HTML5テクニカルノート
Sass: SCSSの基本的な書き方
- ID: FN1707007
- Technique: HTML5 / CSS
- Language: Sass 3.5.1
SassはCSSと完全な互換性をもった拡張言語です。CSSにないさまざまな機能を使って、柔軟かつ効率的にスタイルが定められます。Sassの書き方の基本を公式サイトの「Sass Basics」に沿ってご紹介します。構文をSCSSに絞り、解説はわかりやすく改めて、参考のリンクも加えました。
Sassで書いたファイルは、CSSに変換してHTMLドキュメントに用います。まだ環境を整えていない方は、先に「Sass: 使えるようにするには」をお読みください。

01 変数
変数に納めた値は、スタイルシート全体で使い回せます。変数の値を変えると、変数で与えたプロパティの値もすべて書き替わるのです。Sassの変数は$記号を頭につけて定めます。SassをコンパイルしたCSSからは変数は除かれます。変数を参照したプロパティの値は、CSSでは変数値に書き替えられるのです。サイト全体で使うカラーやレイアウトの尺度などに、統一性や一貫性をもたせるのに役立ちます。
SCSSCSS$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }body { font: 100% Helvetica, sans-serif; color: #333; }
02 ネスト(入れ子)
HTMLは階層構造をつくって書きます。ところが、CSSには階層がなく、セレクタをつなげて示さなければなりません。SassではCSSのセレクタを入れ子(ネスト)にして、HTMLと同じように階層がつくれます。ただし、階層を深くしすぎたルールは、管理しにくくなるのでお勧めできません。
つぎのSCSSは、<nav>要素の子孫要素にスタイルを定めています。子孫要素のセレクタは、親セレクタにネストできるのです。そのため、階層構造がわかりやすくなりました。CSSにコンパイルすると、親と子のセレクタをつなげて書き出されます。
SCSSCSSnav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } }nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; }
03 Sassファイルを部品分けする
03-01 パーシャル
Sassファイルのスタイルの定めから、一部を別ファイルに切り分けることができます。スタイルを部品に分けることで、それらを組み合わせたり、管理がしやすくなるのです。分けたSassファイルをパーシャル(部分)と呼び、ファイル名の頭をアンダースコア(_)にすることで、CSSファイルにコンパイルされなくなります。パーシャルは別のSassファイルに読み込んで使うことになるのです。
_reset.scsshtml, body, ul, ol { margin: 0; padding: 0; }
03-02 @importディレクティブ
パーシャルをSassのファイルに読み込むに用いるのは、@importディレクティブです。CSSにも部品分けした別のスタイルシートを読み込む@import規則があります。ただし、@importごとにHTTPリクエストが生じてしまいます(「CSS @import を使用しない」参照)。Sassはコンパイルのときパーシャルを読み込むので、書き出されるのはひとつのCSSファイルです。HTMLドキュメントに読み込むスタイルシートはひとつで済みます。
前掲のパーシャル(_reset.sass)は、つぎのようにSassに読み込みます。@importディレクティブに与えるパーシャル名からは、先頭のアンダースコア(_)と拡張子を省いて構いません。コンパイルすると、パーシャルは読み込まれたSassにまとめられてひとつのCSSファイルとして書き出されます。
SCSSCSS@import 'reset'; body { font: 100% Helvetica, sans-serif; background-color: #efefef; }html, body, ul, ol { margin: 0; padding: 0; } body { font: 100% Helvetica, sans-serif; background-color: #efefef; }
04 @mixinディレクティブ
mixinはCSSの宣言をまとめて、サイトの中で使い回しするための仕組みです。使う値を変数で渡すこともできます。同じ組み合わせのCSSの定めに、違った値が与えられるのです。ベンダープレフィックスは、mixinが役立つ場合のひとつです。
mixinは、@mixinディレクティブに名前を添えて定めます。つづくかっこ()に加えた変数で値が受け取れます。mixinのスタイルを取り込むのが@includeディレクティブです。mixinの名前を与え、渡す値はかっこ()に含めます。すると、mixinのスタイルが渡した値で定められるのです。
SCSSCSS@mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; border-radius: $radius; } .box { @include border-radius(10px); }.box { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; border-radius: 10px; }
05 継承
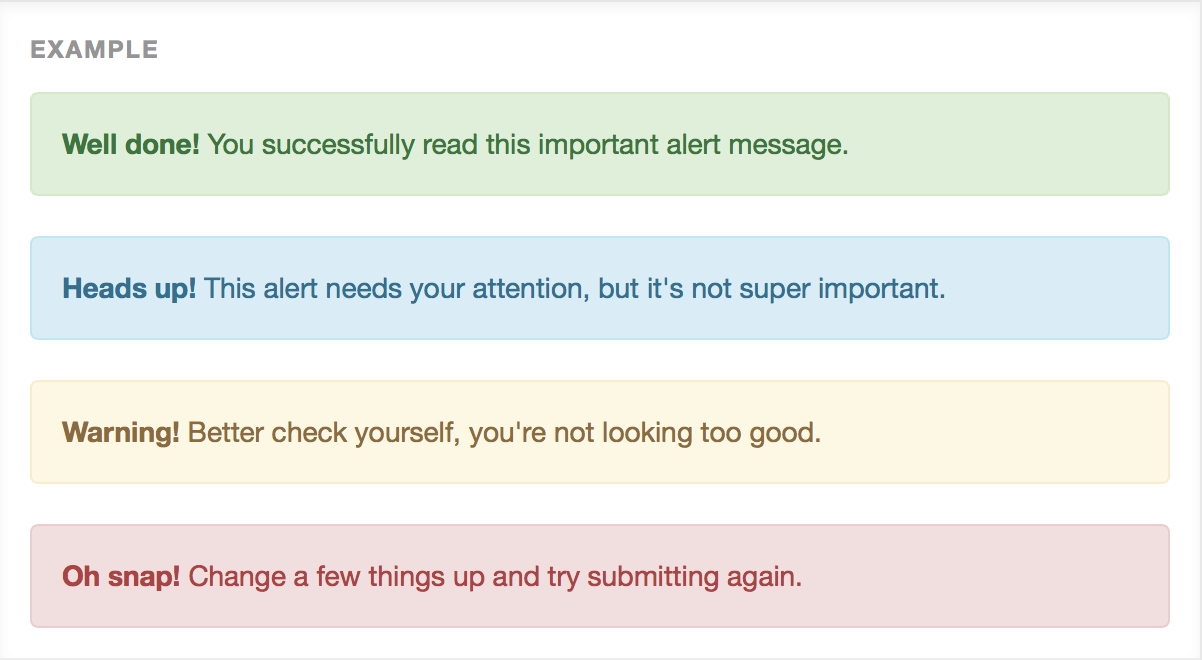
基本のスタイルを定めたクラスに、いくつかの種類のオプションを備えたいことがあります。たとえば、Bootstrapには、警告の基本スタイルのクラス(alert)があって、それに4つのオプションからひとつを加えてclass属性に定めます(「Alerts」参照)。こうすると、基本とオプションそれぞれのスタイルについて、修正や追加がしやすくなります。
<body>要素<div class="alert alert-success">success</div> <div class="alert alert-info">info</div> <div class="alert alert-warning">warning</div> <div class="alert alert-danger">danger</div>
図001■Bootstrapのクラスalertの例

Sassでは、継承という仕組みによって、あるセレクタのCSSをそのまま別のセレクタの定めとして取り込むことができます。CSSを他のセレクタから読み込むのが、@extendディレクティブです。セレクタの宣言の中で、@extendのあとに継承するクラスなどのセレクタを与えます。コンパイルすると、継承もとのセレクタのスタイルが、継承したセレクタにも定められます。継承もとセレクタのCSSを書き替えれば、コンパイルされる継承先セレクタのスタイルも変わります。しかも、要素にスタイルを定めるとき、class属性に与えるクラスはひとつで済むのです。
SCSSCSS.message { border: 1px solid #ccc; padding: 10px; color: #333; } .success { @extend .message; border-color: green; } .error { @extend .message; border-color: red; } .warning { @extend .message; border-color: yellow; }.message, .success, .error, .warning { border: 1px solid #ccc; padding: 10px; color: #333; } .success { border-color: green; } .error { border-color: red; } .warning { border-color: yellow; }
06 演算
Sassでは、加減乗除や剰余(%)などの演算ができます(「Operations」参照)。コンパイルしたCSSに定められるのは、計算結果の値です。
SCSSCSS.container { width: 100%; } article[role="main"] { float: left; width: 600px / 960px * 100%; } aside[role="complementary"] { float: right; width: 300px / 960px * 100%; }.container { width: 100%; } article[role="main"] { float: left; width: 62.5%; } aside[role="complementary"] { float: right; width: 31.25%; }
同じ計算結果を複数の定めに使う場合には、変数と組み合わせることもできます(コンパイルされるCSSは前掲と同じ)。
SCSS$width-ratio: 100% / 960px; .container { width: 100%; } article[role="main"] { float: left; width: 600px * $width-ratio; } aside[role="complementary"] { float: right; width: 300px * $width-ratio; }
同じ内容の計算を異なった値について何度も行う場合には、mixinを使うことも考えられます。
SCSS$base-width: 960px; @mixin width-ratio($width) { width: $width / $base-width * 100%; } .container { width: 100%; } article[role="main"] { float: left; @include width-ratio(600px); } aside[role="complementary"] { float: right; @include width-ratio(300px); }
作成者: 野中文雄
作成日: 2016年7月16日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.