Platform: All
Version: Flash 9 and above
パッケージ
flash.display
クラス
public class Bitmap
継承
Bitmap > DisplayObject > EventDispatcher > Object
説明
BitmapクラスはDisplayObjectのひとつで、ビットマップイメージを表示します。これらのイメージは、flash.display.Loaderクラスでロードすることができます。また、イメージを、Bitmap()コンストラクタで作成することも可能です。
Bitmap()コンストラクタを使うと、BitmapDataオブジェクトの参照をもったBitmapオブジェクトを生成できます。Bitmapを作成してから、親のDisplayObjectContainerインスタンスのaddChild()またはaddChildAt()メソッドを使って、ビットマップをディスプレイリストに格納します。
Bitmapオブジェクトは、BitmapDataの参照を複数のBitmapオブジェクト間で、座標移動や回転のプロパティとは分離して、共有することができます。複数のBitmapオブジェクトを作成して同じBitmapDataオブジェクトを参照することが可能ですので、複数のDisplayObjectで複雑な同一のBitmapDataオブジェクトを用いることにより、DisplayObjectインスタンスあたりのBitmapDataオブジェクトのメモリ消費を抑えることができます。
BitmapDataオブジェクトは、Bitmapオブジェクトによりつぎのふたつのうちいずれかの方法で、スクリーンに描画されます。ベクターレンダラーを使って塗りのビットマップのシェイプとするか、またはより速いピクセルコピーの処理を使うかです。ピクセルコピーの処理は、ベクターレンダラーより極めて高速です。ただし、Bitmapオブジェクトは、それが使えるための一定の条件を満たす必要があります。
- 伸縮や回転、傾斜がBitmapオブジェクトに適用されていないこと。
- カラー調整が、Bitmapオブジエクトに適用されていないこと。
- ブレンドモードがBitmapオブジェクトに適用されていないこと。
- マスクレイヤーやsetMask()メソッドによる抜きを行っていないこと。
- イメージ自身がマスクではないこと。
- 対象の座標が、ピクセル全体の境界上にあること。
もしイメージをロードするのに用いたローダーオブジェクトのドメイン以外からBitmapオブジェクトがロードされ、なおかつローダーオブジェクトのドメインに対してアクセスを許可するクロスドメインポリシーファイルが存在しない場合には、そのドメインのスクリプトはBitmapオブジェクト、およびそのプロパティやメソッドにアクセスすることはできません。詳しい情報については、以下をご覧ください。
- 「Flash Programming ActionScript 3.0」の「Flash Player Security」およびLiveDocs記載のコメント。
- 「WHITE PAPER Flash Player 9 Security」。
注記:
BitmapクラスはInteractiveObjectクラスのサブクラスではありません。したがって、マウスイベントを配信することはできません。しかし、Bitmapオブジェクトを保持するDisplayObjectContainerのaddEventListener()メソッドを利用することは可能です。
Bitmap()コンストラクタ
public function Bitmap(bitmapData:BitmapData = null, pixelSnapping:String = "auto", smoothing:Boolean = false)
指定したBitmapDataオブジェクトを参照して、Bitmapオブジェクトを初期化します。
引数
bitmapData:BitmapData (デフォルト = null) ― 参照するBitmapDataオブジェクト。
pixelSnapping:String (デフォルト = "auto") ― Bitmapオブジェクトをもっとも近いピクセルにスナップさせるかどうか。
smoothing:Boolean (デフォルト = false) ― ビットマップが伸縮されたときスムージングをかけるかどうか。たとえばつぎの例は、同じビットマップを3倍に拡大したとき、smoothingの設定がfalse(左)のときとtrue(右)のときとを示します。
例
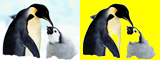
つぎの例は、BitmapExampleクラスを使って、"Image.gif"のイメージをDisplayObjectのデフォルト位置(x = 0, y = 0)にロードします。そして、Image.gifのコピーを、オリジナルの右に配置します。コピーには新たなカラーを、threshold()メソッドによるテストをパスしたピクセルに対して適用します[*1]。この処理は、つぎのステップにより実行されます。
- プロパティurlが、イメージファイルの場所と名前として作成されます。
- クラスのコンストラクタがconfigureAssets()メソッドを呼出し、そこからつぎにcompleteHandler()メソッドを呼出します。
- configureAssets()はLoaderオブジェクトを作成し、つぎにイベントリスナーをインスタンス化します。Loaderオブジェクトがデータをロードし終えたとき、イメージを加工するcompleteHandler()が呼出されます[*2]。
- つぎに、URLRequestクラスの新規インスタンスrequestが作成され、ファイル名と場所を知らせるurlが渡されます[*3]。
- requestオブジェクトはloader.load()メソッドに渡され、DisplayObjectをとおしてイメージがメモリにロードされます。
- そして、イメージはディスプレイリストに格納され、ただちにそのイメージが画面の座標x = 0、y = 0に表示されます。
- さらに、completeHandler()は、つぎの処理を実行します。
- ふたつめのLoaderオブジェクトは、Bitmapオブジェクトをともなって作成されます。そのBitmapオブジェクトは、Loaderオブジェクトにより初期化されます。
- ふたつめのBitmapオブジェクトduplicateを作成し、duplicateImage()メソッドを呼出します。このメソッドは、オリジナルイメージの複製を作成します。
- BitmapDataオブジェクトを作成します。これは、duplicateオブジェクトのBitmapDataオブジェクトとして設定されていたものです[*4]。
- 新規のRectangleオブジェクトを作成し、オリジナルのイメージと同じ座標、幅および高さで初期化します。
- 新規のPointオブジェクトを作成し、x = 0、y = 0のデフォルトとします。
- 以下の変数を作成します。
- operation: しきい値 >= オリジナルのとき新規カラーを適用します。
- threshold: 各ピクセルを比較する値が、アルファを0xCCとしたライトグレーに設定されます。
- color: しきい値のテストがパスしたピクセルに対して設定されるカラー。今回は黄色のベタです。
- mask: colorの正反対のカラー(透明のブルー)に設定します。
- copySource: falseに設定します。これは、しきい値をパスしなかった場合において、ピクセル値がコピーされないことを示します。この値は、意味をもちません。イメージは複製され、しきい値テストをパスしたピクセルのみが変更されるからです。
- 前記の変数を用いて、threshold()メソッドを呼出します。しきい値評価[*5]の結果は、つぎのとおりです。もし(現行ピクセル値 & 0x000000FF) >= (0xCCCCCCCC & 0x000000FF) であれば、ピクセルを0xFFFFFF00に設定。
注記[*6]:
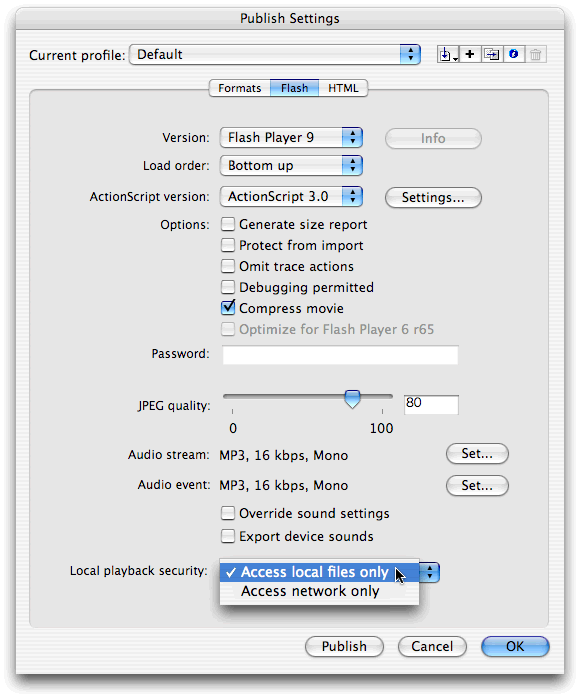
- SWFをコンパイルするとき、[Local playback security]を[Access local files only]に設定する必要があります[*7]。
- このサンプルは、Image.gifという名前のファイルがSWFファィルと同階層に配置されていることを前提とします。
- 使用するイメージの幅は、最大80ピクセルまでにした方がよいでしょう。
|
package {
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.*;
import flash.geom.Point;
import flash.geom.Rectangle;
import flash.net.URLRequest;
public class BitmapExample extends Sprite {
private var url:String = "Image.gif";
private var size:uint = 80;
public function BitmapExample() {
configureAssets();
}
private function configureAssets():void {
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler);
loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, ioErrorHandler);
var request:URLRequest = new URLRequest(url);
loader.x = size * numChildren;
loader.load(request);
addChild(loader);
}
private function duplicateImage(original:Bitmap):Bitmap {
var image:Bitmap = new Bitmap(original.bitmapData.clone());
image.x = size * numChildren;
addChild(image);
return image;
}
private function completeHandler(event:Event):void {
var loader:Loader = Loader(event.target.loader);
var image:Bitmap = Bitmap(loader.content);
var duplicate:Bitmap = duplicateImage(image);
var bitmapData:BitmapData = duplicate.bitmapData;
var sourceRect:Rectangle = new Rectangle(0, 0, bitmapData.width, bitmapData.height);
var destPoint:Point = new Point();
var operation:String = ">=";
var threshold:uint = 0xCCCCCCCC;
var color:uint = 0xFFFFFF00;
var mask:uint = 0x000000FF;
var copySource:Boolean = true;
bitmapData.threshold(bitmapData,
sourceRect,
destPoint,
operation,
threshold,
color,
mask,
copySource);
}
private function ioErrorHandler(event:IOErrorEvent):void {
trace("Unable to load image: " + url);
}
}
}
|
|
[訳者注*1] [Control] > [Test Movie](ムービープレビュー)を行うと、ロードしたイメージとそのコピーが左右に並んで表示されます(図001)。
図001■ロードした画像と加工された複製

左がオリジナルで右がコピー
[訳者注*2] 原文は、completeHandler()がイメージの加工を終えるとイベントが発生するかのような記述になっています("which is dispatched when completeHandler() completes the image manipulation")。しかし、completeHandler()メソッドはLoaderInfo.completeイベントのリスナーとして登録されており、Loaderインスタンスにイメージがロードされると呼出されることになります。
[訳者注*3] 原文には、buildChild()というメソッドによりURLRequestインスタンスのrequestを作成すると記載されています("the buildChild() method creates a new instance of a URLRequest object, request")。おそらく誤植でしょう。
[訳者注*4] BitmapDataインスタンスを格納する変数に、bitmapDataという名前が使われています。しかし、クラス名BitmapDataと「大文字と小文字が異なるだけの同じ名前は使用しない」方がよいと思われます(Flash 8オンラインヘルプ[ActionScript 2.0の学習] > [ActionScript 2.0のベストプラクティスとコーディング規則] > [命名規則] > [一般的な命名ガイドライン])。
[訳者注*5] 原文には、等式("equation")と記載されています。しかし、処理に用いられているのは明らかに不等式ですし、数式から導かれる計算結果そのものでもありませんので、「評価」という訳を当てました。
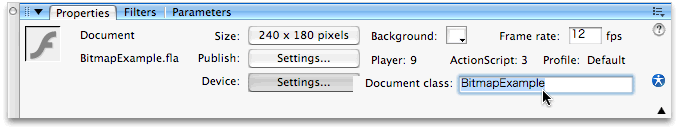
[訳者注*6] クラスをFlashドキュメントで試すには、ドキュメントに対して[Properties](プロパティ)インスペクタで[Document class]にクラス名を入力します(図002)。
図002■ActionScript 3.0クラスをドキュメントの[Document class]に設定

[Properties]インスペクタで[Document class]にクラス名を入力する
[訳者注*7] [File]メニューの[Publish Settings]で、[Flash]パネルを表示して設定を行います。
図003■[Publish Settings]ダイアログボックス

[Local playback security]を[Access local files only]に設定
|
Player
ActionScript 3.0/Flash Player 9以降。
出典
[ActionScript 3.0 Language Reference] > [flash.display] > [Bitmap]
作成者: 野中文雄
作成日: 2006年8月10日