HTML5テクニカルノート
AngularJS入門 01: AngularJSを始める
- ID: FN1601002
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.5.3
AngularJSは、Google社とコミュニティが開発するJavaScriptフレームワークです(図001)。MIT Licenseのオープンソースで、商用にも使えます。AngularJSは、JavaScriptで書いたクライアント側のコントローラによりデータモデルを管理し、画面(ビュー)とリアルタイムにデータを交換するのに適したフレームワークです。本稿では、AngularJSのインストールおよび設定を行い、とりあえずごく簡単なアプリケーションとして動かしてみます。
図001■AngularJSのサイト

01 AngularJSのダウンロードと設定
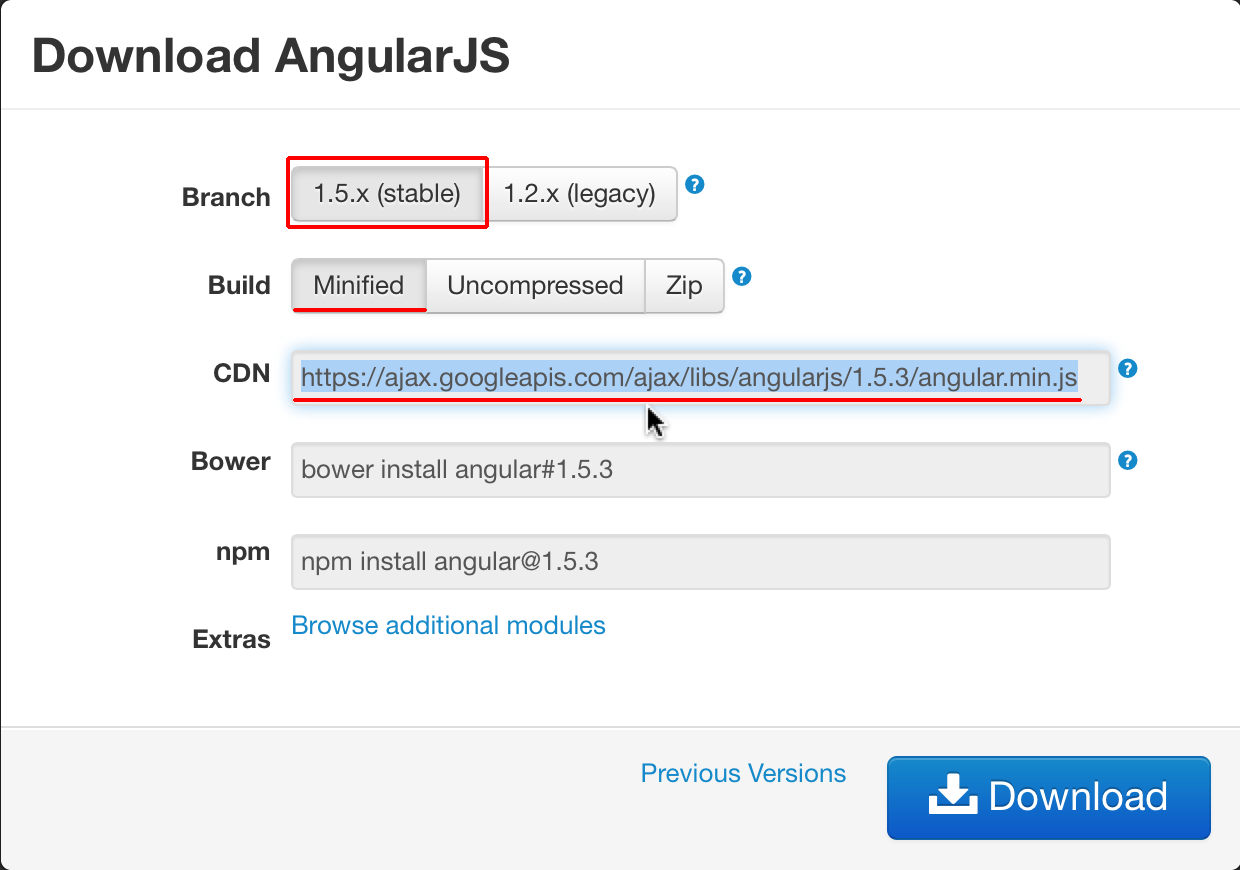
AngularJSはサイトのトップページにあるボタンでダウンロードします(前掲図001)。Angular 2は次世代のベータ版ですので、本稿では現行のバージョン1を用います。ダウンロードのダイアログボックスが開きますので、[Branch]は現行の[1.5.x (stable)]を選びます(図002)。本稿執筆時は1.5.3が最新です。[1.2.x (legacy)]は互換性を考えて使う古いバージョンです。[Build]は省メモリサイズの[Minified]とし、今回は[CDN]のつぎのURLをコピーして用いることにします。なお、[Build]で[Zip]を選んで[Download]ボタンを押せば、[Minified]と[Uncompressed]の両ビルドが拡張機能([Extras])も含めてローカルにダウンロードされます。
https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js
図002■AngularJSのダウンロードダイアログ

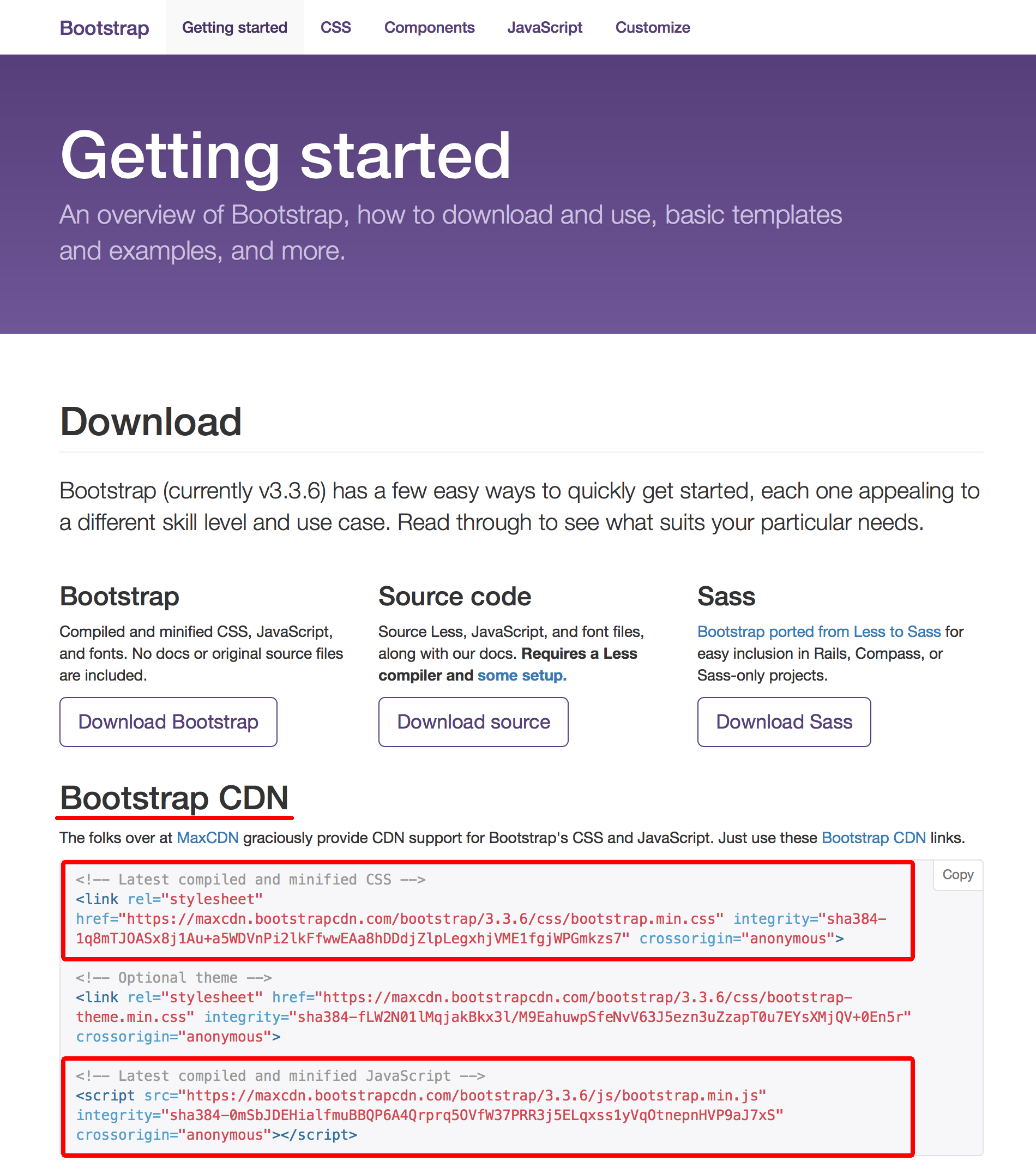
HTMLドキュメントのスタイルを設定するため、CSSフレームワークのBootstrapも加えることにします。Bootstrapサイトのダウンロードページ(「Getting started」)から、やはりCDNの記述をコピーします(図003)。オプションのbootstrap-theme.min.cssは使いません。
図003■Bootstrapサイトのダウンロードページ

BootstrapのCSSとJavaScriptファイル、およびAngularJSのJavaScriptファイルを、HTMLドキュメントの<head>要素につぎのように定めましょう。BootstrapはjQueryを必要とするので、jQueryのCDNライブラリも<script>要素に加えておきます。これで準備が整いました。
<head> <meta charset="UTF-8"> <title>Sample</title> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script> </head>
02 input要素ひとつのフォームをつくる
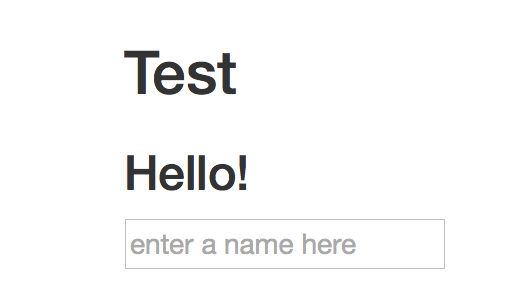
AngularJSでアプリケーションとして動かすHTMLドキュメントの<body>要素を書き加えます。以下のコード001のように、見出しふたつとフォームに入力用の<input>要素をひとつ加えましょう(図004)。それらの要素は、Bootstrapのcontainerクラスを定めた<div>要素で包みました。そして、次項がAngularJSの設定です。
図004■見出しと入力フィールドを備えたフォーム

コード001■input要素をひとつ加えたフォーム
<head>
<meta charset="UTF-8">
<title>Sample</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script>
</head>
<body>
<div class="container">
<h2>Test</h2>
<h3>Hello!</h3>
<form>
<input type="text" placeholder="enter a name here">
</form>
</div>
</body>
03 AngularJSでデータバインディングする
AngularJSでHTMLドキュメントを扱うには、ディレクティブ(directive)と呼ばれる指示・命令を、HTMLドキュメントのタグに属性のかたちで書き加えます。
まず、AngularJSでアプリケーションとして動かすページには、ディレクティブng-appを定めます。このディレクティブは、AngularJSのアプリケーションを自動的に起ち上げます。加える先は、アプリケーションとして動かす大もとの要素です。たとえば、ページ全体をアプリケーションとするなら、つぎのように<html>タグに与えればよいでしょう。なお、AngularJSのAPI Referenceを参照するときは、「-」(ハイフン)を外してつぎの単語の頭を大文字にしたngAppディレクティブの項目で調べてください。
<html ng-app>
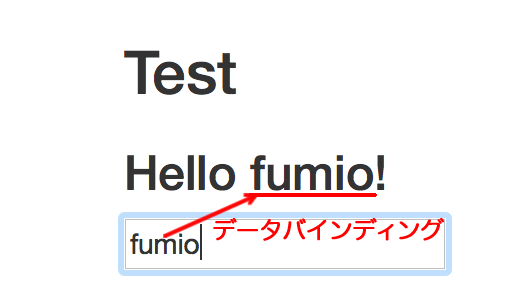
つぎに、データ(モデル)として扱いたい要素には、ngModelディレクティブを加えます。つぎのように<input>要素に、名前("yourName")を与えて定めましょう。そして、その要素に設定された値は、二重波括弧{{ }}と名前で参照できます。こうすると、<input>要素に入力されたテキストが、{{ }}の位置に動的に表示されます(図005)。このように他のデータを参照する機能が「データバインディング」です。HTMLドキュメントの記述を以下のコード002にまとめました。また、サンプル001としてファイルをフレームに掲げます。
<h3>Hello {{yourName}}!</h3> <form> <input type="text" ng-model="yourName" placeholder="enter a name here"> </form>
図005■入力フィールドの値がデータバインディングされた

コード002■<input>要素の値をデータバインディングして表示する
<!doctype html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>Sample</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script>
</head>
<body>
<div class="container">
<h2>Test</h2>
<h3>Hello {{yourName}}!</h3>
<form>
<input type="text" ng-model="yourName" placeholder="enter a name here">
</form>
</div>
</body>
</html>
サンプル001■<input>要素の値をデータバインディングして表示する
- AngularJS入門 02: 要素の属性を動的に変える
- AngularJS入門 03: コントローラで値を与える
- AngularJS入門 04: 動的にリストをつくる
- AngularJS入門 05: コントローラで項目を動的に追加する
- AngularJS入門 06: 項目を数えて表示する
- AngularJS入門 07: 項目を調べて削除する
作成者: 野中文雄
更新日: 2016年3月31日 AngularJS 1.5.3のリリースにともない、本文とコードを更新。
作成日: 2016年2月3日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.