 |
HTML5テクニカルノート
Away3D: テクスチャの凹凸と反射 ー 法線マップとスペキュラマップ
| ID: FN1407002 |
Technique: HTML5 and JavaScript |
Library: Away3D TypeScript |
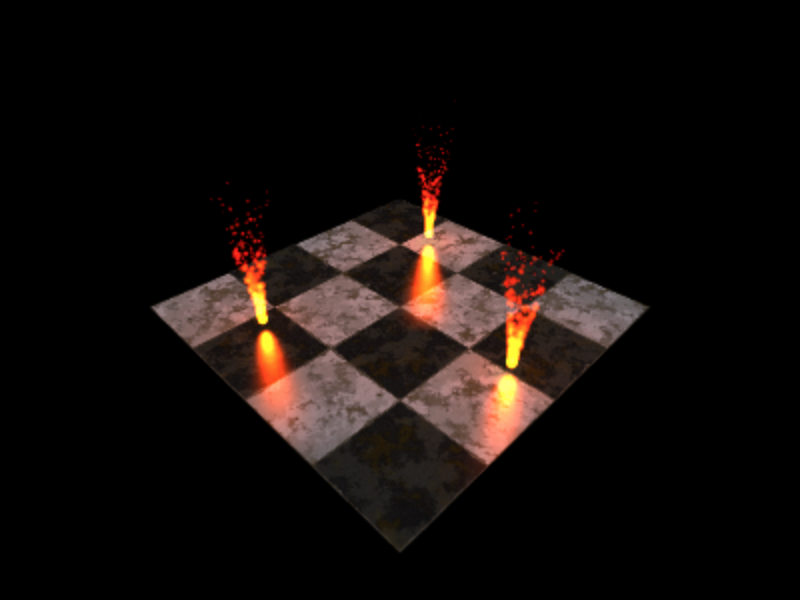
オープンソースのリアルタイム3Dエンジン「Away3D」のJavaScriptへの移植が、「Away3D TypeScript」ライブラリとして進められています。すでにノート「Away3D: パーティクルのアニメーション」では、このAway3D TypeScriptを使った3次元空間のアニメーションで、燃える炎を表現してみました(サンプル001)。このサンプルの床にテクスチャを与え、さらに凹凸や反射の表現も加えてみましょう。
サンプル001■Away3D 14/08/26: Animating particle fires shot by the interactive camera
01 床の平面にテクスチャを与える
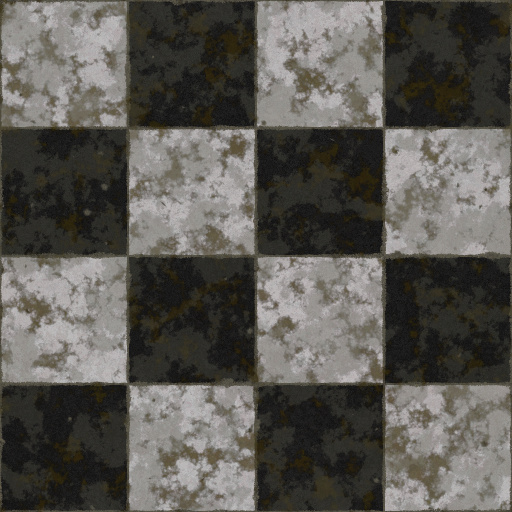
床の平面に与えるテクスチャは、Away3D TypeScriptのサイトからダウンロードできるサンプル「GitHub: StageGL Examples」のディレクトリbin/assets/に納められているfloor_diffuse.jpgを用います。マテリアルへのテクスチャの与え方は、前出「Away3D: パーティクルのアニメーション」09「パーティクルの素材にテクスチャを与える」でご説明しましたので、詳しくはこのノートをご参照ください。
図001■床に与えるテクスチャ

前出「Away3D: パーティクルのアニメーション」のコード005「3次元空間のカメラをマウス操作に合わせてパンおよびチルトさせる」をもとに、JavaScriptコードを書き加えていきます。でき上がったscript要素は、後にコード001としてまとめました。その中の床にテクスチャを与える処理は、以下に抜書きしたとおりです。
読込む画像ファイルはこの後も増えるので、URLは変数(imageDiffuseとimageParticle)にとりました(第36〜37行目)。そして、ロードの関数(loadAsset())にそのURLを渡して読込みます(第45〜46行目)。また、床の平面をつくる関数(createPlane())は、そのマテリアルには後でテクスチャを与えるので、オブジェクトをつくるTriangleMethodMaterial()コンストラクタは引数なしに呼出します(第62行目)。
素材が読込まれたとき(AssetLibraryBundle.resourceCompleteイベントで)呼出されるリスナー関数(onResourceComplete())は、扱う画像ファイルが複数になったのでその判定をしなければなりません。引数のイベントオブジェクト(eventObject)から素材の配列(assetsプロパティ)とURL(urlプロパティ)を得て、case文で配列エレメントの素材(asset)をURLに対応したマテリアルのテクスチャに与えます(第187〜195行目)。なお、else文の処理については前出「Away3D: パーティクルのアニメーション」の注[*3]をご参照ください。
- var imageDiffuse = "assets/floor_diffuse.jpg";
- var imageParticle = "assets/blue.png";
- function initialize() {
- loadAsset(imageDiffuse);
// loadAsset("assets/blue.png");
- loadAsset(imageParticle);
- }
- function createPlane(width, height, light, specular, y, scene) {
// var defaultTexture = away.materials.DefaultMaterialManager.getDefaultTexture();
// var material = new away.materials.TriangleMethodMaterial(defaultTexture);
- var material = new away.materials.TriangleMethodMaterial();
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var count = assets.length;
- var url = eventObject.url;
- var planeMaterial = mesh.material;
// if (assets.length > 0) {
- if (count > 0) {
// particleMaterial.texture = assets[0];
- for (var i = 0; i < count; i++) {
- var asset = assets[i];
- switch (url) {
- case (imageDiffuse):
- planeMaterial.texture = asset;
- break;
- case (imageParticle):
- particleMaterial.texture = asset;
- break;
- }
- }
- } else {
- loadAsset(eventObject.url);
- }
- }
|
これで、床の平面にテクスチャが与えられました(図002)。表面が滑らかに見えるので、敷石のようなテクスチャではあるものの、質感は模様が入ったプラスチックシートのようです。参照しやすいように、ここまでのscript要素をコード001にまとめました。
図002■床の平面にテクスチャが与えられた

コード001■画像ファイルを読込んで床のテクスチャに定める
- <script>
- function FireObject(mesh, animator) {
- this.strength = 0;
- this.mesh = mesh;
- this.animator = animator;
- }
- FireObject.prototype.startAnimation = function() {
- this.animator.start();
- }
- FireObject.prototype.animateLight = function(fallOff, radius, addition) {
- var light = this.light;
- if (light) {
- if (this.strength < 1) {
- this.strength += 0.1;
- }
- light.fallOff = fallOff;
- light.radius = radius;
- light.diffuse = light.specular = this.strength + addition;
- }
- };
- </script>
- <script>
- var view;
- var directionalLight;
- var mesh;
- var cameraController;
- var timer;
- var fireObjects;
- var fireTimer;
- var lightPicker;
- var particleMaterial;
- var lastMouseX;
- var lastMouseY;
- var lastPanAngle;
- var lastTiltAngle;
- var imageDiffuse = "assets/floor_diffuse.jpg";
- var imageParticle = "assets/blue.png";
- function initialize() {
- view = createView(400, 300);
- var scene = view.scene;
- directionalLight = createDirectionalLight(0.5, 0xEEDDDD, 0.5, 0, 0x808090);
- mesh = createPlane(800, 800, directionalLight, 10, -20, scene);
- fireObjects = createParticles(3, 500, 300, 5, scene);
- cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
- loadAsset(imageDiffuse);
- loadAsset(imageParticle);
- document.onmousedown = startDrag;
- timer = new away.utils.RequestAnimationFrame(render);
- timer.start();
- fireTimer = new away.utils.Timer(1000, fireObjects.length);
- fireTimer.addEventListener(away.events.TimerEvent.TIMER, startFire);
- fireTimer.start();
- }
- function createView(width, height) {
- var defaultRenderer = new away.render.DefaultRenderer();
- var view = new away.containers.View(defaultRenderer);
- view.width = width;
- view.height = height;
- return view;
- }
- function createPlane(width, height, light, specular, y, scene) {
- var material = new away.materials.TriangleMethodMaterial();
- var mesh = new away.prefabs.PrimitivePlanePrefab(width, height).getNewObject();
- mesh.material = material;
- lightPicker = new away.materials.StaticLightPicker([light]);
- material.lightPicker = lightPicker;
- material.repeat = true;
- material.specular = specular;
- mesh.y = y;
- scene.addChild(mesh);
- return mesh;
- }
- function createParticles(numFires, numParticles, radius, y, scene) {
- var ParticlePropertiesMode = away.animators.ParticlePropertiesMode;
- var ParticleVelocityNode = away.animators.ParticleVelocityNode;
- var ParticleColorNode = away.animators.ParticleColorNode;
- var ColorTransform = away.geom.ColorTransform;
- var GLOBAL = ParticlePropertiesMode.GLOBAL;
- var startColor = new ColorTransform(0, 0, 0, 1, 0xFF, 0x33, 0x01);
- var endColor = new ColorTransform(0, 0, 0, 1, 0x99);
- var animations = [
- new away.animators.ParticleBillboardNode(),
- new away.animators.ParticleScaleNode(GLOBAL, false, false, 2.5, 0.5),
- new ParticleVelocityNode(GLOBAL, new away.geom.Vector3D(0, 80, 0)),
- new away.animators.ParticleColorNode(GLOBAL, true, true, false, false, startColor, endColor),
- new ParticleVelocityNode(ParticlePropertiesMode.LOCAL_STATIC)
- ];
- var animationSet = getParticleAnimationSet(animations, initParticle);
- var primitive = new away.prefabs.PrimitivePlanePrefab(10, 10, 1, 1, false);
- var geometry = primitive.geometry;
- var material = particleMaterial = new away.materials.TriangleMethodMaterial();
- var geometrySet = [];
- material.blendMode = away.base.BlendMode.ADD;
- for (var i = 0; i < numParticles; i++) {
- geometrySet[i] = geometry;
- }
- var fireObjects = getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene);
- return fireObjects;
- }
- function getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene) {
- var fireObjects = [];
- var particleGeometry = away.tools.ParticleGeometryHelper.generateGeometry(geometrySet);
- var anglePerFire = Math.PI * 2 / numFires;
- for (var j = 0; j < numFires; j++) {
- var mesh = createAnimationParticle(particleGeometry, material, animationSet, fireObjects);
- var angle = j * anglePerFire;
- mesh.x = radius * Math.sin(angle);
- mesh.z = radius * Math.cos(angle);
- mesh.y = y;
- scene.addChild(mesh);
- }
- return fireObjects;
- }
- function getParticleAnimationSet(animations, initParticleFunc) {
- var animationSet = new away.animators.ParticleAnimationSet(true, true);
- var count = animations.length;
- for (var i = 0; i < count; i++) {
- animationSet.addAnimation(animations[i]);
- }
- animationSet.initParticleFunc = initParticleFunc;
- return animationSet;
- }
- function createAnimationParticle(particleGeometry, material, animationSet, fireObjects) {
- var mesh = new away.entities.Mesh(particleGeometry, material);
- var animator = new away.animators.ParticleAnimator(animationSet);
- mesh.animator = animator;
- fireObjects.push(new FireObject(mesh, animator));
- return mesh;
- }
- function initParticle(prop) {
- var PIx2 = Math.PI * 2;
- var degree1 = Math.random() * PIx2;
- var degree2 = Math.random() * PIx2;
- var radius = 15;
- var sin_1 = Math.sin(degree1);
- var cos_1 = Math.cos(degree1);
- var sin_2 = Math.sin(degree2);
- var cos_2 = Math.cos(degree2);
- var velocityVector = new away.geom.Vector3D(radius * cos_1 * cos_2, radius * sin_1 * cos_2, radius * sin_2);
- prop.startTime = Math.random() * 5;
- prop.duration = Math.random() * 4 + 0.1;
- prop[away.animators.ParticleVelocityNode.VELOCITY_VECTOR3D] = velocityVector;
- }
- function startFire(eventObject) {
- var fireObject = fireObjects[fireTimer.currentCount - 1];
- var lights = lightPicker.lights;
- var light = new away.entities.PointLight();
- fireObject.startAnimation();
- light.color = 0xFF3301;
- light.diffuse = 0;
- light.specular = 0;
- light.transform.position = fireObject.mesh.transform.position;
- fireObject.light = light;
- lights.push(light);
- lightPicker.lights = lights;
- }
- function createDirectionalLight(ambient, color, diffuse, specular, ambientColor) {
- var light = new away.entities.DirectionalLight();
- light.direction = new away.geom.Vector3D(0, -1, 0);
- light.ambient = ambient;
- light.color = color;
- light.diffuse = diffuse;
- light.specular = specular;
- light.ambientColor = ambientColor;
- return light;
- }
- function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
- var cameraController = new away.controllers.HoverController(camera);
- cameraController.distance = distance;
- cameraController.minTiltAngle = minTiltAngle;
- cameraController.maxTiltAngle = maxTiltAngle;
- cameraController.panAngle = panAngle;
- cameraController.tiltAngle = tiltAngle;
- return cameraController;
- }
- function loadAsset(url) {
- var AssetLibrary = away.library.AssetLibrary;
- AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new away.net.URLRequest(url));
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var count = assets.length;
- var url = eventObject.url;
- var planeMaterial = mesh.material;
- if (count > 0) {
- for (var i = 0; i < count; i++) {
- var asset = assets[i];
- switch (url) {
- case (imageDiffuse):
- planeMaterial.texture = asset;
- break;
- case (imageParticle):
- particleMaterial.texture = asset;
- break;
- }
- }
- } else {
- loadAsset(eventObject.url);
- }
- }
- function render(timeStamp) {
- var count = fireObjects.length;
- for (var i = 0; i < count; i++) {
- var fireObject = fireObjects[i];
- fireObject.animateLight(380 + Math.random() * 20, 200 + Math.random() * 30, Math.random() * 0.2);
- }
- view.render();
- }
- function startDrag(eventObject) {
- lastMouseX = eventObject.clientX;
- lastMouseY = eventObject.clientY;
- lastPanAngle = cameraController.panAngle;
- lastTiltAngle = cameraController.tiltAngle;
- document.onmousemove = drag;
- document.onmouseup = stopDrag;
- }
- function drag(eventObject) {
- cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
- cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
- }
- function stopDrag(eventObject) {
- document.onmousemove = null;
- document.onmouseup = null;
- }
- </script>
|
02 テクスチャに凹凸と反射の質感を加える
均一な平面のテクスチャに凹凸と反射の違いを加えると、質感が大きく変わります。もっとも、3次元のオブジェクトのかたちそのものに細かな凹凸を加えたら、負荷が上がるばかりです。それに細かいところはこだわらなくても、それらしく見えれば済みます。そこで、テクスチャに与えるマップで、光の反射の仕方を変えてみます。
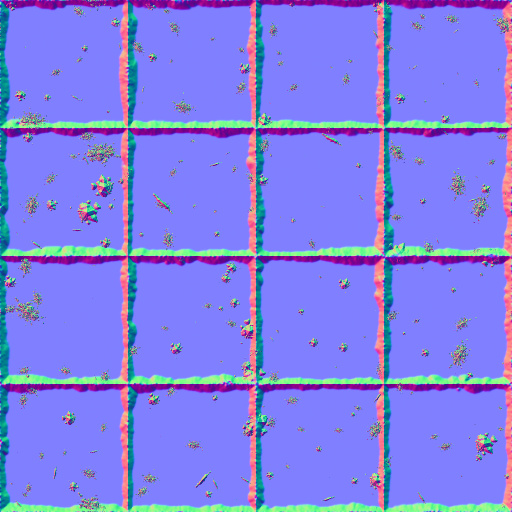
マップはふたつ使います。第1は、法線マップです。ノーマルマップ(normal map)とも呼ばれます。"normal"は「普通」ではなく、面に垂直な「法線」を意味します。つまり、テクスチャのピクセルごとの面の向きを示すのです[*1]。なお、テクスチャの画素は「テクセル」ということもあります。法線マップの画像は、各ピクセルの法線のxyz座標値をRGBチャネルの値で表します(図003左)[*2]。
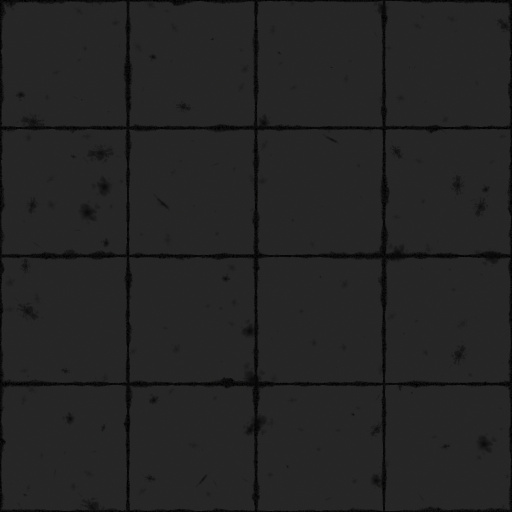
第2に用いるのが、スペキュラマップです。ピクセルごとの反射の強さを示します。光を反射しやすいかしにくいかによって、テクスチャの質感はかなり変わります。カラーが白に近いほど光の反射は強く、黒に近づけると光を吸収します(図003右)[*3]。なお、これらふたつのマップ画像として、サンプルのfloor_normal.jpgとfloor_specular.jpgを用いました。
図003■法線マップとスペキュラマップ

法線マップ
|

スペキュラマップ
|
画像としてつくった法線とスペキュラのマップをマテリアルに与えるには、それぞれTriangleMethodMaterial.normalMapとTriangleMethodMaterial.specularMapプロパティに定めます(表001)。画像ファイルの読込みと、ロードした素材のプロパティへの割当は、以下の抜書きのようにテクスチャに用いたふたつの関数(loadAsset()とonResourceComplete())で扱います。
表001■TriangleMethodMaterialクラスのマップを定めるプロパティ
|
TriangleMethodMaterialプロパティ
|
値とマップの機能
|
|
normalMap
|
法線マップとするテクスチャ。ピクセル(テクセル)ごとの面の向きを示し、陰影を与える。
|
|
specularMap
|
スペキュラマップとするテクスチャ。ピクセル(テクセル)ごとの光の反射の強さを示す。
|
- var imageNormal = "assets/floor_normal.jpg";
- var imageSpecular = "assets/floor_specular.jpg";
- function initialize() {
- loadAsset(imageNormal);
- loadAsset(imageSpecular);
- }
- function onResourceComplete(eventObject) {
- for (var i = 0; i < count; i++) {
- var asset = assets[i];
- switch (url) {
- case (imageNormal):
- planeMaterial.normalMap = asset;
- break;
- case (imageSpecular):
- planeMaterial.specularMap = asset;
- break;
- }
- }
- }
|
法線マップにより敷石の凹凸が示され、それらの境目は反射がなくなりました(図004)。もとののっぺりとしたテクスチャに、細かな質感が加わっています。マウスドラッグでパン・チルトすると、違いがよくわかるでしょう。ここまで手を加えたJavaScriptは、コード002にまとめました。なお、クラス(FireObject)の定めは変えていないので省いています。また、ご参考までに、jsdo.itにもサンプル002のコードを掲げました。
図004■床のテクスチャに凹凸や反射の違いが加えられた

コード002■床の平面に法線マップとスペキュラマップを与える
- var view;
- var directionalLight;
- var mesh;
- var cameraController;
- var timer;
- var fireObjects;
- var fireTimer;
- var lightPicker;
- var particleMaterial;
- var lastMouseX;
- var lastMouseY;
- var lastPanAngle;
- var lastTiltAngle;
- var imageDiffuse = "assets/floor_diffuse.jpg";
- var imageNormal = "assets/floor_normal.jpg";
- var imageSpecular = "assets/floor_specular.jpg";
- var imageParticle = "assets/blue.png";
- function initialize() {
- view = createView(400, 300);
- var scene = view.scene;
- directionalLight = createDirectionalLight(0.5, 0xEEDDDD, 0.5, 0, 0x808090);
- mesh = createPlane(800, 800, directionalLight, 10, -20, scene);
- fireObjects = createParticles(3, 500, 300, 5, scene);
- cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
- loadAsset(imageDiffuse);
- loadAsset(imageNormal);
- loadAsset(imageSpecular);
- loadAsset(imageParticle);
- document.onmousedown = startDrag;
- timer = new away.utils.RequestAnimationFrame(render);
- timer.start();
- fireTimer = new away.utils.Timer(1000, fireObjects.length);
- fireTimer.addEventListener(away.events.TimerEvent.TIMER, startFire);
- fireTimer.start();
- }
- function createView(width, height) {
- var defaultRenderer = new away.render.DefaultRenderer();
- var view = new away.containers.View(defaultRenderer);
- view.width = width;
- view.height = height;
- return view;
- }
- function createPlane(width, height, light, specular, y, scene) {
- var material = new away.materials.TriangleMethodMaterial();
- var mesh = new away.prefabs.PrimitivePlanePrefab(width, height).getNewObject();
- mesh.material = material;
- lightPicker = new away.materials.StaticLightPicker([light]);
- material.lightPicker = lightPicker;
- material.repeat = true;
- material.specular = specular;
- mesh.y = y;
- scene.addChild(mesh);
- return mesh;
- }
- function createParticles(numFires, numParticles, radius, y, scene) {
- var ParticlePropertiesMode = away.animators.ParticlePropertiesMode;
- var ParticleVelocityNode = away.animators.ParticleVelocityNode;
- var ParticleColorNode = away.animators.ParticleColorNode;
- var ColorTransform = away.geom.ColorTransform;
- var GLOBAL = ParticlePropertiesMode.GLOBAL;
- var startColor = new ColorTransform(0, 0, 0, 1, 0xFF, 0x33, 0x01);
- var endColor = new ColorTransform(0, 0, 0, 1, 0x99);
- var animations = [
- new away.animators.ParticleBillboardNode(),
- new away.animators.ParticleScaleNode(GLOBAL, false, false, 2.5, 0.5),
- new ParticleVelocityNode(GLOBAL, new away.geom.Vector3D(0, 80, 0)),
- new away.animators.ParticleColorNode(GLOBAL, true, true, false, false, startColor, endColor),
- new ParticleVelocityNode(ParticlePropertiesMode.LOCAL_STATIC)
- ];
- var animationSet = getParticleAnimationSet(animations, initParticle);
- var primitive = new away.prefabs.PrimitivePlanePrefab(10, 10, 1, 1, false);
- var geometry = primitive.geometry;
- var material = particleMaterial = new away.materials.TriangleMethodMaterial();
- var geometrySet = [];
- material.blendMode = away.base.BlendMode.ADD;
- for (var i = 0; i < numParticles; i++) {
- geometrySet[i] = geometry;
- }
- var fireObjects = getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene);
- return fireObjects;
- }
- function getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene) {
- var fireObjects = [];
- var particleGeometry = away.tools.ParticleGeometryHelper.generateGeometry(geometrySet);
- var anglePerFire = Math.PI * 2 / numFires;
- for (var j = 0; j < numFires; j++) {
- var mesh = createAnimationParticle(particleGeometry, material, animationSet, fireObjects);
- var angle = j * anglePerFire;
- mesh.x = radius * Math.sin(angle);
- mesh.z = radius * Math.cos(angle);
- mesh.y = y;
- scene.addChild(mesh);
- }
- return fireObjects;
- }
- function getParticleAnimationSet(animations, initParticleFunc) {
- var animationSet = new away.animators.ParticleAnimationSet(true, true);
- var count = animations.length;
- for (var i = 0; i < count; i++) {
- animationSet.addAnimation(animations[i]);
- }
- animationSet.initParticleFunc = initParticleFunc;
- return animationSet;
- }
- function createAnimationParticle(particleGeometry, material, animationSet, fireObjects) {
- var mesh = new away.entities.Mesh(particleGeometry, material);
- var animator = new away.animators.ParticleAnimator(animationSet);
- mesh.animator = animator;
- fireObjects.push(new FireObject(mesh, animator));
- return mesh;
- }
- function initParticle(prop) {
- var PIx2 = Math.PI * 2;
- var degree1 = Math.random() * PIx2;
- var degree2 = Math.random() * PIx2;
- var radius = 15;
- var sin_1 = Math.sin(degree1);
- var cos_1 = Math.cos(degree1);
- var sin_2 = Math.sin(degree2);
- var cos_2 = Math.cos(degree2);
- var velocityVector = new away.geom.Vector3D(radius * cos_1 * cos_2, radius * sin_1 * cos_2, radius * sin_2);
- prop.startTime = Math.random() * 5;
- prop.duration = Math.random() * 4 + 0.1;
- prop[away.animators.ParticleVelocityNode.VELOCITY_VECTOR3D] = velocityVector;
- }
- function startFire(eventObject) {
- var fireObject = fireObjects[fireTimer.currentCount - 1];
- var lights = lightPicker.lights;
- var light = new away.entities.PointLight();
- fireObject.startAnimation();
- light.color = 0xFF3301;
- light.diffuse = 0;
- light.specular = 0;
- light.transform.position = fireObject.mesh.transform.position;
- fireObject.light = light;
- lights.push(light);
- lightPicker.lights = lights;
- }
- function createDirectionalLight(ambient, color, diffuse, specular, ambientColor) {
- var light = new away.entities.DirectionalLight();
- light.direction = new away.geom.Vector3D(0, -1, 0);
- light.ambient = ambient;
- light.color = color;
- light.diffuse = diffuse;
- light.specular = specular;
- light.ambientColor = ambientColor;
- return light;
- }
- function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
- var cameraController = new away.controllers.HoverController(camera);
- cameraController.distance = distance;
- cameraController.minTiltAngle = minTiltAngle;
- cameraController.maxTiltAngle = maxTiltAngle;
- cameraController.panAngle = panAngle;
- cameraController.tiltAngle = tiltAngle;
- return cameraController;
- }
- function loadAsset(url) {
- var AssetLibrary = away.library.AssetLibrary;
- AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new away.net.URLRequest(url));
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var count = assets.length;
- var url = eventObject.url;
- var planeMaterial = mesh.material;
- if (count > 0) {
- for (var i = 0; i < count; i++) {
- var asset = assets[i];
- switch (url) {
- case (imageDiffuse):
- planeMaterial.texture = asset;
- break;
- case (imageNormal):
- planeMaterial.normalMap = asset;
- break;
- case (imageSpecular):
- planeMaterial.specularMap = asset;
- break;
- case (imageParticle):
- particleMaterial.texture = asset;
- break;
- }
- }
- } else {
- loadAsset(eventObject.url);
- }
- }
- function render(timeStamp) {
- var count = fireObjects.length;
- for (var i = 0; i < count; i++) {
- var fireObject = fireObjects[i];
- fireObject.animateLight(380 + Math.random() * 20, 200 + Math.random() * 30, Math.random() * 0.2);
- }
- view.render();
- }
- function startDrag(eventObject) {
- lastMouseX = eventObject.clientX;
- lastMouseY = eventObject.clientY;
- lastPanAngle = cameraController.panAngle;
- lastTiltAngle = cameraController.tiltAngle;
- document.onmousemove = drag;
- document.onmouseup = stopDrag;
- }
- function drag(eventObject) {
- cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
- cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
- }
- function stopDrag(eventObject) {
- document.onmousemove = null;
- document.onmouseup = null;
- }
|
サンプル002■Away3D 14/08/26: Animating particle fires on a floor with texture
|
[*1] 法線マップについて詳しくは、3Dグラフィックス・マニアックス (14)「微細凹凸表現の基本形『法線マップ』(1)」をご参照ください。
[*2] 画面に対して左右が赤、上下は緑、前後が青で示されます。「GLSLでバンプマッピング」をご参照ください。
[*3] スペキュラマップは厳密には、赤チャネルが反射の強さ、緑チャンネルで光沢を定めます。とくにふたつを分けて決めなくてもよい場合には、グレースケールで与えて構いません。
|
03 炎の数を増やす
今回つくるサンプルで参考にしたのは、Away3D TypeScriptの「GitHub: StageGL Examples」からダウンロードでき、サイトの「Examples」の欄にも掲げられている「Animating particles simulating fire」です(図001)。仕上げに、炎の数を同じように増やしてみます。
炎をつくる関数(createParticles())は、初期化の関数(initialize())から呼出しました。呼出す関数に渡す第1引数が、つくる炎の数を決めますので、この数値を大きくすればよいでしょう(第23行目)。
- function initialize() {
// fireObjects = createParticles(3, 500, 300, 5, scene);
- fireObjects = createParticles(10, 500, 300, 5, scene);
- }
|
ところが、ブラウザで確かめてみると、炎がすべて表示される前にオブジェクトがみな消え去って、真っ黒な背景しかが残りません。そして、ブラウザの開発ツールには、「Register overflow!」のエラーが示されます(図005)[*4]。これは、Away3Dのレンダラの処理能力が追いつかないために起こるエラーです。
図005■Safari / Mac OS Xのエラーコンソールに示されたメッセージ

この問題を解決するには、TriangleMethodMaterial.materialModeプロパティを定数TriangleMaterialMode.MULTI_PASSに定めます(デフォルト値はTriangleMaterialMode.SINGLE_PASS)。後に掲げたでき上がりのコード003は、つぎの抜書きように床の平面をつくる関数(createPlane())で、マテリアル(material)にこのプロパティ値を定めました(第46行目)。
- function createPlane(width, height, light, specular, y, scene) {
- var material = new away.materials.TriangleMethodMaterial();
- material.materialMode = away.materials.TriangleMaterialMode.MULTI_PASS;
- }
|
これで、床のテクスチャに凹凸や反射が加わったうえ、燃え上がる炎のパーティクルの数も増えました(図006)。参考にしたAway3D TypeScriptサイトの例「Animating particles simulating fire」とほぼ同じ表現です。ただし、スクリプトの組立て方は、筆者がよりわかりやすいと考えるスタイルにしてあります(コード003)。でき上がったコードは、サンプル003としてjsdo.itにも掲げました。
図006■床の上に10の炎が燃え上がる

コード003■TriangleMethodMaterial.materialModeをTriangleMaterialMode.MULTI_PASSに定めて炎のパーティクルを増やした
- var view;
- var directionalLight;
- var mesh;
- var cameraController;
- var timer;
- var fireObjects;
- var fireTimer;
- var lightPicker;
- var particleMaterial;
- var lastMouseX;
- var lastMouseY;
- var lastPanAngle;
- var lastTiltAngle;
- var imageDiffuse = "assets/floor_diffuse.jpg";
- var imageNormal = "assets/floor_normal.jpg";
- var imageSpecular = "assets/floor_specular.jpg";
- var imageParticle = "assets/blue.png";
- function initialize() {
- view = createView(400, 300);
- var scene = view.scene;
- directionalLight = createDirectionalLight(0.5, 0xEEDDDD, 0.5, 0, 0x808090);
- mesh = createPlane(800, 800, directionalLight, 10, -20, scene);
- fireObjects = createParticles(10, 500, 300, 5, scene);
- cameraController = setupCameraController(view.camera, 1000, 0, 90, 45, 20);
- loadAsset(imageDiffuse);
- loadAsset(imageNormal);
- loadAsset(imageSpecular);
- loadAsset(imageParticle);
- document.onmousedown = startDrag;
- timer = new away.utils.RequestAnimationFrame(render);
- timer.start();
- fireTimer = new away.utils.Timer(1000, fireObjects.length);
- fireTimer.addEventListener(away.events.TimerEvent.TIMER, startFire);
- fireTimer.start();
- }
- function createView(width, height) {
- var defaultRenderer = new away.render.DefaultRenderer();
- var view = new away.containers.View(defaultRenderer);
- view.width = width;
- view.height = height;
- return view;
- }
- function createPlane(width, height, light, specular, y, scene) {
- var material = new away.materials.TriangleMethodMaterial();
- var mesh = new away.prefabs.PrimitivePlanePrefab(width, height).getNewObject();
- material.materialMode = away.materials.TriangleMaterialMode.MULTI_PASS;
- mesh.material = material;
- lightPicker = new away.materials.StaticLightPicker([light]);
- material.lightPicker = lightPicker;
- material.repeat = true;
- material.specular = specular;
- mesh.y = y;
- scene.addChild(mesh);
- return mesh;
- }
- function createParticles(numFires, numParticles, radius, y, scene) {
- var ParticlePropertiesMode = away.animators.ParticlePropertiesMode;
- var ParticleVelocityNode = away.animators.ParticleVelocityNode;
- var ParticleColorNode = away.animators.ParticleColorNode;
- var ColorTransform = away.geom.ColorTransform;
- var GLOBAL = ParticlePropertiesMode.GLOBAL;
- var startColor = new ColorTransform(0, 0, 0, 1, 0xFF, 0x33, 0x01);
- var endColor = new ColorTransform(0, 0, 0, 1, 0x99);
- var animations = [
- new away.animators.ParticleBillboardNode(),
- new away.animators.ParticleScaleNode(GLOBAL, false, false, 2.5, 0.5),
- new ParticleVelocityNode(GLOBAL, new away.geom.Vector3D(0, 80, 0)),
- new away.animators.ParticleColorNode(GLOBAL, true, true, false, false, startColor, endColor),
- new ParticleVelocityNode(ParticlePropertiesMode.LOCAL_STATIC)
- ];
- var animationSet = getParticleAnimationSet(animations, initParticle);
- var primitive = new away.prefabs.PrimitivePlanePrefab(10, 10, 1, 1, false);
- var geometry = primitive.geometry;
- var material = particleMaterial = new away.materials.TriangleMethodMaterial();
- var geometrySet = [];
- material.blendMode = away.base.BlendMode.ADD;
- for (var i = 0; i < numParticles; i++) {
- geometrySet[i] = geometry;
- }
- var fireObjects = getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene);
- return fireObjects;
- }
- function getFireObjects(geometrySet, numFires, material, animationSet, radius, y, scene) {
- var fireObjects = [];
- var particleGeometry = away.tools.ParticleGeometryHelper.generateGeometry(geometrySet);
- var anglePerFire = Math.PI * 2 / numFires;
- for (var j = 0; j < numFires; j++) {
- var mesh = createAnimationParticle(particleGeometry, material, animationSet, fireObjects);
- var angle = j * anglePerFire;
- mesh.x = radius * Math.sin(angle);
- mesh.z = radius * Math.cos(angle);
- mesh.y = y;
- scene.addChild(mesh);
- }
- return fireObjects;
- }
- function getParticleAnimationSet(animations, initParticleFunc) {
- var animationSet = new away.animators.ParticleAnimationSet(true, true);
- var count = animations.length;
- for (var i = 0; i < count; i++) {
- animationSet.addAnimation(animations[i]);
- }
- animationSet.initParticleFunc = initParticleFunc;
- return animationSet;
- }
- function createAnimationParticle(particleGeometry, material, animationSet, fireObjects) {
- var mesh = new away.entities.Mesh(particleGeometry, material);
- var animator = new away.animators.ParticleAnimator(animationSet);
- mesh.animator = animator;
- fireObjects.push(new FireObject(mesh, animator));
- return mesh;
- }
- function initParticle(prop) {
- var PIx2 = Math.PI * 2;
- var degree1 = Math.random() * PIx2;
- var degree2 = Math.random() * PIx2;
- var radius = 15;
- var sin_1 = Math.sin(degree1);
- var cos_1 = Math.cos(degree1);
- var sin_2 = Math.sin(degree2);
- var cos_2 = Math.cos(degree2);
- var velocityVector = new away.geom.Vector3D(radius * cos_1 * cos_2, radius * sin_1 * cos_2, radius * sin_2);
- prop.startTime = Math.random() * 5;
- prop.duration = Math.random() * 4 + 0.1;
- prop[away.animators.ParticleVelocityNode.VELOCITY_VECTOR3D] = velocityVector;
- }
- function startFire(eventObject) {
- var fireObject = fireObjects[fireTimer.currentCount - 1];
- var lights = lightPicker.lights;
- var light = new away.entities.PointLight();
- fireObject.startAnimation();
- light.color = 0xFF3301;
- light.diffuse = 0;
- light.specular = 0;
- light.transform.position = fireObject.mesh.transform.position;
- fireObject.light = light;
- lights.push(light);
- lightPicker.lights = lights;
- }
- function createDirectionalLight(ambient, color, diffuse, specular, ambientColor) {
- var light = new away.entities.DirectionalLight();
- light.direction = new away.geom.Vector3D(0, -1, 0);
- light.ambient = ambient;
- light.color = color;
- light.diffuse = diffuse;
- light.specular = specular;
- light.ambientColor = ambientColor;
- return light;
- }
- function setupCameraController(camera, distance, minTiltAngle, maxTiltAngle, panAngle, tiltAngle) {
- var cameraController = new away.controllers.HoverController(camera);
- cameraController.distance = distance;
- cameraController.minTiltAngle = minTiltAngle;
- cameraController.maxTiltAngle = maxTiltAngle;
- cameraController.panAngle = panAngle;
- cameraController.tiltAngle = tiltAngle;
- return cameraController;
- }
- function loadAsset(url) {
- var AssetLibrary = away.library.AssetLibrary;
- AssetLibrary.addEventListener(away.events.LoaderEvent.RESOURCE_COMPLETE, onResourceComplete);
- AssetLibrary.load(new away.net.URLRequest(url));
- }
- function onResourceComplete(eventObject) {
- var assets = eventObject.assets;
- var count = assets.length;
- var url = eventObject.url;
- var planeMaterial = mesh.material;
- if (count > 0) {
- for (var i = 0; i < count; i++) {
- var asset = assets[i];
- switch (url) {
- case (imageDiffuse):
- planeMaterial.texture = asset;
- break;
- case (imageNormal):
- planeMaterial.normalMap = asset;
- break;
- case (imageSpecular):
- planeMaterial.specularMap = asset;
- break;
- case (imageParticle):
- particleMaterial.texture = asset;
- break;
- }
- }
- } else {
- loadAsset(eventObject.url);
- }
- }
- function render(timeStamp) {
- var count = fireObjects.length;
- for (var i = 0; i < count; i++) {
- var fireObject = fireObjects[i];
- fireObject.animateLight(380 + Math.random() * 20, 200 + Math.random() * 30, Math.random() * 0.2);
- }
- view.render();
- }
- function startDrag(eventObject) {
- lastMouseX = eventObject.clientX;
- lastMouseY = eventObject.clientY;
- lastPanAngle = cameraController.panAngle;
- lastTiltAngle = cameraController.tiltAngle;
- document.onmousemove = drag;
- document.onmouseup = stopDrag;
- }
- function drag(eventObject) {
- cameraController.panAngle = 0.5 * (eventObject.clientX - lastMouseX) + lastPanAngle;
- cameraController.tiltAngle = 0.3 * (eventObject.clientY - lastMouseY) + lastTiltAngle;
- }
- function stopDrag(eventObject) {
- document.onmousemove = null;
- document.onmouseup = null;
- }
|
サンプル003■Away3D 14/08/26: Animating particle fires on a floor with texture finished
作成者: 野中文雄
更新日: 2014年9月1日 2014年8月26日付ビルドにもとづいて加筆・補正。
作成日: 2014年7月14日
Copyright ©
2001-2014 Fumio Nonaka. All rights reserved.
|