HTML5テクニカルノート
AngularJS入門 05: コントローラで項目を動的に追加する
- ID: FN1601006
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.5.3
AngularJSのコントローラにメソッドを定めると、データが動的に処理できます。本稿では、入力フィールドに書いたテキストを、項目としてHTMLドキュメントに加えてみます。
01 コントローラで初期値を与えてデータバインディングされたフォーム
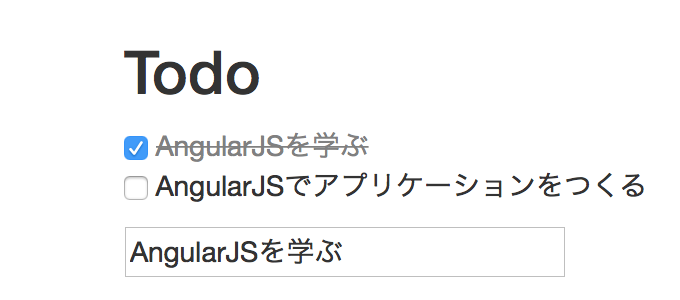
本稿で手を加えるのは、「AngularJS入門 04: 動的にリストをつくる」で複数の初期値をHTMLドキュメントに加えるサンプルとして書いたコード001です。複数のチェックボックスとその右に示されるテキストがコントローラに定めた配列から与えられています(図001)。また、データバインディングにより、入力フィールドに書いたテキストがチェックボックスの右に表示され、チェックするとテキストに取り消し線が引かれます。
図001■コントローラの配列から複数の要素が加えられる

02 コントローラに項目追加のメソッドを定める
AngularJSのcontroller()メソッドによりコントローラ(TodoListController)が定められたJavaScriptコードに項目追加のメソッドを書き加えましょう。つぎのように、controller()メソッドの第2引数のコンストラクタ関数本体の中で、thisキーワードにメソッド(addTodo())を定義します。入力フィールドの<input>要素にng-modelディレクティブで与えるプロパティ名(todoText)は、次項でこのJavaScriptコードに合わせて改めます。入力フィールドに値があることをif文で確かめて、項目の配列(todos)に新たなオブジェクトを加えたうえで、入力フィールドは空にしました。
myApp.controller('TodoListController', function() { this.todos = [ {text: 'AngularJSを学ぶ', done: true}, {text: 'AngularJSでアプリケーションをつくる', done: false} ]; this.addTodo = function() { var newTodo = this.todoText; if (newTodo) { this.todos.push({text: newTodo, done: false}); this.todoText = ''; } } });
03 フォームに送信ボタンとコントローラのメソッド呼び出しのディレクティブを加える
<form>要素には、まず送信ボタンの<input>要素を加えます(ボタンのスタイルはBootstrapのクラスで与えました)。つぎに、送信ボタンを押したときの処理は、<form>要素にng-submitディレクティブで定めます。値として文字列で記述したJavaScriptコードが実行されます。
<form ng-submit="todoList.addTodo()"> <!--<input type="text" ng-model="todoList.todos[0].text" size="30" placeholder="add a todo here">--> <input type="text" ng-model="todoList.todoText" size="30" placeholder="add new todo here"> <input class="btn btn-primary btn-sm" type="submit" value="追加"> </form>
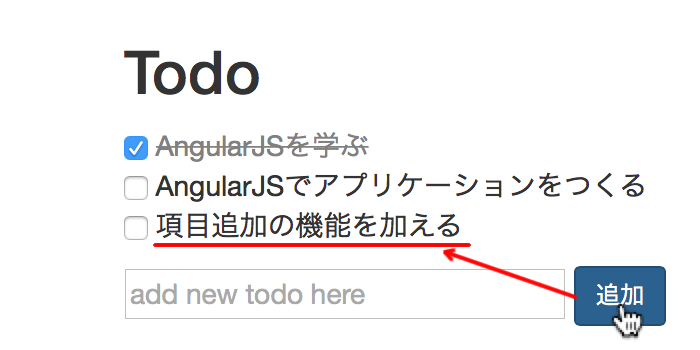
これで、フォームの送信ボタンを押すと、コントローラ(TodoListController)に定めたメソッド(addTodo())が呼び出されます。すると、入力フィールドに書いたテキストがチェックボックスとともに項目として加わります(図002)。HTMLドキュメントの<script>要素と<body>要素の中身は、以下のコード001にまとめました。なお、JavaScriptの関数におけるthis参照先はわかりにくいため、ローカル変数(todoList)に納めるように書き替えました。また、サンプル001としてファイルをフレームに掲げます。
図002■入力フィールドのテキストがチェックボックスとともに項目に加わった

コード001■コントローラの配列からフォームに複数の要素を加える
<html ng-app="todoApp">
var myApp = angular.module('todoApp', []);
myApp.controller('TodoListController', function() {
var todoList = this;
todoList.todos = [
{text: 'AngularJSを学ぶ', done: true},
{text: 'AngularJSでアプリケーションをつくる', done: false}
];
todoList.addTodo = function() {
var newTodo = todoList.todoText;
if (newTodo) {
todoList.todos.push({text: newTodo, done: false});
todoList.todoText = '';
}
}
});
<div class="container">
<h2>Todo</h2>
<div ng-controller="TodoListController as todoList">
<ul class="list-unstyled">
<li ng-repeat="todo in todoList.todos">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form ng-submit="todoList.addTodo()">
<input type="text" ng-model="todoList.todoText" size="30" placeholder="add new todo here">
<input class="btn btn-primary btn-sm" type="submit" value="追加">
</form>
</div>
</div>
サンプル001■コントローラの配列からフォームに複数の要素を加える
- AngularJS入門 01: AngularJSを始める
- AngularJS入門 02: 要素の属性を動的に変える
- AngularJS入門 03: コントローラで値を与える
- AngularJS入門 04: 動的にリストをつくる
- AngularJS入門 06: 項目を数えて表示する
- AngularJS入門 07: 項目を調べて削除する
作成者: 野中文雄
更新日: 2016年3月31日 AngularJS 1.5.3のリリースにともない、本文とコードを更新。
作成日: 2016年2月3日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.