 |
HTML5テクニカルノート
CSS3: テキストを順に浮かび上がらせては消すアニメーション
| ID: FN1407004 |
Technique: HTML5 and CSS |
Library: Prefix free |
CodePen「fade loading」に、CSS3を使ってテキストを順に浮かび上がらせるようなアニメーションの手法が紹介されています。animationプロパティでテキストの影を、ひと文字ずつ時間差で増減させることにより浮き沈みが表現されているのです(サンプル001)。「fade loading」のコードをさらに簡単にして、仕組みをご説明します。
サンプル001■CSS3: Fading in and out characters in sequencial order
01 Webフォントの文字を影で浮き上がらせる
まず、テキストのフォントには「Nunito」を選びました。SILオープンフォントライセンスにもとづき、Google Fontsから読込めます(図001)。スタイルは「Bold 700」を用いいることにします。
図001■Google Fontsの「Monoton」

Webフォントの読込みとスタイルシートの定めは、head要素の中にlink要素とstyle要素でつぎのように加えます。link要素のrel属性はstylesheetです(第1行目)。そうすると、CSSでWebフォントが使えます(ウェブル「1分でできる Google Web Fonts を使って CSS3 の Web Font を使おう」参照)。font-familyプロパティにフォントを定めましょう(第10行目)。なお、行番号は後に全体を掲げるコード001にもとづきます。
- <link href='//fonts.googleapis.com/css?family=Nunito:700' rel='stylesheet' type='text/css'>
- <style>
- h1.name {
- font-family: 'Nunito', sans-serif;
- font-size: 60pt;
- }
|
背景もテキストも白にして、影だけで文字を浮き上がらせます(図002)。影は、text-shadowプロパティに4つの設定値で、つぎのように定めます。
text-shadow: 水平のずれ、垂直のずれ, ぼかしの大きさ, 影色
影はいくつも重ねることができます。その場合、text-shadowプロパティに4つの設定値を、カンマ区切りでつなげて加えます。サンプルの後掲コード001では、つぎのように3つの影を重ねました(第11行目)。重ねることで繊細な表現ができるとともに、それぞれに異なったアニメーションも与えられます。
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.9),
0 5px 10px rgba(0, 0, 0, 0.3),
0 0 20px rgba(255, 255, 255, 0.45);
|
図002■影で文字を浮き上がらせる

そして、body要素には、つぎのようにh1要素とspan要素で浮かび上がらせる文字を書きました。なお、h1要素には後でCSSアニメーションを加えられるように、class属性("name")が定めてあります。Webフォントの読込みとスタイルシートの定めをまとめたのが、以下のコード001です。
|
<h1 class="name">
<span>F</span>
<span>u</span>
<span>m</span>
<span>i</span>
<span>o</span>
</h1>
|
コード001■Webフォントの読込みとスタイルシートの定め
- <link href='//fonts.googleapis.com/css?family=Nunito:700' rel='stylesheet' type='text/css'>
- <style>
- h1.name {
- text-align: center;
- font-family: 'Nunito', sans-serif;
- font-size: 60pt;
- color: transparent;
- letter-spacing: -5pt;
- }
- .name span {
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.9),
0 5px 10px rgba(0, 0, 0, 0.3),
0 0 20px rgba(255, 255, 255, 0.45);
- }
- </style>
|
02 CSSでアニメーションさせる
前掲コード001のスタイルシートに手を加えて、テキストが浮き沈みするようにしてみましょう。CSSのアニメーションは、つぎのようにanimationプロパティで定められます(「CSS Animations」4.10.「animation 簡略形プロパティ」参照)。そして、下表001のようなサブプロパティを半角スペース区切りで加えます。サブプロパティを与えなければ、デフォルト値が用いられます。
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction
表001■CSSアニメーションを定めるおもなプロパティ
|
animation CSSプロパティ
|
プロパティの値
|
|
animation-name
|
アニメーションの識別子(文字列)で、@keyframes規則により定められた名前。デフォルト値はnone(なし)。
|
|
animation-duration
|
1 回のアニメーション周期を終えるまでに費やす秒数。デフォルト値は0sで、アニメーションしない。
|
|
animation-timing-function
|
アニメーションさせる値がどのように変わるのかを表す数学関数。キーワードで与えることができ、デフォルト値はease。
|
|
animation-delay
|
アニメーションが設定されたときを0として、動き始めるまでに待つ秒数。デフォルト値は0sで、アニメーションは直ちに動く。
|
|
animation-iteration-count
|
アニメーション周期を繰返す回数。デフォルト値は1回。
|
|
animation-direction
|
アニメーションの繰返しごとに、逆方向のアニメーションを行うかどうか定める。つぎの4つの値から選ぶ。
|
プロパティの値
|
アニメーションの繰返し方
|
|
normal
|
順方向のアニメーションのみをつねに繰返す。アニメーションが始まるたび、初期状態に戻る。デフォルト値。
|
|
alternate
|
順方向と逆方向のアニメーションを交互に繰り返す。逆方向のアニメーションは、初期状態に遡る。また、timing-functionの値の変わり方も逆になる。
|
|
reverse
|
逆方向のアニメーションのみをつねに繰返す。アニメーションが始まるたび、最終状態から初期状態に遡る。
|
|
alternate-reverse
|
逆方向のアニメーションから始まり、後は順方向と逆方向を交互に繰返す。
|
|
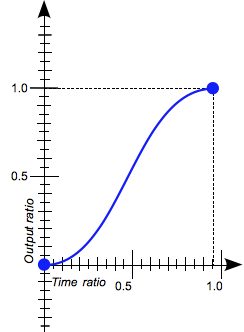
animation-timing-functionプロパティに与えるタイミング関数のうち、よく使われるものにはキーワードが定められています。今回用いるのは「ease-in-out」で、立ち上がりは加速し、終わりに減速します。その値の変わり方は下図003のグラフのとおりです。なお、他のキーワードとグラフについては、「CSS3: テキストをイルミネーションのように点滅させるアニメーション」02「CSSでアニメーションさせる」をご参照ください。
図003■キーワードease-in-outで定められるタイミング関数の値の変化

animationプロパティを定めたら、アニメーション表現がどのように移り変わるのかを、@keyframes規則にキーフレームとして書き加えます。キーフレームの始まりはfrom、終わりをtoとして、それぞれのときのプロパティを定めます[*1]。その間の値の変わり方が、前述のanimation-timing-functionで決まります。
@keyframes アニメーションの識別子 {
from {
プロパティの指定
}
to {
プロパティの指定
}
}
animationプロパティと@keyframes規則を使って、前掲コード001のスタイルシートを以下のように書替えます。行番号は後にスタイルシートの定めをまとめて掲げるコード002にもとづきます。animationプロパティに定めたアニメーションは、長さ1秒で加速と減速のイージング(ease-in-out)を加え、alternateで順・逆方向交互にinfiniteによりずっと繰返し続けます。なお、待ち時間(animation-delay)が省かれているので、デフォルト値のなし(0s)になります[*2]。
text-shadowプロパティをアニメーションさせますので、h1要素のid属性("name")のspan要素の定めから、@keyframes規則のfromに移しました(第12〜14行目)。そして、toのtext-shadowプロパティで3つの影を消しています。影が表れては消えるアニメーションにより、テキストの浮き沈みが表現されるのです。なお、@keyframes規則に指定したアニメーションの識別子(name)は、h1要素のid属性("name")ではなく、animationプロパティに定めた値です(第9行目)。
- .name span {
/* text-shadow:
0 0 2px rgba(255, 255, 255, 0.9),
0 5px 10px rgba(0, 0, 0, 0.3),
0 0 20px rgba(255, 255, 255, 0.45); */
- animation: name 1s ease-in-out infinite alternate;
- }
- @keyframes name {
- from {
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.9),
0 5px 10px rgba(0, 0, 0, 0.3),
0 0 20px rgba(255, 255, 255, 0.45);
- }
- to {
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.2),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0);
- }
- }
|
これでh1要素に加えたテキスト(class属性"name")が、浮かび上がっては消えるアニメーションになりした(コード002)。ただし、すべての文字が一斉に鼓動のように浮き沈みしてしまいます(図004)。
図004■すべての文字が一斉に鼓動のように浮き沈みする
 |
←→
|
 |
コード002■スタイルシートで浮かび上がっては消える文字
- h1.name {
- text-align: center;
- font-family: 'Nunito', sans-serif;
- font-size: 60pt;
- color: transparent;
- letter-spacing: -5pt;
- }
- .name span {
- animation: name 1s ease-in-out infinite alternate;
- }
- @keyframes name {
- from {
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.9),
0 5px 10px rgba(0, 0, 0, 0.3),
0 0 20px rgba(255, 255, 255, 0.45);
- }
- to {
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.2),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0);
- }
- }
|
|
[*1] @keyframes規則では、キーフレームはアニメーションの進行の割合をパーセンテージで示すのが原則です。その始まり(0%)と終わり(100%)に、それぞれfromとtoというキーワードが与えられています。パーセンテージを使った例については、「CSS3: テキストをイルミネーションのように点滅させるアニメーション」02「CSSでアニメーションさせる」をご参照ください。
@keyframes アニメーションの識別子 {
percentage {
プロパティの指定
}
percentage {
プロパティの指定
...
}
}
[*2] 前掲コード002のanimationプロパティの定めには、animation-timing-functionの後のanimation-delayの秒数が抜けています(第9行目)。それでも、つぎのanimation-iteration-countにキーワードinfiniteを与えたので、秒数は省かれたとみなされ、デフォルト値(0s)が用いられるのです(CSS-Tricks「Keyframe Animation Syntax」)。
|
03 ベンダー接頭辞を省くJavascriptライブラリ
animationプロパティは、まだ正規の実装ではありません。そのため、ブラウザとバージョンによってはベンダー接頭辞をつけなければなりません(MDN「animation」の「ブラウザ実装状況」参照)。CSSアニメーションを複数のブラウザで動かそうとすると、ベンダー接頭辞が増え、同じことをその数だけ書くことになります。修正の手間も増すでしょう。
そこで、本稿のサンプルは、Javascriptライブラリ「Prefix free」を使いました。すると、CSSからベンダー接頭辞が省けます(図005)。ベンダー接頭辞は、Prefix freeが自動的につけてくれるのです(Webクリエイターネット「CSS3のベンダープレフィックス」参照)。
図005■Prefix freeサイト

しかも使い方は、ダウンロードしたPrefix freeのJavaScript(JS)ファイル(prefixfree.min.js)をscript要素に読込むだけです。これで、前掲コード002もベンダー接頭辞がないまま、複数のブラウザで動きます。将来の仕様でベンダー接頭辞が要らなくなったときも、script要素を除けば済みます。
|
<script src="lib/prefixfree.min.js"></script>
|
04 文字の浮き沈みに時間差をつける
それでは、文字が浮き沈みするCSSアニメーションに、文字ごとの時間差をつけましょう。今、アニメーションの始まり(animation-delayプロパティ)は、デフォルトで待ちがなし(0s)になっています。これに、2文字目以降一定の差を与えます。ひと文字ずつを子要素として選ぶために用いるのが、:nth-child擬似クラスです。
前掲コード002に、つぎのような文字ごとのanimation-delayプロパティの定めを加えます。行番号は後にまとめて掲げるコード003にもとづきます。これで、アニメーションの始まりに文字ごとの時間差が加わり、順に浮き沈みするようになりました(図006)。
- .name span:nth-child(2) {
- animation-delay: 0.15s;
- }
- .name span:nth-child(3) {
- animation-delay: 0.30s;
- }
- .name span:nth-child(4) {
- animation-delay: 0.45s;
- }
- .name span:nth-child(5) {
- animation-delay: 0.60s;
- }
|
図006■文字のアニメーションに時間差がついて順に浮き沈みする

head要素に書き加えるWebフォントとPrefix freeライブラリの読込み(link要素とscript要素)およびスタイルシート(style要素)を、以下のコード003にまとめました。初めに示したサンプル001「CSS3: Fading in and out characters in sequencial order」は、このコードにもとづきます。
コード003■head要素に定めたWebフォントとJavaScriptライブラリの読込みおよびスタイルシート
- <link href='//fonts.googleapis.com/css?family=Nunito:700' rel='stylesheet' type='text/css'>
-
<script src="lib/prefixfree.min.js"></script>
- <style>
- h1.name {
- text-align: center;
- font-family: 'Nunito', sans-serif;
- font-size: 60pt;
- color: transparent;
- letter-spacing: -5pt;
- }
- .name span {
- animation: name 1s ease-in-out infinite alternate;
- }
- @keyframes name {
- from {
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.9),
0 5px 10px rgba(0, 0, 0, 0.3),
0 0 20px rgba(255, 255, 255, 0.45);
- }
- to {
- text-shadow:
0 0 2px rgba(255, 255, 255, 0.2),
0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(255, 255, 255, 0);
- }
- }
- .name span:nth-child(2) {
- animation-delay: 0.15s;
- }
- .name span:nth-child(3) {
- animation-delay: 0.30s;
- }
- .name span:nth-child(4) {
- animation-delay: 0.45s;
- }
- .name span:nth-child(5) {
- animation-delay: 0.60s;
- }
- </style>
|
作成者: 野中文雄
作成日: 2014年8月4日
Copyright ©
2001-2014 Fumio Nonaka. All rights reserved.
|