(nDistance)>=.5) { // 目的位置までまだ距離があれば
_x += nDistance*.2;
} else { // 目的位置に接近したら
_x = nTargetX;
// イベントハンドラメソッドをクリア
delete this.onEnterFrame;
}
};
}
=====
イベントハンドラメソッドは、携帯の着メロと同じ。メモリの内容を書替えれば、いつでも自由に新曲に切換えできる。
5 MovieClipにクラス定義
ユーザー定義の独自クラスをムービークリップシンボルに設定することが可能。MovieClipを継承して作成。
□registerClass.fla=====
// クラス定義
#initclip // シンボル読込み時に実行
// コンストラクタ関数
function myMovieClip() {
this.nStep = 10;
}
// MovieClipインスタンスを継承
myMovieClip.prototype = new MovieClip();
// メソッドを'prototype'に定義
myMovieClip.prototype.xStep = function() {
this._x += this.nStep;
};
myMovieClip.prototype.xSetStep = function(nX) {
this.nStep = nX;
};
myMovieClip.prototype.xStart = function() {
this.onEnterFrame = this.xAnimate;
};
myMovieClip.prototype.xStop = function() {
delete this.onEnterFrame;
};
myMovieClip.prototype.xAnimate = function() {
this.xStep();
if (this._x>Stage.width) {
this._x -= Stage.width;
} else if (this._x<0) {
this._x += Stage.width;
}
};
myMovieClip.prototype.xEaseOut = function(nX) {
var nTargetX = this._x+nX;
this.onEnterFrame = function() {
var nDistance = nTargetX-this._x;
if (Math.abs(nDistance)>=.5) {
this._x += nDistance*.2;
} else {
this._x = nTargetX;
delete this.onEnterFrame;
}
};
};
// シンボルにクラスを関連づけ
Object.registerClass("Pen", myMovieClip);
// メインタイムラインに残る関数を削除
delete myMovieClip;
#endinitclip
=====
6. ActionScript 2.0によるクラス定義
Flash MX 2004では、ActionScript 2.0により'class'を定義することが可能。ActionScript 2.0については、オブジェクト指向プログラミング参照。
□MyMovieClip.as(ムービーはClass.fla)=====
// クラス定義
class MyMovieClip extends MovieClip { // MovieClipを継承
// インスタンスプロパティの宣言
var nStep:Number = 10;
var nTargetX:Number;
var onEnterFrame:Function;
// メソッドの定義
function xStep() {
_x += nStep;
}
function xSetStep(nX:Number):Void {
nStep = nX;
}
function xStart():Void {
this.onEnterFrame = this.xAnimate;
}
function xStop():Void {
delete this.onEnterFrame;
}
function xAnimate():Void {
this.xStep();
if (_x>Stage.width) {
_x -= Stage.width;
} else if (_x<0) {
_x += Stage.width;
}
}
function xEaseOut(nX:Number):Void {
nTargetX = _x+nX;
this.onEnterFrame = function() {
var nDistance = nTargetX-_x;
if (Math.abs(nDistance)>=.5) {
_x += nDistance*.2;
} else {
_x = nTargetX;
delete this.onEnterFrame;
}
};
}
}
=====
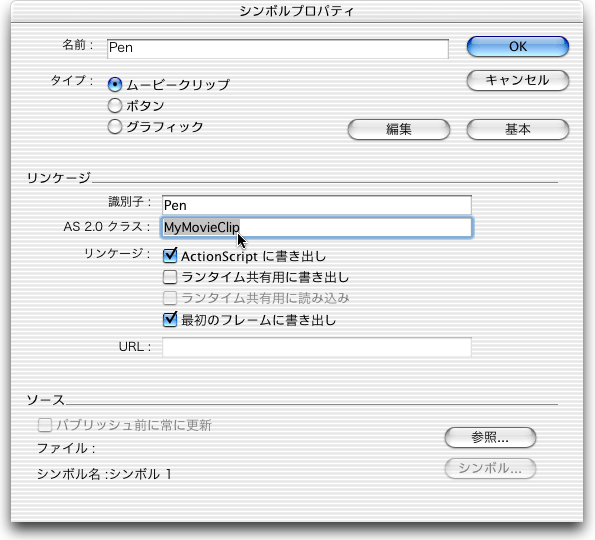
クラスとシンボルの関連づけは、[シンボルプロパティ]の[AS 2.0クラス]にクラス名を指定する('Object.registerClass()'メソッドは、使わない)。