HTML5テクニカルノート
AngularJS入門 02: 要素の属性を動的に変える
- ID: FN1601003
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.5.3
AngularJSには、HTMLドキュメントのデータを他の要素で参照する「データバインディング」の機能があります(「AngularJS入門 01: AngularJSを始める」参照)。このデータバインディングにより、要素の属性を動的に変えることもできます。そこで、要素のclass属性をインタラクティブに定めて、スタイルを切り替えてみましょう。
01 入力フィールドにデータバインディングを定めたフォーム
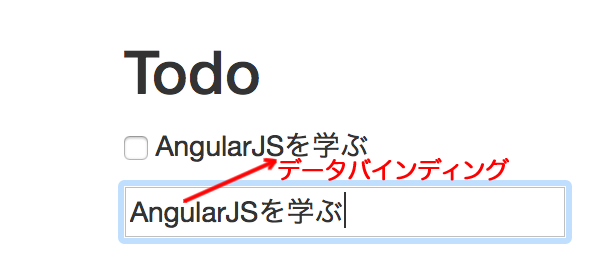
AngularJSで<input>要素の入力フィールドに簡単なデータバインディングを定めたのが以下のコード001です。基本的な組み立ては「AngularJS入門 01: AngularJSを始める」のコード002と同じです。入力フィールドに書いたテキストが、チェックボックスの右に表示されます(図002)。
図001■入力フィールドの値がデータバインディングされたフォーム

コード001■<input>要素をデータバインディングしたフォーム
<!doctype html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>Sample</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script>
</head>
<body>
<div class="container">
<h2>Todo</h2>
<div>
<ul class="list-unstyled">
<li>
<input type="checkbox">
<span>{{todo}}</span>
</li>
</ul>
<form>
<input type="text" ng-model="todo" size="30" placeholder="add a todo here">
</form>
</div>
</div>
</body>
</html>
02 データバインディングでクラス属性を動的に変える
AngularJSは、要素の属性値もデータバインディングできます。そこで、チェックボックスの<input>要素にng-modelディレクティブを加え、その右の<span>要素のclass属性値をつぎのようにデータバインディングします。なお、ふたつのng-modelディレクティブに与えた名前は「オブジェクト.」のかたちで定めました。こうすると、それらをオブジェクト(todo)にまとめて、それぞれの値はそのプロパティ(doneとtext)で参照できます。
<ul class="list-unstyled"> <li> <input type="checkbox" ng-model="todo.done"> <span class="done-{{todo.done}}">{{todo.text}}</span> </li> </ul> <form> <input type="text" ng-model="todo.text" size="30" placeholder="add a todo here"> </form>
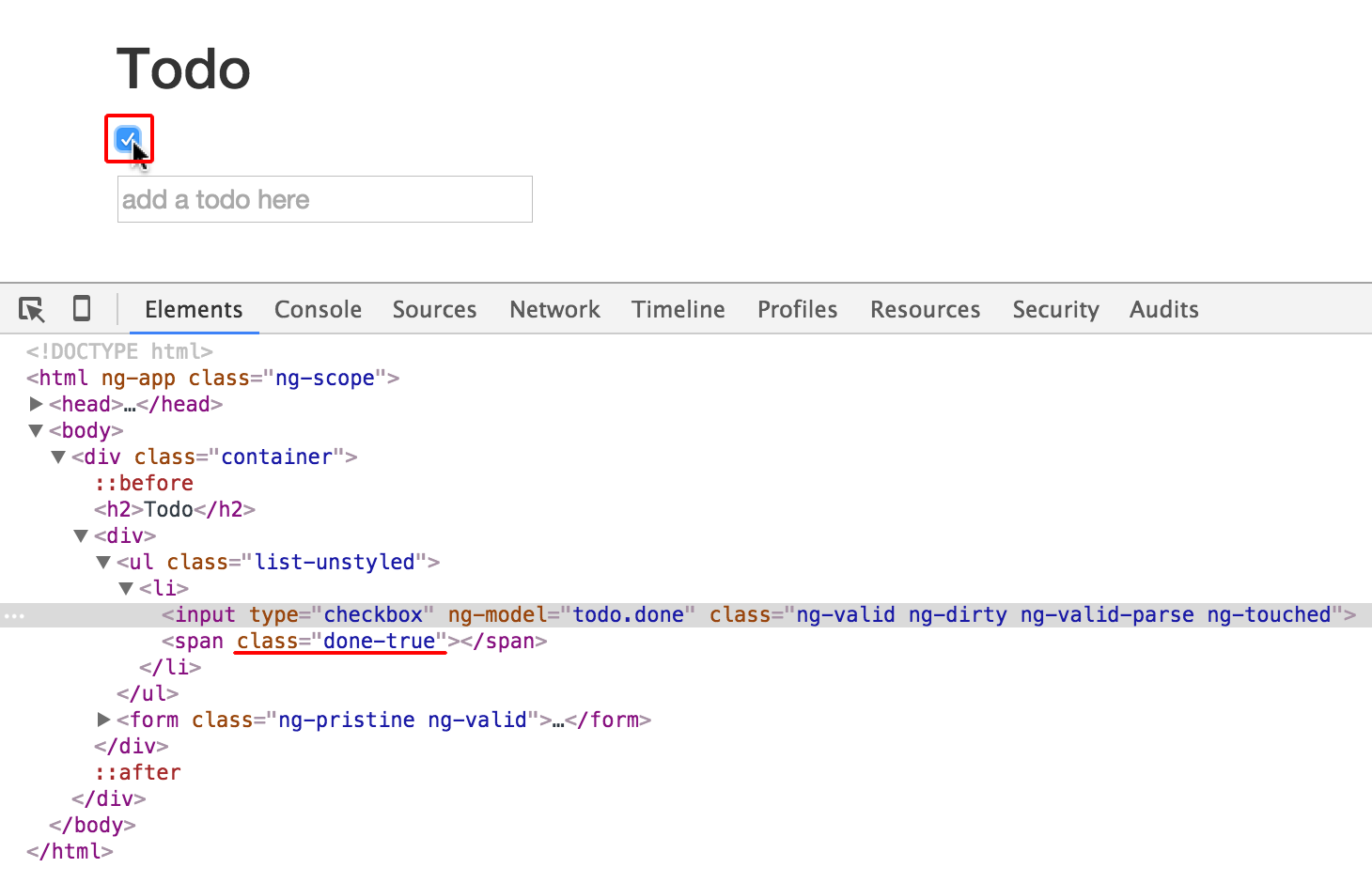
Google Chromeの[デベロッパーツール]を開いて、チェックボックスをクリックしてみたのが下図002です。チェックボックスのオン・オフは、値trueとfalseとして得られます。その値がデータバインディングされて、<span>要素のclass属性の値が変わりました("done-true")。また、ng-modelディレクティブを加えた<input>要素には、AngularJSが動的に「ng-」で始まるclassを与えていることも見て取れるでしょう。
図002■データバインディングされたクラス名が動的に変わる

03 データバインディングで定められたクラスのスタイルを加える
<style>要素に、データバインディングで定められたクラスのスタイルを加えましょう。チェックボックスをオンにしたとき与えられるクラス(done-true)のスタイルをつぎのように定めます。text-decorationプロパティで取り消し線(line-through)を加え、テキストのカラーをグレーにしました。
<style> .done-true { text-decoration: line-through; color: grey; } </style>
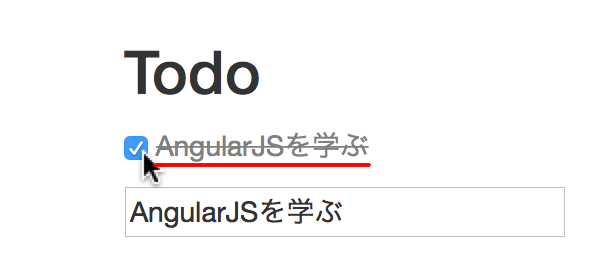
これで、<input>要素のチェックボックスをオンにすると、右の<span>要素のテキストに取り消し線が引かれ、色はグレーになります(図003)。<style>要素のCSSの定めと<body>要素の中の記述を以下のコード002にまとめました。また、サンプル001としてファイルをフレームに掲げます。
図003■チェックすると項目に取り消し線が引かれる

コード002■チェックボックスをオンにするとテキストのスタイルが変わる
<style>
.done-true {
text-decoration: line-through;
color: grey;
}
</style>
<div class="container">
<h2>Todo</h2>
<div>
<ul class="list-unstyled">
<li>
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form>
<input type="text" ng-model="todo.text" size="30" placeholder="add a todo here">
</form>
</div>
</div>
サンプル001■チェックボックスをオンにするとテキストのスタイルが変わる
- AngularJS入門 01: AngularJSを始める
- AngularJS入門 03: コントローラで値を与える
- AngularJS入門 04: 動的にリストをつくる
- AngularJS入門 05: コントローラで項目を動的に追加する
- AngularJS入門 06: 項目を数えて表示する
- AngularJS入門 07: 項目を調べて削除する
作成者: 野中文雄
更新日: 2016年3月31日 AngularJS 1.5.3のリリースにともない、本文とコードを更新。
作成日: 2016年2月3日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.