HTML5テクニカルノート
Angular 2: とにかくAngular 2でコードを書いて動かす
- ID: FN1611004
- Technique: HTML5 / JavaScript
- Package: Angular 2.1
Angular 2は今もっとも注目されているフレームワークで、SPA(Single Page Application)の開発に力を発揮します(「GoogleがAngular 2を正式リリース! 未来のウェブ標準を意識した新しいフレームワーク 」参照)。ただし、コードを書き始める前に、環境をつくらなければならず、TypeScriptなど学んでおかなければならない技術もあります。JavaScriptの基礎を身につけただけでは足りず、力尽きてしまいそうになるかもしれません。本稿はAngularサイトの「QUICKSTART」と「Setup for local development」にもとづいて、環境を整え、簡単なコードを動かすまで、できるかぎり手っ取り早くご説明します。
01 やっておかなければならないこと
Angular 2はTypeScriptでコードを書くことが勧められています。ですから、予めTypeScriptをインストールしておいてください(「TypeScript: とにかくJavaScriptファイルをビルドしてみる」01「TypeScriptをインストールする」参照)。また、TypeScriptがサポートされたエディタを使います。エディタによっては設定が要るかもしれません。筆者はVisual Studio Codeを使っています(「TypeScript入門 01: Visual Studio CodeでTypeScriptのコードを書く」01「Visual Studio Codeをインストールする」参照)。そして、プロジェクトのフォルダをつくります。ここでは、「angular-quickstart」としておきましょう。
02 設定ファイルとインストール
つぎのふたつのファイルで環境を設定します(これらの設定の中には、サンプルコードを動かすためにはなくてもよい記述も含まれています)。すべてプロジェクトの「angular-quickstart」フォルダに納めてください(図001)。ファイル名の間違いだけ気をつけて、以下のコードをコピー&ペーストしてしまって構いません。なお、これらのファイルは、本稿執筆時のGitHubの「angular/quickstart」と同じ中身です。
- package.json: npmでプロジェクトに必要なパッケージを定めます。
- tsconfig.json: TypeScriptのコンパイラがプロジェクトのTypeScriptコードからJavaScriptファイルにどうビルドすればよいのかを定めます。
図001■環境を定めるふたつのファイル

package.jsontsconfig.json{ "name": "angular-quickstart", "version": "1.0.0", "description": "QuickStart package.json from the documentation, supplemented with testing support", "scripts": { "start": "tsc && concurrently \"tsc -w\" \"lite-server\" ", "e2e": "tsc && concurrently \"http-server -s\" \"protractor protractor.config.js\" --kill-others --success first", "lint": "tslint ./app/**/*.ts -t verbose", "lite": "lite-server", "pree2e": "webdriver-manager update", "test": "tsc && concurrently \"tsc -w\" \"karma start karma.conf.js\"", "test-once": "tsc && karma start karma.conf.js --single-run", "tsc": "tsc", "tsc:w": "tsc -w" }, "keywords": [], "author": "", "license": "MIT", "dependencies": { "@angular/common": "~2.3.0", "@angular/compiler": "~2.3.0", "@angular/core": "~2.3.0", "@angular/forms": "~2.3.0", "@angular/http": "~2.3.0", "@angular/platform-browser": "~2.3.0", "@angular/platform-browser-dynamic": "~2.3.0", "@angular/router": "~3.3.0", "angular-in-memory-web-api": "~0.1.17", "systemjs": "0.19.40", "core-js": "^2.4.1", "reflect-metadata": "^0.1.8", "rxjs": "5.0.0-rc.4", "zone.js": "^0.7.2" }, "devDependencies": { "concurrently": "^3.1.0", "lite-server": "^2.2.2", "typescript": "~2.0.10", "canonical-path": "0.0.2", "http-server": "^0.9.0", "tslint": "^3.15.1", "lodash": "^4.16.4", "jasmine-core": "~2.4.1", "karma": "^1.3.0", "karma-chrome-launcher": "^2.0.0", "karma-cli": "^1.0.1", "karma-jasmine": "^1.0.2", "karma-jasmine-html-reporter": "^0.2.2", "protractor": "4.0.9", "webdriver-manager": "10.2.5", "rimraf": "^2.5.4", "@types/node": "^6.0.46", "@types/jasmine": "^2.5.36", "@types/selenium-webdriver": "^2.53.33" }, "repository": {} }{ "compilerOptions": { "target": "es5", "module": "commonjs", "moduleResolution": "node", "sourceMap": true, "emitDecoratorMetadata": true, "experimentalDecorators": true, "lib": [ "es2015", "dom" ], "noImplicitAny": true, "suppressImplicitAnyIndexErrors": true } }
設定ファイルができたら、コマンドラインツールでプロジェクトのディレクトリ「angular-quickstart」に移ります。そして、つぎのようにnpmでpackage.jsonファイルにもとづいて、必要なパッケージをインストールしましょう。警告(WARN)は出ても、エラー(ERR!)が起こらなければ無事に済んだということです。プロジェクトのフォルダには「node_modules」というパッケージを納めたフォルダができ上がります。
npm install
03 アプリケーションのモジュールを定める
Angular 2でアプリケーションをつくるには、少なくともひとつのモジュールを定めなければなりません。プロジェクトのフォルダにアプリケーション用のフォルダ「app」をつくり、つぎのように記述したTypeScriptファイル(app.module.ts)を納めます(図002)。exportするアプリケーションのクラス(AppModule)は空のままで構いません。Angular 2のモジュールからはNgModule関数とBrowserModuleクラスをimportして(「TypeScript入門 10: モジュール ー exportとimport」参照)、アプリケーションのクラスにデコレータ(@NgModule)の宣言を加えます(「TypeScriptTypeScript入門 12: デコレータ(Decorator)を使う」参照)。BrowserModuleクラスは、アプリケーションをブラウザで動かすために用いられます。なお、このノートでは、TypeScriptなどの構文の細かい解説は省きます(詳しくは、リンクしたノートをお読みください)。
app.module.tsimport {NgModule} from '@angular/core'; import {BrowserModule} from '@angular/platform-browser'; @NgModule({ imports: [BrowserModule] }) export class AppModule {}
図002■アプリケーションはフォルダ「app」に納める

04 コンポーネントを定めてモジュールに加える
Angular 2のアプリケーションには、少なくともひとつのコンポーネントを加えます。コンポーネントは、ドキュメントに表示される要素をつくる単位です。つぎのように、Component関数をimportし、コンポーネントのクラス(AppComponent)にデコレータとして宣言します。引数のオブジェクトに納めたselectorには、HTML要素のセレクタ(my-app)を与えます。templateの値(<h1>Hello Angular!</h1>)が要素として表示される中身です。
app.component.tsimport {Component} from '@angular/core'; @Component({ selector: 'my-app', template: '<h1>Hello Angular!</h1>' }) export class AppComponent {}
コンポーネント(AppComponent)は、つぎの抜き書きのようにアプリケーション(AppModule)のモジュールに加えます。コンポーネントをimportしたら、デコレータ(@NgModule)の引数のオブジェクトに、プロパティdeclarationsとbootstrapを加え、ともに配列に入れて値とします。
app.module.tsimport {AppComponent} from './app.component'; @NgModule({ declarations: [AppComponent], bootstrap: [AppComponent] }) export class AppModule {}
05 アプリケーションの起動用コード
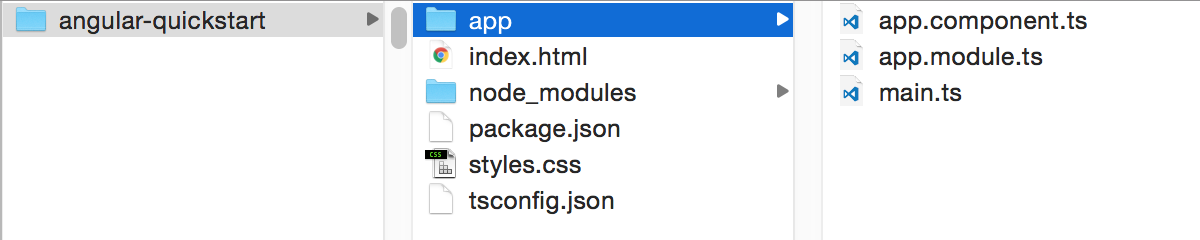
TypeScriptファイルは、もうひとつ(main.ts)アプリケーションのフォルダ(「app」)につくります(図003)。アプリケーションを起ち上げるのが、その役割です。platformBrowserDynamic関数とアプリケーションをimportし、定数(platform)に関数呼び出しの戻り値を納めます。そのオブジェクトのbootstrapModule()メソッドに、アプリケーションを渡して呼び出せば動くのです。起動用のコードは、このようにアプリケーションやコンポーネントとは分けておくと管理しやすくなります。
main.tsimport {platformBrowserDynamic} from '@angular/platform-browser-dynamic'; import {AppModule} from './app.module'; const platform = platformBrowserDynamic(); platform.bootstrapModule(AppModule);
図003■アプリケーション用フォルダ「app」に納められた3つのTypeScriptファイル

そして、HTMLドキュメント(index.html)とCSSファイル(styles.css)を以下のコード001のように定めて、プロジェクトのフォルダに納めてください(前掲図003参照)。HTMLドキュメントに読み込んでいるJavaScriptライブラリは、core-jsが古いブラウザへの対応、zone.jsとreflect-metadataはAngular 2で使われます。SystemJSは、前述(02「設定ファイルとインストール」)のとおりモジュールローダです。そして、SystemJSの設定が続きます。ビルドすれば、<body>要素に加えたセレクタタグ(<my-app>)にアプリケーションが差し込まれます。
コード001■アプリケーションを動かすHTMLドキュメントと適用するCSSファイル
index.html
<!DOCTYPE html>
<html>
<head>
<title>Angular QuickStart</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<!-- 1. ライブラリの読み込み -->
<!-- 古いブラウザへの対応 --><script src="https://unpkg.com/core-js/client/shim.min.js"></script>
<script src="https://unpkg.com/[email protected]?main=browser"></script>
<script src="https://unpkg.com/[email protected]"></script>
<script src="https://unpkg.com/[email protected]/dist/system.src.js"></script>
<!-- 2. SystemJSの設定 -->
<script src="https://cdn.rawgit.com/angular/angular.io/b3c65a9/public/docs/_examples/_boilerplate/systemjs.config.web.js"></script>
<script>
System.import('app').catch(function(err){console.error(err);});
</script>
</head>
<!-- 3. アプリケーションの表示 -->
<body>
<my-app>Loading...</my-app>
</body>
</html>
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
body {
margin: 2em;
}
06 アプリケーションをビルドして動かす
アプリケーションをビルドして動かすには、コマンドラインツールでつぎのようにnpmのコマンドを打ち込みます。なお、このコマンド(start)は、前掲のpackage.jsonの"scripts"に定めたものです。デフォルトのブラウザが開いて、ページにはアプリケーションから差し込まれた要素のテキスト("Hello Angular!")が示されます。
npm start
図004■ページにアプリケーションから差し込まれた要素のテキストが示される

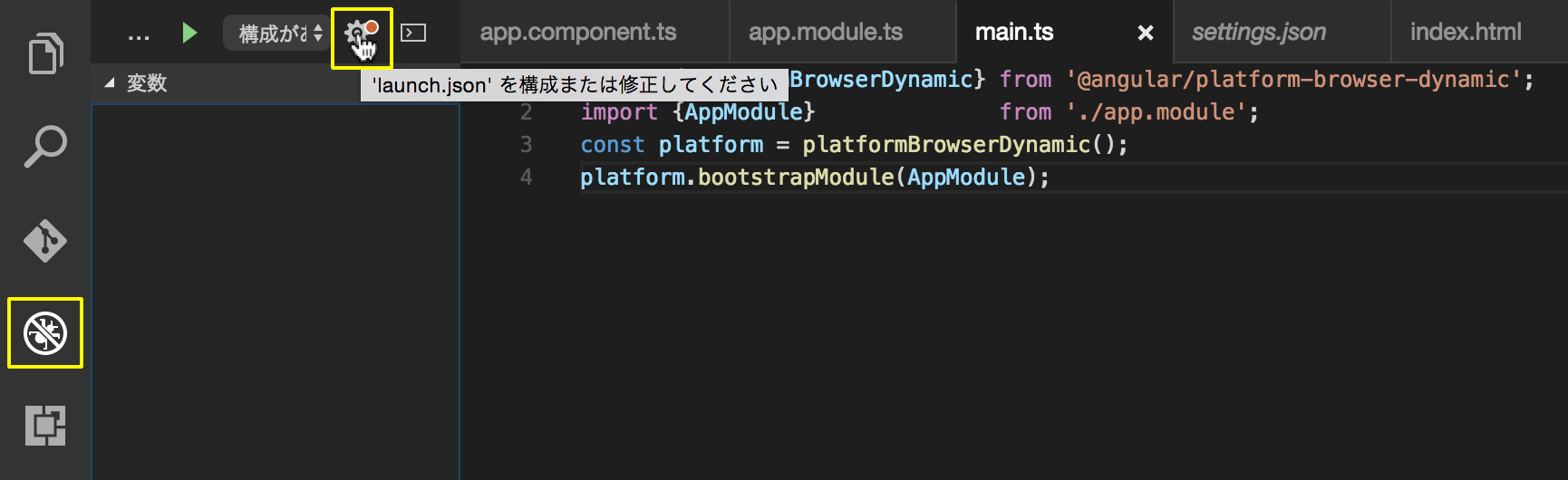
Visual Studio Codeでビルドして起ち上げるやり方もご紹介しましょう。ビューを[デバッグ]に切り替えて、上のボタンからlaunch.jsonを構成します(図005)。環境の選択は[Node.js]にしてください。
図005■[デバッグ]ビューでlaunch.jsonを構成する

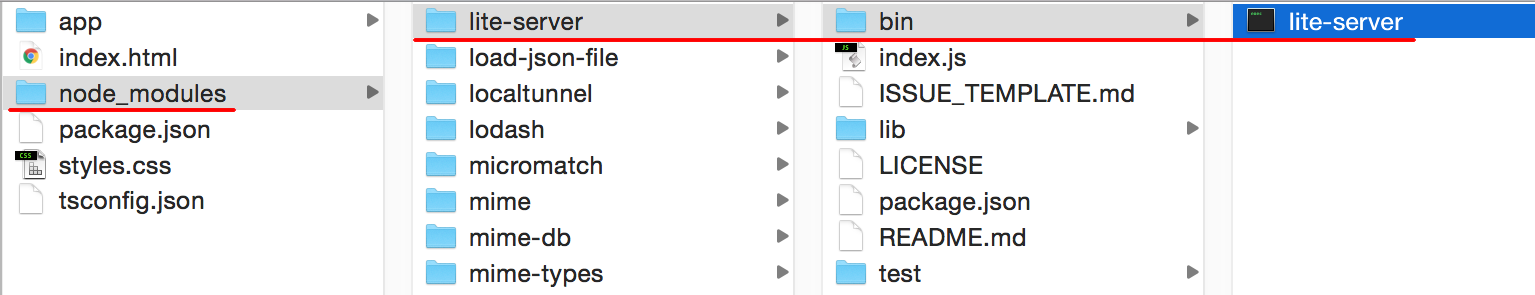
lauch.jsonの中の"program"の値を、つぎのようにnode_modulesの中のlite-serverのパスに書き替えます(図006)。
launch.json{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "プログラムの起動", "program": "${workspaceRoot}/node_modules/lite-server/bin/lite-server", // "${workspaceRoot}/app.js", "cwd": "${workspaceRoot}", "outFiles": [], "sourceMaps": true }, { "type": "node", "request": "attach", "name": "プロセスに添付", "port": 5858, "outFiles": [], "sourceMaps": true } ] }
図006■node_modulesの中のlite-serverのパス

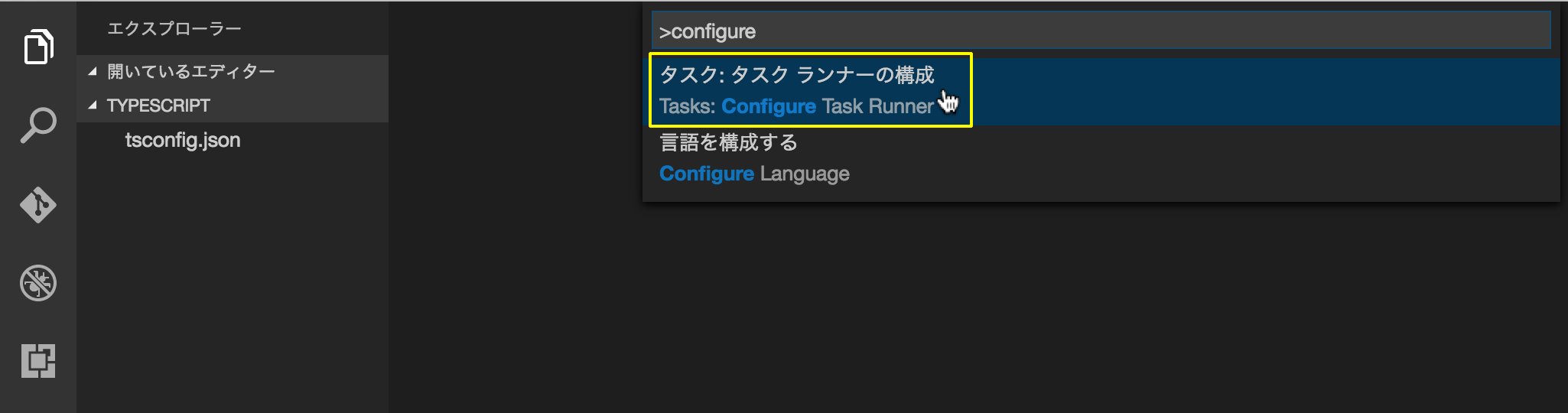
TypeScriptからJavaScriptファイルをビルドするタスクがまだできていなければつくってください。[表示]メニューから[コマンドパレット]を開いたら([command]/[Ctrl] + [shift] + [P])、"configure"と入力して[タスク: タスクランナーの構成]([Tasks: Configure Task Ranner])を選びます(図007)。[タスクランナーの選択]は[TypeScript - tsconfig.json]にします。
図007■[コマンドパレット]で[タスク: タスクランナーの構成]を選ぶ

つぎのようなtasks.jsonファイルがつくられますので、そのまま保存します。JSONファイルはすべて閉じてしまって構いません。[コマンドパレット]([command]/[Ctrl] + [shift] + [P])を開いて[タスク: ビルドタスクの実行]([command]/[Ctrl] + [shift] + [B])を選びます。[デバッグ]ビューで[デバッグの開始]([F5])ボタンを押せば、デフォルトのブラウザでアプリケーションが動きます。
tasks.json{ "version": "0.1.0", "command": "tsc", "isShellCommand": true, "args": ["-p", "."], "showOutput": "silent", "problemMatcher": "$tsc" }
07 データバインディングを試す
もうひとつだけ、Angular 2の優れた機能とされるデータバインディングを試しましょう。コンポーネント(app.component)のモジュールのクラス(AppComponent)に、つぎのようにプロパティ(name)を加えます。すると、デコレータ関数(@Component)の引数に定めたテンプレート(template)から、二重波かっこ{{}}でその値が参照できるのです(前掲図004)。書き上げた3つのTypeScriptファイルの中身は、以下のコード002にまとめました。併せて、Plunkerに作例のコードを掲げています。
app.component.ts@Component({ template: '<h1>Hello {{name}}!</h1>' }) export class AppComponent { name = 'Angular'; }
コード002■3つのTypeScriptファイル
app.module.ts
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {AppComponent} from './app.component';
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
import {Component} from '@angular/core';
@Component({
selector: 'my-app',
template: '<h1>Hello {{name}}!</h1>'
})
export class AppComponent {
name = 'Angular';
}
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {AppModule} from './app.module';
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
- Angular 2入門 01: 編集ページをつくる
- Angular 2入門 02: リストを加える
- Angular 2入門 03: コンポーネントを分ける
- Angular 2入門 04: サービスをつくる
- Angular 2入門 05: Routerを使う
- Angular 2入門 06: HTTPサービスでデータを取得・保存する
- Angular 2入門 07: HTTPサービスでデータを追加・削除する
- Angular 2入門 08: HTTPサービスが返すObservableを使ったデータの検索
作成者: 野中文雄
更新日: 2016年12月11日 Angular公式サイトの「QUICKSTART」の中身が一部変わったため、それに合わせて改訂。
作成日: 2016年11月12日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.