HTML5テクニカルノート
AngularJS: フォームの入力が正しくないとき送信ボタンを押せないようにする
- ID: FN1602004
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.4.9
AngularJSを使って、フォームの入力が正しく行われたときだけ送信ボタンを押せるようにします。なお、本稿のサンプルでは、JavaScriptコードは書きません。
01 フォームの入力に応じてフィールドの枠色が変わりメッセージを示す
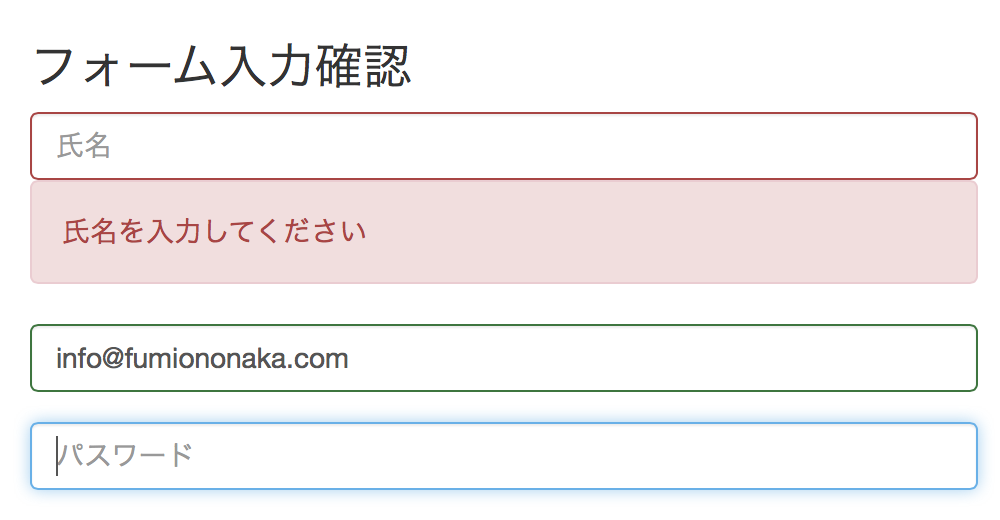
本稿は「AngularJS: フォームの入力に応じてクラスを動的に変える」で、フォームの入力に応じてフィールドの枠色が変わりメッセージを示すサンプルとして書いたコード001に手を加えます。フォームの<input>要素の種類ごとに条件が与えられていて、入力に応じてフィールドの枠色が変わり、正しく入力されていないときはメッセージが示されます(図001)。
図001■フォームの入力に応じてフィールドの枠色が変わりメッセージを示す

02 フォームに送信ボタンを加える
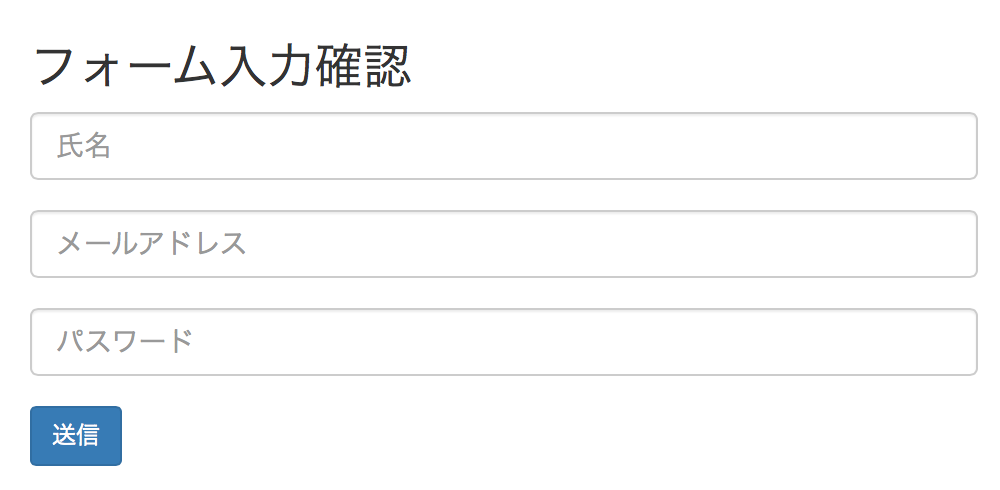
<form>要素に、つぎのように<input>要素で送信ボタンを加えます(図002)。サンプルにはBootstrapを用いていますので、ボタン(btn)スタイルでカラー(btn-primary)を定め、小さいサイズ(btn-sm)にしました(Bootstrap3日本語リファレンス「ボタン」の「サイズ変更」参照)。
<form name="myForm" novalidate> <input class="btn btn-primary btn-sm" type="submit" value="送信"> </form>
図002■フォームに送信ボタンが加わった

03 AngularJSで動的にボタンの有効・無効を定める
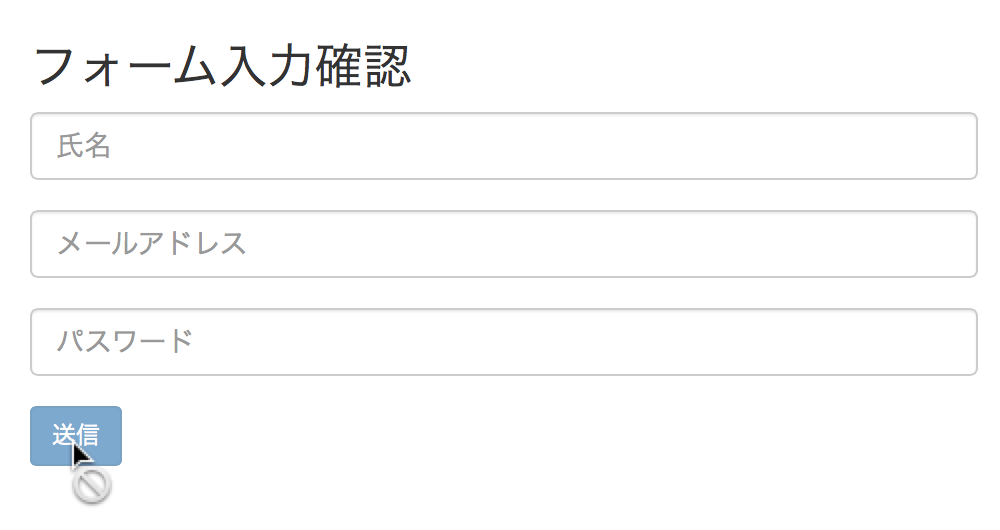
<input>要素につぎのようにdisabled属性を加えると、送信ボタンの操作はできなくなります(図003)。Bootstrapにより無効化ボタンのスタイルも与えられます。この属性を動的に変えようとすれば、JavaScriptコードを書き加えるのがお約束です。
<input class="btn btn-primary btn-sm" disabled type="submit" value="送信">
図003■送信ボタンが押せなくなる

でもAngularJSなら、ng-disabledディレクティブでdisabled属性が動的に変えられます。ディレクティブに与えた値の論理値がtrueと評価されるとき、その要素にdisabled属性が加えられるのです。そこで、ng-disabledディレクティブに、つぎのようにフォーム(myForm)の$invalidプロパティを定めました。
<input class="btn btn-primary btn-sm" ng-disabled="myForm.$invalid" type="submit" value="送信">
これで、フォームに正しく入力したときだけ、送信ボタンが押せるようになりました。つぎのコード001に、<body>要素の記述をまとめます。また、以下のサンプル001にファイルをフレームで開きました(フレームのソースでコードが確かめられます)。
コード001■フォームに正しく入力したときボタンが押せるようになる
<div class="container" ng-app>
<h3>フォーム入力確認</h3>
<form name="myForm" novalidate>
<div ng-class="['form-group',
{'has-error':myForm.name.$invalid && myForm.name.$touched},
{'has-success':myForm.name.$valid && myForm.name.$touched}]">
<input type="text" name="name" class="form-control" ng-model="user.name" ng-required="true" placeholder="氏名">
<div class="alert alert-danger" ng-show="myForm.name.$invalid && myForm.name.$touched">氏名を入力してください</div>
</div>
<div ng-class="['form-group',
{'has-error':myForm.email.$invalid && myForm.email.$touched},
{'has-success':myForm.email.$valid && myForm.email.$touched}]">
<input type="email" name="email" class="form-control" ng-model="user.email" placeholder="メールアドレス">
<div class="alert alert-danger" ng-show="myForm.email.$invalid">正しいアドレスを入力してください</div>
</div>
<div ng-class="['form-group',
{'has-error':myForm.password.$invalid && myForm.password.$touched},
{'has-success':myForm.password.$valid && myForm.password.$touched}]">
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="6" placeholder="パスワード">
<div class="alert alert-danger" ng-show="myForm.password.$invalid">パスワードは6文字以上です</div>
</div>
<input class="btn btn-primary btn-sm" ng-disabled="myForm.$invalid" type="submit" value="送信">
</form>
</div>
サンプル001■フォームに正しく入力したときボタンが押せるようになる
作成者: 野中文雄
作成日: 2016年2月15日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.