HTML5テクニカルノート
AngularJS: 送信ボタンでフォームの入力データを扱う
- ID: FN1602005
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.4.9
AngularJSを使って、フォームの送信ボタンが押されたとき、入力データをどう扱えばよいのかご説明します。送信の処理は、JavaScriptコードでAngularJSのコントローラを定めて行います。
01 フォームの入力に応じてフィールドの枠色が変わりメッセージを示す
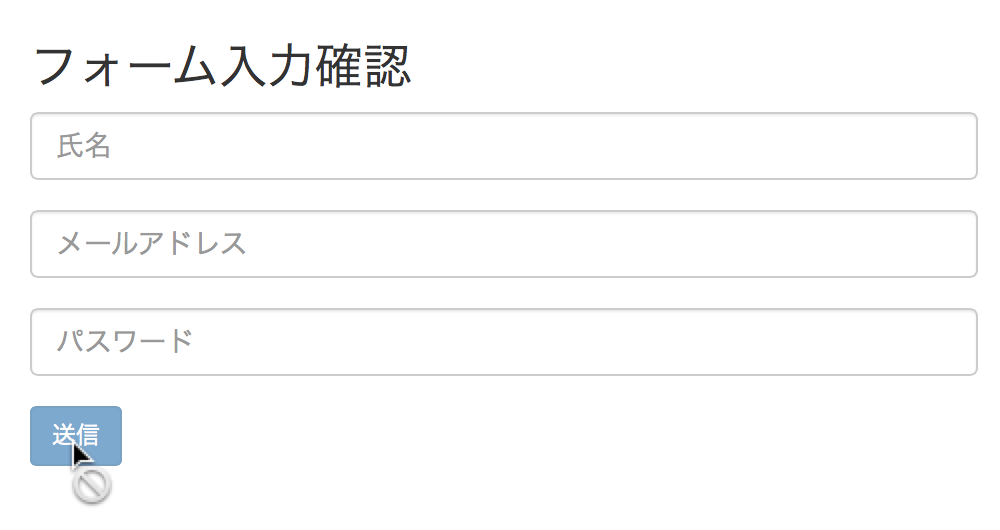
本稿は「AngularJS: フォームの入力が正しくないとき送信ボタンを押せないようにする」で、フォームに送信ボタンが加えられた作例のコード001に手を加えます。フォームに正しく入力しないと、場合によってメッセージが示され、送信ボタンが押せません(図001)。
図001■フォームに正しく入力しないと送信ボタンが押せない

02 フォームの送信ボタンが押されたら入力データを表示する
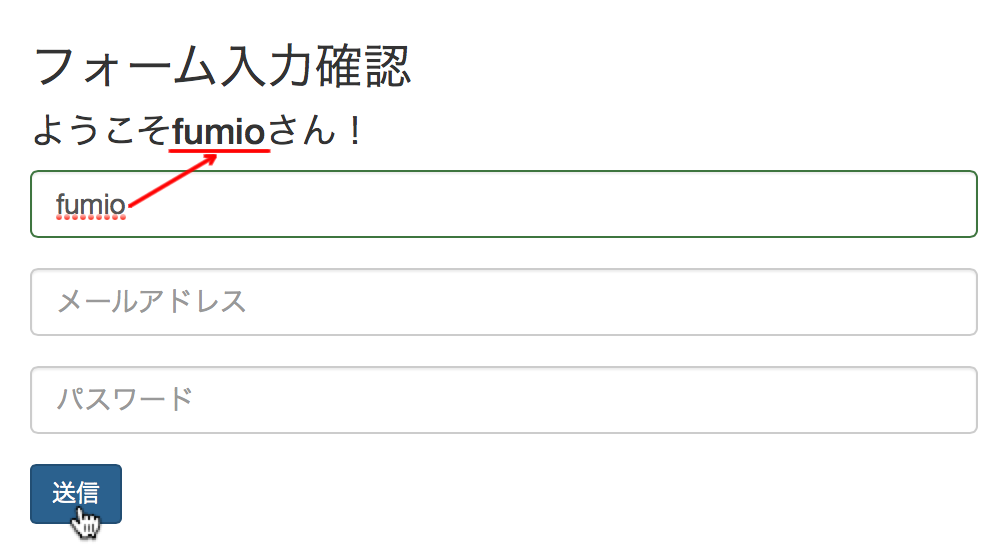
送信ボタンが押されときページに入力データを示すだけであれば、JavaScriptコードは書かずに済みます。フォームを送信したかどうかは、$submittedプロパティの値がtrueかfalseかで確かめられるからです。このプロパティをつぎのようにng-showディレクティブに与えれば、フォームを送信したときにテキストと氏名が表示されます(図002)。なお、ng-showディレクティブの使い方については、「AngularJS: フォームに入力されたデータを確かめる」03「入力が適切でないときにメッセージを示す」をご参照ください。
<h3>フォーム入力確認</h3> <h4 ng-show="myForm.$submitted">ようこそ{{user.name}}さん!</h4> <form name="myForm" novalidate> <input class="btn btn-primary btn-sm" ng-disabled="myForm.$invalid" type="submit" value="送信"> </form>
図002■送信ボタンでフォームに氏名が示される

03 フォームに入力したデータをコントローラで受け取る
送信ボタンが押されたときコントローラに定めたメソッドを呼び出すやり方については、「AngularJS入門 05: コントローラで項目を動的に追加する」で解説しました。HTMLコードに加えたディレクティブng-appとng-controllerに、JavaScriptで定めるモジュール(regApp)とコントローラ(RegistraionController)の名前をつぎのように与えます。そして、ng-submitディレクティブに、コントローラのメソッド(register())の呼び出しを定めます。このとき、入力データが納められているオブジェクト(user)を引数として渡すことにしました。
<div class="container" ng-app="regApp" ng-controller="RegistraionController as reg"> <form name="myForm" ng-submit="reg.register(user)" novalidate> <input type="text" name="name" class="form-control" ng-model="user.name" ng-required="true" placeholder="氏名"> <input type="email" name="email" class="form-control" ng-model="user.email" placeholder="メールアドレス"> <input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="6" placeholder="パスワード"> <input class="btn btn-primary btn-sm" ng-disabled="myForm.$invalid" type="submit" value="送信"> </form> </div>
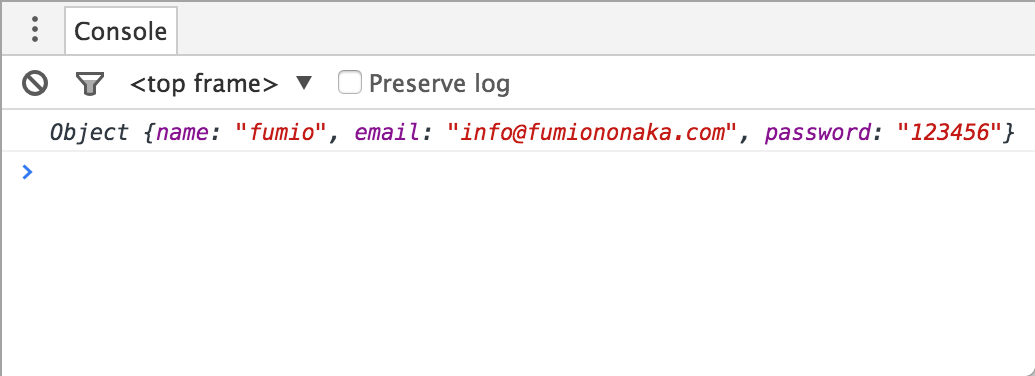
JavaScriptコードでは、コントローラ(RegistraionController)にメソッド(register())をつぎのように定めて、まずは引数にオブジェクト(user)が受け取れたかどうかconsole.log()メソッドで確かめてみましょう。すると、ブラウザのコンソールで、入力データをプロパティとして納めたオブジェクトが出力されました(図003)。
var myApp = angular.module('regApp', []); myApp.controller('RegistraionController', function() { var reg = this; reg.register = function(user) { console.log(user); // 確認用 }; });
図003■フォームの送信ボタンを押すと入力データがオブジェクトのプロパティとして渡される


04 フォームに入力したデータをコントローラで確かめてページに示す
フォームの送信で呼び出されるメソッド(register())は、つぎのように受け取った引数(user)のオブジェクトから、どのデータが入力されたのかを確かめてページに示すことにします。コントローラのオブジェクト(reg)に、結果となるテキストをプロパティ(regItems)として定めました。HTMLコードでは、以下のようにng-showディレクティブでプロパティがあるかどうか確かめて、あったらその値のテキストをページに示します。なお、氏名(user.name)は<input>要素のng-requiredディレクティブをtrueに定めてあるので、コントローラではプロパティを確かめていません。
reg.register = function(user) { var regItems = '氏名'; if (user.email) { regItems += 'とメールアドレス'; } if (user.password) { regItems += 'とパスワード'; } reg.regItems = regItems + 'が登録されました。'; };<div class="container" ng-app="regApp" ng-controller="RegistraionController as reg"> <h3>フォーム入力確認</h3> <h4 ng-show="myForm.$submitted">ようこそ{{user.name}}さん!</h4> <p ng-show="reg.regItems">{{reg.regItems}}</p> </div>
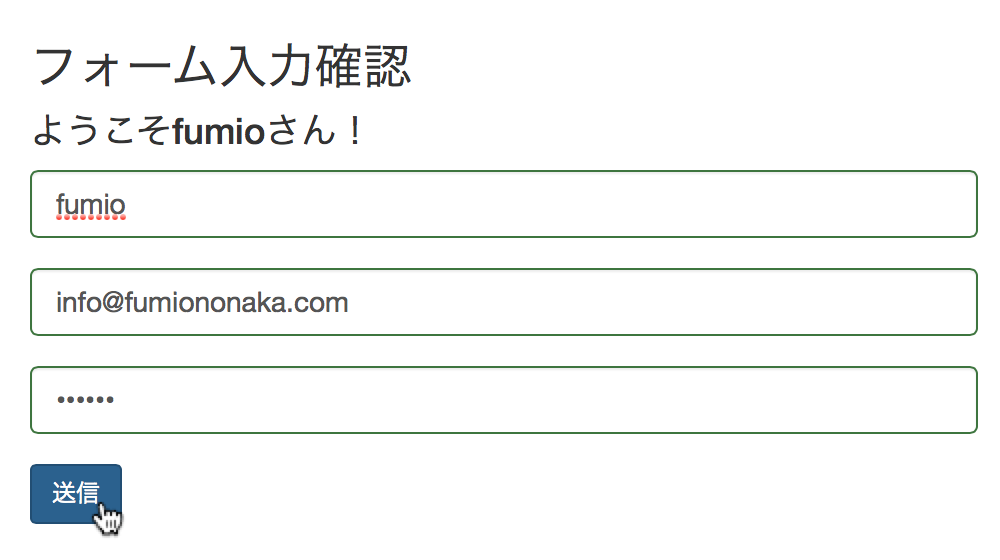
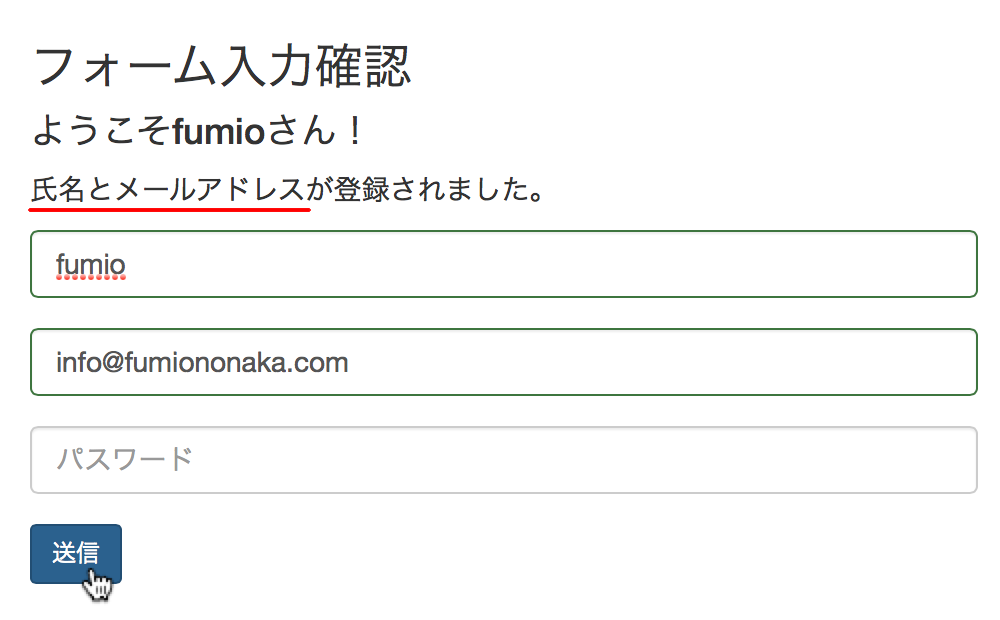
これで送信ボタンをクリックすると、ページには名前とテキストが示されたうえで、どの項目が入力されたかもコントローラにより明らかにされます(図004)。以下のコード001には、書き上げたJavaScriptと併せてHTMLの記述もまとめました。また、サンプル001には、ファイルをフレームで加えています(フレームのソースでコードが確かめられます)。
図004■フォームの送信ボタンを押すと入力したデータの項目がページに示される

コード001■フォームの送信ボタンで入力したデータの項目をページに示す
var myApp = angular.module('regApp', []);
myApp.controller('RegistraionController', function() {
var reg = this;
reg.register = function(user) {
var regItems = '氏名';
if (user.email) {
regItems += 'とメールアドレス';
}
if (user.password) {
regItems += 'とパスワード';
}
reg.regItems = regItems + 'が登録されました。';
};
});
<div class="container" ng-app="regApp"
ng-controller="RegistraionController as reg">
<h3>フォーム入力確認</h3>
<h4 ng-show="myForm.$submitted">ようこそ{{user.name}}さん!</h4>
<p ng-show="reg.regItems">{{reg.regItems}}</p>
<form name="myForm" ng-submit="reg.register(user)" novalidate>
<div ng-class="['form-group', {'has-error':myForm.name.$invalid && myForm.name.$touched}, {'has-success':myForm.name.$valid && myForm.name.$touched}]">
<input type="text" name="name" class="form-control" ng-model="user.name" ng-required="true" placeholder="氏名">
<div class="alert alert-danger" ng-show="myForm.name.$invalid && myForm.name.$touched">氏名を入力してください</div>
</div>
<div ng-class="['form-group', {'has-error':myForm.email.$invalid && myForm.email.$touched}, {'has-success':myForm.email.$valid && myForm.email.$touched}]">
<input type="email" name="email" class="form-control" ng-model="user.email" placeholder="メールアドレス">
<div class="alert alert-danger" ng-show="myForm.email.$invalid">正しいアドレスを入力してください</div>
</div>
<div ng-class="['form-group', {'has-error':myForm.password.$invalid && myForm.password.$touched}, {'has-success':myForm.password.$valid && myForm.password.$touched}]">
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="6" placeholder="パスワード">
<div class="alert alert-danger" ng-show="myForm.password.$invalid">パスワードは6文字以上です</div>
</div>
<input class="btn btn-primary btn-sm" ng-disabled="myForm.$invalid" type="submit" value="送信">
</form>
</div>
サンプル001■フォームの送信ボタンで入力したデータの項目をページに示す
作成者: 野中文雄
作成日: 2016年2月25日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.