Starlingフレームワークで、物理演算エンジンを使ってみましょう。CPUの負荷が上がりやすい物理演算は、Stage3Dを試したい処理のひとつです。今回は、使いやすさで注目されている「Nape」を採上げます[*1]。
なお、Starlingフレームワークを使うには、Flash Player 11のSWFを書出すことができ、Starlingフレームワークをインストールしなければなりません。まだ済ませていない方は、つぎのふたつのノートをお読みください。また、Starlingフレームワークのごく基本的な使い方は「Starlingフレームワークを使う」に解説しました。
- 「Flash CS5/CS5.5でFlash Player 11のSWFを書出す」
- 「Starlingフレームワークをインストールする」

*サンプルSWF
01 Napeをインストールする
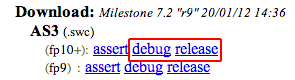
Napeはオープンソースの物理エンジンです。ダウンロードページから、SWCファイルが手に入ります(図001)。Starlingフレームワークには、「AS3」のFlash Player 10以降(fp10+)のSWCを選びます。debug版とrelease版とは、本稿のスクリプトを試すには、どちらでも構いません。
図001■ダウンロードページにリンクされた「AS3」用のSWCファイル

ダウンロードしたSWCファイルはライブラリパスに保存します。Starlingフレームワークで設定したライブラリパスのフォルダに一緒に入れて構いません(前出「Starlingフレームワークをインストールする」03「[パブリッシュ設定]によるActionScriptファイルのパスの指定」の項参照)。
02 Starlingフレームワークで[ライブラリ]のビットマップをステージに表示する
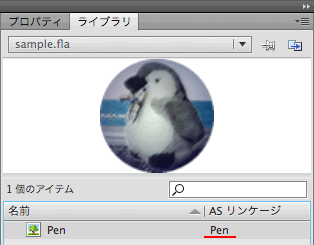
Napeの説明に入る前に、道具立てを整えなければなりません。アニメーションはボールを落として弾ませますので、そのボールを用意しましょう。Flashの[ライブラリ]に背景が抜かれたボール用の円形のビットマップを納め、クラスを設定しておきます(図002)。
図002■[ライブラリ]に用意したボール用ビットマップにクラスを設定する

さて、この[ライブラリ]のビットマップをどうやってStarlingフレームワークにもっていくかです。というのは、前出「Starlingフレームワークを使う」01「Starlingフレームワークで何からつくり始めるか」に述べたとおり、「Starlingフレームワークの表示リストには、Starlingの表示オブジェクトしか加えられません」。そこで使うのが、Textureクラスです。
テクスチャ(texture)というのは、Starlingフレームワークでイメージを表示するために用いられるビットマップデータのことです。TextureクラスにはTexture.fromBitmapData()という静的メソッドが備わっていて、BitmapDataオブジェクトからTextureインスタンスがつくれます。
もっとも、Textureインスタンスは表示オブジェクトではないので、そのままではStarlingフレームワークのステージには置けません。Imageクラスのコンストラクタメソッドに引数として渡したうえで、そのImageオブジェクトを表示リストに加えます。
|
var myTexture:Texture = Texture.fromBitmapData(BitmapDataオブジェクト);
var myImage:Image = new Image(myTexture);
addChild(myImage);
|
Starlingフレームワークの表示リスト最上位(ルート)に置く表示オブジェクトとして以下のクラス(MySprite)を定めると(スクリプト001)、[ライブラリ]にクラス(Pen)を設定したビットマップがステージの中央に表示されます。なお、FLAファイル(ASファイルと同階層)には、つぎのフレームアクションが書かれているものとします(前出「Starlingフレームワークを使う」03「Starlingフレームワークの初期化」スクリプト002参照)。
|
// フレームアクション: メインタイムライン
import starling.core.Starling;
var myStarling:Starling = new Starling(MySprite, stage);
myStarling.start();
|
スクリプト001■[ライブラリ]のビットマップからテクスチャをつくって表示する
// ActionScript 3.0クラス定義ファイル: MySprite.as
- package {
- import flash.display.BitmapData;
- import starling.display.Sprite;
- import starling.display.Image;
- import starling.textures.Texture;
- import starling.events.Event;
- public class MySprite extends Sprite {
- private var nWidth:int;
- private var nHeight:int;
- private var nRadius:Number;
- private var myBitmapData:BitmapData;
- private var myTexture:Texture;
- public function MySprite() {
- addEventListener(Event.ADDED_TO_STAGE, initialize);
- }
- private function initialize(eventObject:Event):void {
- nWidth = stage.stageWidth;
- nHeight = stage.stageHeight;
- myBitmapData = new Pen();
- myTexture = Texture.fromBitmapData(myBitmapData);
- nRadius = myBitmapData.width / 2;
- setBall();
- }
- private function setBall():void {
- var myImage:Image = createBall();
- addChild(myImage);
- myImage.x = nWidth / 2;
- myImage.y = nHeight / 2;
- }
- private function createBall():Image {
- var myImage:Image = new Image(myTexture);
- myImage.pivotX = nRadius;
- myImage.pivotY = nRadius;
- return myImage;
- }
- }
- }
|
図003■[ライブラリ]のビットマップがStarlingフレームワークでステージ中央に表示された

初期設定の関数(initialize())は、[ライブラリ]のビットマップに設定したクラスからインスタンスをつくり、Texture.fromBitmapData()メソッドの引数に渡してTextureインスタンスをつくっています(スクリプト001第19〜20行目)。
ボールのインスタンスをつくる関数(setBall())は別に定めました。後のNapeを使ったサンプルでは、ボールのインスタンスを複数つくるためです。Imageインスタンスはもうひとつの関数(createBall())を呼出してつくり、表示リストに加えて、位置を定めました(スクリプト001第25〜28行目)。
03 剛体をつくる − Bodyクラス
前項02で「Starlingフレームワークで[ライブラリ]のビットマップをステージに表示する」ことができました。けれど、このビットマップ、Starlingフレームワークの用語ではテクスチャそのものは、物理演算の対象にはなりません。
Napeで新たに物体を定めて、物理空間に置いたうえで、動かす力を加えて計算しなければならないのです。そして、これらはあくまで目に見えない物理演算です。必要な計算がすべてできた暁に、結果をテクスチャに反映することで、ようやくアニメーションとして見ることができるのです。
まずは、物体としてボールをつくります。物理エンジンで扱う物体は「剛体(Rigid body)」と呼ばれ[*2]、Bodyクラスで定めます。コンストラクタメソッドのシンタックスは、つぎのとおりです。
new Body(種類, 位置)
引数のうち、種類はBodyTypeクラスの定数で渡します。そして、動かす剛体は、BodyType.DYNAMICにします。位置は、Napeに備わる2次元ベクトルのクラスVec2で定めます。コンストラクタには引数として(x, y)座標を渡します。
剛体のかたちは、Body.shapesプロパティにadd()メソッドで、Shapeオブジェクトとして加えます。円形はCircleクラスで、コンストラクタメソッドのシンタックスはつぎのとおりです。
new Circle(半径, 重心, 材質)
半径は数値で、ボールのテクスチャに合わせます。重心はVec2オブジェクトです。とくに定めないときはnullを渡せば結構です。材質はMaterialオブジェクトで、コンストラクタの第1引数には弾性を数値で定めます。
そして、テクスチャをもつImageオブジェクトは、Body.graphicプロパティに納めます。前掲スクリプト001に加える剛体のBodyオブジェクトをつくる処理はつぎのようになります。ボールの剛体は新たな関数(addPhysics())を定めてつくりました。
|
import nape.phys.Body;
import nape.phys.BodyType;
import nape.phys.Material;
import nape.geom.Vec2;
import nape.shape.Circle;
public class MySprite extends Sprite {
private var myBody:Body;
private function setBall():void {
var myImage:Image = createBall();
addChild(myImage);
addPhysics(myImage); // 追加
myImage.x = nWidth / 2;
myImage.y = nHeight / 2;
}
// 物理演算の剛体を定める関数定義
private function addPhysics(myImage:Image, nX:Number = 0, nY:Number = 0) {
myBody = new Body(BodyType.DYNAMIC, new Vec2(nX, nY));
myBody.shapes.add(new Circle(nRadius, null, new Material(20)));
myBody.graphic = myImage;
}
}
|
なお、ボールのBodyオブジェクトをつくる関数(addPhysics())には、引数としてImageオブジェクトに加えて、(x, y)座標も定め、そのデフォルト値はともに0としました。
|
[*2] 剛体については、「Flash3D/衝突・剛体・加速・固定」の「剛体」をご参照ください。
|
04 物理空間を定める − Spaceクラス
Napeで剛体のBodyオブジェクトをつくったら、つぎにそれを物理空間に置きます。物理空間を定めるのはSpaceクラスです。コンストラクタメソッドの第1引数には、重力をVec2オブジェクトで定めます。
new Space(重力)
物理空間のSpaceオブジェクトは、剛体のBody.spaceプロパティに設定します。そのため、ボールをつくる関数(setBall())と物理演算を定める関数(addPhysics())には、Spaceオブジェクトを引数に渡しましょう。前掲スクリプト001には、さらにつぎのように手を加えます。
|
import nape.space.Space;
public class MySprite extends Sprite {
private var mySpace:Space;
private function initialize(eventObject:Event):void {
// ...[中略]...
mySpace = new Space(new Vec2(0, 2000)); // 追加
// setBall();
setBall(mySpace); // 修正
}
// private function setBall():void {
private function setBall(mySpace:Space):void { // 修正
var myImage:Image = createBall();
addChild(myImage);
// addPhysics(myImage);
addPhysics(myImage, mySpace, nWidth / 2);
// ...[中略]...
}
// 物理演算の剛体と空間を定める関数定義
// private function addPhysics(myImage:Image, nX:Number = 0, nY:Number = 0) {
private function addPhysics(myImage:Image, mySpace:Space, nX:Number = 0, nY:Number = 0) { // 修正
myBody = new Body(BodyType.DYNAMIC, new Vec2(nX, nY));
myBody.shapes.add(new Circle(nRadius, null, new Material(20)));
myBody.graphic = myImage;
myBody.space = mySpace; // 追加
}
}
|
05 物理演算をイメージに反映させる
剛体のBodyオブジェクトをつくり、物理空間をSpaceオブジェクトで定めたら、いよいよ物理空間の剛体に力を加えて動かしましょう。そのためには、Space.step()メソッドで演算を進めます。
Spaceオブジェクト.step(経過時間)
物理演算は目に見えません。つまり、表示オブジェクトと異なり、画面の再描画で処理が進むという決まりもありません。そのため、Space.step()メソッドで、指定時間分の演算を進めるのです。もっとも、メソッドはEvent.ENTER_FRAMEイベントで呼出すことにしますので、進める時間はフレームレートの逆数でよいでしょう。
そして、演算結果をテクスチャのImageオブジェクトに反映させて、ようやくアニメーションにお目にかかれます。Bodyオブジェクトに動きがあると、Body.graphicUpdateプロパティに設定したコールバック関数が呼出されます。
剛体の動きは、具体的にはBody.positionとBody.rotationプロバティの変化になります。これらの値をBody.graphicプロパティのImageオブジェクトに設定することにより、物理的な動きがアニメーションとして表れます。
|
private function initialize(eventObject:Event):void {
// ...[中略]...
mySpace = new Space(new Vec2(0, 2000));
setBall(mySpace);
addEventListener(Event.ENTER_FRAME, refreshScreen); // 追加
}
// 物理演算を進めるリスナー関数定義
private function refreshScreen(eventObject:Event):void {
mySpace.step(1/24);
}
private function addPhysics(myImage:Image, mySpace:Space, nX:Number = 0, nY:Number = 0) {
var myBody:Body = new Body(BodyType.DYNAMIC, new Vec2(nX, nY));
myBody.shapes.add(new Circle(nRadius, null, new Material(20)));
myBody.graphic = myImage;
myBody.space = mySpace;
myBody.graphicUpdate = updateGraphic; // 追加
}
// 剛体の動きをイメージに反映させる関数定義
private function updateGraphic(myBody:Body):void {
var myImage:Image = myBody.graphic as Image;
var myPosition:Vec2 = myBody.position;
myImage.x = myPosition.x;
myImage.y = myPosition.y;
myImage.rotation = myBody.rotation;
}
|
Body.graphicUpdateプロパティに定めたコールバック関数(updateGraphic())は、Body.graphicプロパティからImageオブジェクトを取出し、Body.positionとBody.rotationプロバティの(x, y)座標と回転角をオブジェクトに設定しています。
できあがったクラス定義(MySprite)の全体は、以下のスクリプト002のとおりです。これで晴れて物理シミュレーションにもとづいて、ボールのイメージがステージ上を自然落下します(図004)。[パブリッシュプレビュー]で確かめてみましょう。
スクリプト002■物理空間に置いた剛体が自然落下するアニメーション
// ActionScript 3.0クラス定義ファイル: MySprite.as
- package {
- import flash.display.BitmapData;
- import starling.display.Sprite;
- import starling.display.Image;
- import starling.textures.Texture;
- import starling.events.Event;
- import nape.phys.Body;
- import nape.phys.BodyType;
- import nape.phys.Material;
- import nape.geom.Vec2;
- import nape.shape.Circle;
- import nape.space.Space;
- public class MySprite extends Sprite {
- private var nWidth:int;
- private var nHeight:int;
- private var nRadius:Number;
- private var myBitmapData:BitmapData;
- private var myTexture:Texture;
- private var myBody:Body;
- private var mySpace:Space;
- public function MySprite() {
- addEventListener(Event.ADDED_TO_STAGE, initialize);
- }
- private function initialize(eventObject:Event):void {
- nWidth = stage.stageWidth;
- nHeight = stage.stageHeight;
- myBitmapData = new Pen();
- myTexture = Texture.fromBitmapData(myBitmapData);
- nRadius = myBitmapData.width / 2;
- mySpace = new Space(new Vec2(0, 2000));
- setBall(mySpace);
- addEventListener(Event.ENTER_FRAME, refreshScreen);
- }
- private function refreshScreen(eventObject:Event):void {
- mySpace.step(1/24);
- }
- private function setBall(mySpace:Space):void {
- var myImage:Image = createBall();
- addChild(myImage);
- addPhysics(myImage, mySpace, nWidth / 2);
- }
- private function createBall():Image {
- var myImage:Image = new Image(myTexture);
- myImage.pivotX = nRadius;
- myImage.pivotY = nRadius;
- return myImage;
- }
- private function addPhysics(myImage:Image, mySpace:Space, nX:Number = 0, nY:Number = 0) {
- myBody = new Body(BodyType.DYNAMIC, new Vec2(nX, nY));
- myBody.shapes.add(new Circle(nRadius, null, new Material(20)));
- myBody.graphic = myImage;
- myBody.space = mySpace;
- myBody.graphicUpdate = updateGraphic;
- }
- private function updateGraphic(myBody:Body):void {
- var myImage:Image = myBody.graphic as Image;
- var myPosition:Vec2 = myBody.position;
- myImage.x = myPosition.x;
- myImage.y = myPosition.y;
- myImage.rotation = myBody.rotation;
- }
- }
- }
|
図004■ボールのイメージがステージ上を落下する

なお、ボールのImageオブジェクトの座標はNapeが計算しますので、スクリプト001のポールをつくる関数(setBall())からインスタンスの初期位置の定めは除きました。
|
private function setBall(mySpace:Space):void {
var myImage:Image = createBall();
addChild(myImage);
addPhysics(myImage, mySpace, nWidth / 2);
// myImage.x = nWidth / 2;
// myImage.y = nHeight / 2;
}
|
06 固定された剛体を置く
ボールがステージの下まで落ちてしまわないように床を置きましょう。やはり、剛体のBodyオブジェクトをつくります。ただし、床は動きませんので、コンストラクタメソッドに渡す第1引数の種類はBodyType.STATICです。
床は矩形ですので、Polygonクラスでつくります。引数は配列で、エレメントには4角の座標をVec2オブジェクトで定めます。もっとも、(x, y)座標に幅と高さを渡せばその配列をつくってくれる静的メソッドPolygon.rect()が用意されています。
床をつくる関数(setFloor())は、ボールをつくる関数(setBall())と同じように、Spaceオブジェクトを引数にして初期化の関数(initialize())から呼出すことにします。
|
import nape.shape.Polygon;
public class MySprite extends Sprite {
private var bodyStatic:Body;
private function initialize(eventObject:Event):void {
nWidth = stage.stageWidth;
nHeight = stage.stageHeight;
// ...[中略]...
mySpace = new Space(new Vec2(0, 2000));
setBall(mySpace);
setFloor(mySpace); // 追加
addEventListener(Event.ENTER_FRAME, refreshScreen);
}
// 固定した矩形の剛体を定める関数定義
private function setFloor(mySpace:Space):void {
var myPolygon:Polygon = new Polygon(Polygon.rect(0, nHeight, nWidth, 100));
bodyStatic = new Body(BodyType.STATIC);
bodyStatic.shapes.add(myPolygon);
bodyStatic.space = mySpace;
}
}
|
床の剛体が矩形(Polygonオブジェクト)で固定(BodyType.STATIC)されているというだけで、手順はボールの剛体をつくるのと同じです。なお、Body()コンストラクタに第2引数の座標(Vec2オブジェクト)を渡さないと、デフォルトの座標(0, 0)とみなされます。
スクリプト003■動的な剛体が落下して静的な剛体のうえで弾むアニメーション
// ActionScript 3.0クラス定義ファイル: MySprite.as
- package {
- import flash.display.BitmapData;
- import starling.display.Sprite;
- import starling.display.Image;
- import starling.textures.Texture;
- import starling.events.Event;
- import nape.phys.Body;
- import nape.phys.BodyType;
- import nape.phys.Material;
- import nape.geom.Vec2;
- import nape.shape.Circle;
- import nape.shape.Polygon;
- import nape.space.Space;
- public class MySprite extends Sprite {
- private var nWidth:int;
- private var nHeight:int;
- private var nRadius:Number;
- private var myBitmapData:BitmapData;
- private var myTexture:Texture;
- private var myBody:Body;
- private var bodyStatic:Body;
- private var mySpace:Space;
- public function MySprite() {
- addEventListener(Event.ADDED_TO_STAGE, initialize);
- }
- private function initialize(eventObject:Event):void {
- nWidth = stage.stageWidth;
- nHeight = stage.stageHeight;
- myBitmapData = new Pen();
- myTexture = Texture.fromBitmapData(myBitmapData);
- nRadius = myBitmapData.width / 2;
- mySpace = new Space(new Vec2(0, 2000));
- setBall(mySpace);
- setFloor(mySpace);
- addEventListener(Event.ENTER_FRAME, refreshScreen);
- }
- private function refreshScreen(eventObject:Event):void {
- mySpace.step(1/24);
- }
- private function setBall(mySpace:Space):void {
- var myImage:Image = createBall();
- addChild(myImage);
- addPhysics(myImage, mySpace, nWidth / 2);
- }
- private function createBall():Image {
- var myImage:Image = new Image(myTexture);
- myImage.pivotX = nRadius;
- myImage.pivotY = nRadius;
- return myImage;
- }
- private function addPhysics(myImage:Image, mySpace:Space, nX:Number = 0, nY:Number = 0) {
- myBody = new Body(BodyType.DYNAMIC, new Vec2(nX, nY));
- myBody.shapes.add(new Circle(nRadius, null, new Material(20)));
- myBody.graphic = myImage;
- myBody.space = mySpace;
- myBody.graphicUpdate = updateGraphic;
- }
- private function updateGraphic(myBody:Body):void {
- var myImage:Image = myBody.graphic as Image;
- var myPosition:Vec2 = myBody.position;
- myImage.x = myPosition.x;
- myImage.y = myPosition.y;
- myImage.rotation = myBody.rotation;
- }
- private function setFloor(mySpace:Space):void {
- var myPolygon:Polygon = new Polygon(Polygon.rect(0, nHeight, nWidth, 100));
- bodyStatic = new Body(BodyType.STATIC);
- bodyStatic.shapes.add(myPolygon);
- bodyStatic.space = mySpace;
- }
- }
- }
|
[パブリッシュプレビュー]を確かめると、落下したボールはステージ下端を床にして跳ね返り、バウンドを繰返します。
07 落下する剛体を増やす
では仕上げに、ボールの数を100個ほどに増やしてみましょう。Timerオブジェクトを使って、時間差でボールを落とします。Bodyオブジェクトの数が増えますので、Vectorインスタンス(Bodyベース型)にまとめることにします。加える処理は、もうStarlingフレームワークもNapeも関わりません。ですから、細かい解説は省きます。手を入れるところはつぎのとおりです。
|
import flash.utils.Timer;
import flash.events.TimerEvent;
public class MySprite extends Sprite {
// private var myBody:Body;
private var bodies:Vector.<Body> = new Vector.<Body>(); // 修正
private var myTimer:Timer = new Timer(200, 100); // 追加
private function initialize(eventObject:Event):void {
// ...[中略]...
// setBall(mySpace); // 削除
setFloor(mySpace);
addEventListener(Event.ENTER_FRAME, refreshScreen);
// 以下を追加
myTimer.addEventListener(TimerEvent.TIMER, addBall);
myTimer.start();
}
// Timer.timerイベントのリスナー関数定義
function addBall(eventObject:TimerEvent):void {
setBall(mySpace);
}
private function setBall(mySpace:Space):void {
var myImage:Image = createBall();
addChild(myImage);
// addPhysics(myImage, mySpace, nWidth / 2);
addPhysics(myImage, mySpace, nWidth * Math.random()); // 修正
}
private function addPhysics(myImage:Image, mySpace:Space, nX:Number = 0, nY:Number = 0) {
// myBody = new Body(BodyType.DYNAMIC, new Vec2(nX, nY));
var myBody:Body = new Body(BodyType.DYNAMIC, new Vec2(nX, nY)); // 修正
myBody.shapes.add(new Circle(nRadius, null, new Material(20)));
myBody.graphic = myImage;
myBody.space = mySpace;
myBody.graphicUpdate = updateGraphic;
bodies.push(myBody); // 追加
}
}
|
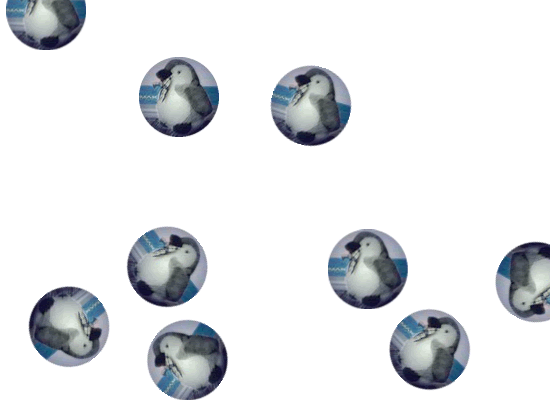
Timerオブジェクトのリスナー関数(addBall())を用いて、0.2秒間隔でランダムな水平位置からボールが計100個落とされます(図005)。できあがったクラス定義は、スクリプト004のとおりです。
スクリプト004■動的な剛体をつぎつぎに落として互いに弾ませるアニメーション
// ActionScript 3.0クラス定義ファイル: MySprite.as
- package {
- import flash.display.BitmapData;
- import flash.utils.Timer;
- import flash.events.TimerEvent;
- import starling.display.Sprite;
- import starling.display.Image;
- import starling.textures.Texture;
- import starling.events.Event;
- import nape.phys.Body;
- import nape.phys.BodyType;
- import nape.phys.Material;
- import nape.geom.Vec2;
- import nape.shape.Circle;
- import nape.shape.Polygon;
- import nape.space.Space;
- public class MySprite extends Sprite {
- private var nWidth:int;
- private var nHeight:int;
- private var nRadius:Number;
- private var myBitmapData:BitmapData;
- private var myTexture:Texture;
- private var bodies:Vector.<Body> = new Vector.<Body>();
- private var bodyStatic:Body;
- private var mySpace:Space;
- private var myTimer:Timer = new Timer(200, 100);
- public function MySprite() {
- addEventListener(Event.ADDED_TO_STAGE, initialize);
- }
- private function initialize(eventObject:Event):void {
- nWidth = stage.stageWidth;
- nHeight = stage.stageHeight;
- myBitmapData = new Pen();
- myTexture = Texture.fromBitmapData(myBitmapData);
- nRadius = myBitmapData.width / 2;
- mySpace = new Space(new Vec2(0, 2000));
- setFloor(mySpace);
- addEventListener(Event.ENTER_FRAME, refreshScreen);
- myTimer.addEventListener(TimerEvent.TIMER, addBall);
- myTimer.start();
- }
- function addBall(eventObject:TimerEvent):void {
- setBall(mySpace);
- }
- private function refreshScreen(eventObject:Event):void {
- mySpace.step(1/24);
- }
- private function setBall(mySpace:Space):void {
- var myImage:Image = createBall();
- addChild(myImage);
- addPhysics(myImage, mySpace, nWidth * Math.random());
- }
- private function createBall():Image {
- var myImage:Image = new Image(myTexture);
- myImage.pivotX = nRadius;
- myImage.pivotY = nRadius;
- return myImage;
- }
- private function addPhysics(myImage:Image, mySpace:Space, nX:Number = 0, nY:Number = 0) {
- var myBody:Body = new Body(BodyType.DYNAMIC, new Vec2(nX, nY));
- myBody.shapes.add(new Circle(nRadius, null, new Material(20)));
- myBody.graphic = myImage;
- myBody.space = mySpace;
- myBody.graphicUpdate = updateGraphic;
- bodies.push(myBody);
- }
- private function updateGraphic(myBody:Body):void {
- var myImage:Image = myBody.graphic as Image;
- var myPosition:Vec2 = myBody.position;
- myImage.x = myPosition.x;
- myImage.y = myPosition.y;
- myImage.rotation = myBody.rotation;
- }
- private function setFloor(mySpace:Space):void {
- var myPolygon:Polygon = new Polygon(Polygon.rect(0, nHeight, nWidth, 100));
- bodyStatic = new Body(BodyType.STATIC);
- bodyStatic.shapes.add(myPolygon);
- bodyStatic.space = mySpace;
- }
- }
- }
|
図005■ランダムな水平位置から時間差で100個のボールが落とされて互いにぶつかり合う

Starlingフレームワークに関わる説明をひとつだけ加えます。前掲スクリプト004では、ボールと同じ数だけImageとBodyオブジェクトが増えました。けれど、[ライブラリ]のビットマップからつくったTextureインスタンスはひとつで、それをすべてのImageオブジェクトが共有しています。
データが大きくなりやすいテクスチャは、複数の表示オブジェクトで使い回すことにより、メモリの消費を抑えることができるのです。Imageオブジェクトがステージに数多く表れても、実態は容れ物にすぎません。使われるTextureインスタンスのデータを管理することが重要です。
作成者: 野中文雄
作成日: 2012年1月23日