Adobe Flash非公式テクニカルノート
HTML5 Canvasから書出したMovieClipインスタンスの座標が基準点とずれる
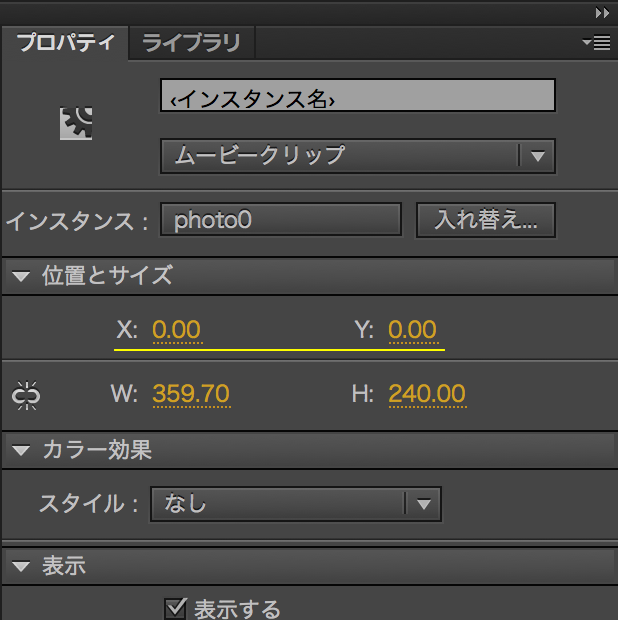
Flash Professional CCのHTML5 Canvasドキュメントから書出したMovieClipインスタンスにxy座標を与えたとき、意図した位置に定められないことがあります。Flash Professional CS6の[Toolkit for CreateJS]によるパブリッシュから認められる現象です。 01 問題HTML5 Canvasドキュメントで基準点を左上角に定めたMovieClipシンボルを、[ライブラリ]からタイムラインに置きます。そして、インスタンスの左上角座標を(0, 0)とします(図001)。 図001■基準点を左上角に定めたムービークリップインスタンス  
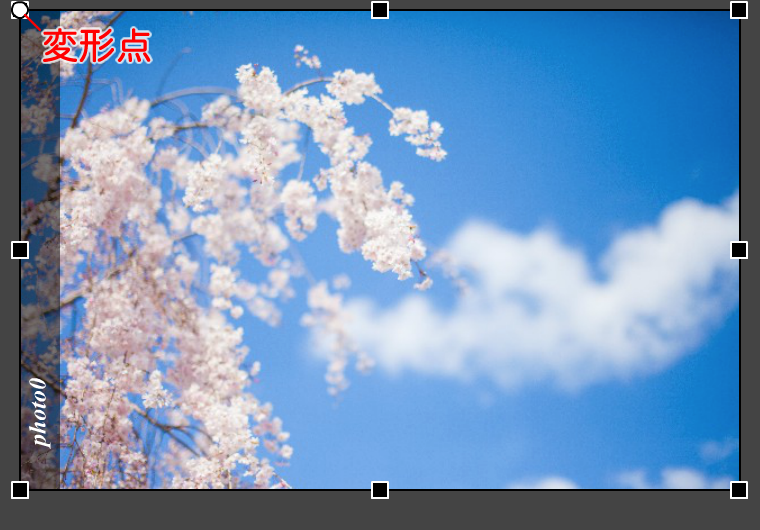
Don't miss theseそのうえで、そのMovieClipシンボルのフレームアクションで、つぎのようにインスタンスのx座標を0に定めます。 // MovieClipシンボルのフレームアクション [パブリッシュ]されたHTMLドキュメントを確かめると、インスタンスの左半分がステージ外に隠れます(図002)。 図002■MovieClipインスタンスの左半分がステージ外に隠れる 02 原因HTML5 Canvasドキュメントから書出されたインスタンスの座標は、シンボルの基準点ではなくインスタンスの変形点を原点とします(前掲図001参照)。[ライブラリ]からタイムラインに置かれたインスタンスは、デフォルトでは変形点が中央に定められます。そのため、中央以外を基準点としたインスタンスは、そのままxy座標を与えると中心点がその位置に定まります。 03 対処法変形点を基準点と一致させるには、[自由変形ツール]でインスタンス変形点をダブルクリックします(図003)。[ライブラリ]からタイムラインに置くインスタンスの変形点は、デフォルトでは中央に定められます。そのため、この操作はインスタンスごとに行わなければなりません。 図003■[自由変形ツール]で変形点をダブルクリックすると基準点と一致する  CreateJSのこの仕様は、DisplayObject.regXとDisplayObject.regYプロパティを備えていることにもとづくと推測されます[*1]。このふたつのプロパティはインスタンスの座標の原点を、基準点から動かします。したがって、インスタンスのこれらのプロパティ値を0にすることによっても、原点を基準点に戻すことができます[*2]。
作成者: 野中文雄 Copyright © 2001-2015 Fumio Nonaka. All rights reserved. |
|||||