HTML5テクニカルノート
React: まずは動かしてみる
- ID: FN1608001
- Technique: HTML5 / JavaScript
- Library: React 15.4.2
ReactはFacebook社が開発している、今もっとも注目されているJavaScriptフレームワークです。HTMLの要素を動的につくり上げて、ページに表示することができます。ただ、なじみの少ない構文などの予備知識や準備が求められるため、初めての方には手をつけにくいきらいがあります。本稿では最小限のコードを示して、とりあえず大枠をご説明します。
01 ページに"Hello, world!"のテキストを動的に表示する
最小限のコードは以下に掲げました(コード001)。コードをそのままHTMLドキュメントにコピー&ペーストすれば、"Hello, world!"のテキストが示されます(図001)。
図001■ページに示された"Hello, world!"のテキスト

コード001■ページにテキスト"Hello, world!"が含まれた要素を動的に表示する
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Sample</title>
<script src="https://unpkg.com/react@15/dist/react.min.js"></script>
<script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.23.1/babel.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</head>
<body>
<div id="example"></div>
</body>
</html>
前掲コード001には、あまり見かけない構文や役割のわからないJavaScriptライブラリも含まれているでしょう。順に、かいつまんでご説明します。
02 ReactのJavaScriptライブラリを<script>要素に読み込む
以下のふたつの<script>要素が、ReactのJavaScriptライブラリを読み込みます。CDNを使いましたので、ローカルにダウンロードしなくて構いません(図002)。
<script src="https://unpkg.com/react@15/dist/react.min.js"></script> <script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js"></script>
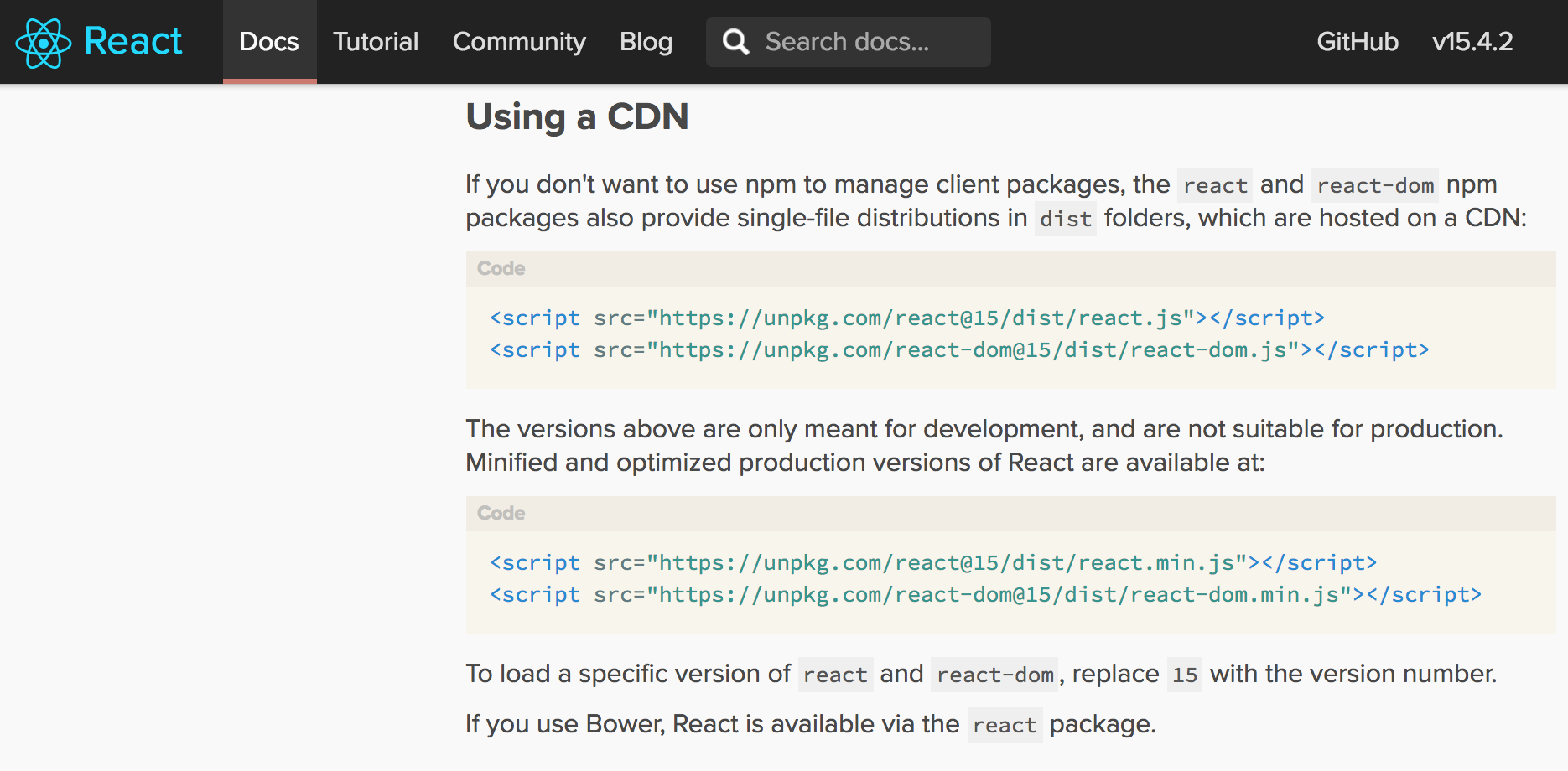
図002■ReactのInstallationページに示されたCDNのコード

03 JSXによるJavaScript構文の拡張
JavaScriptコードの中にHTMLのようなタグを書く以下のような構文は、あまりなじみがないでしょう。これは、「JSX」というJavaScriptを拡張したシンタックスです。JavaScriptコードにXMLと似た階層構造をもつタグが書き込めます。script要素のtype属性が"text/babel"とされていることにご注意ください。次項でご説明するとおり、JSXはBabelでコンパイルするためです。
<script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('example') ); </script>
<body> <div id="example"></div> </body>
前掲のJSXコードを正しく処理すると、以下のHTMLに相当する要素(<h1>)が動的にページに差し込まれます。
<body> <div id="example"> <h1 data-reactroot="">Hello, world!</h1> </div> </body>
もっとも、JSXのコードはそのままブラウザで実行することはできません。エディタでも、エラーが示されるでしょう。XMLのタグを使わないつぎのようなJavaScriptコードに変換しなければならないのです。他方で、JSXは動的に加えられる要素とその構造がわかりやすい構文です。
ReactDOM.render( React.createElement( 'h1', null, 'Hello, world!' ), document.getElementById('example') );
04 BabelでJSXをコンパイルする
そこで、前掲コード001では、JSXを変換(コンパイル)するJavaScriptライブラリをつぎのように<script>要素で読み込んでいます。babel-standaloneはJavaScriptのコンパイラです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.23.1/babel.min.js"></script>
babel-standaloneのバージョンは、本稿執筆時では6.23.1が最新です。もっとも、コンパイルをブラウザ上で行うのは、効率的とはいえません。ですから、babel-standaloneのJavaScriptライブラリを使うのは、あくまで練習あるいはテスト用と考えるのがよいでしょう。
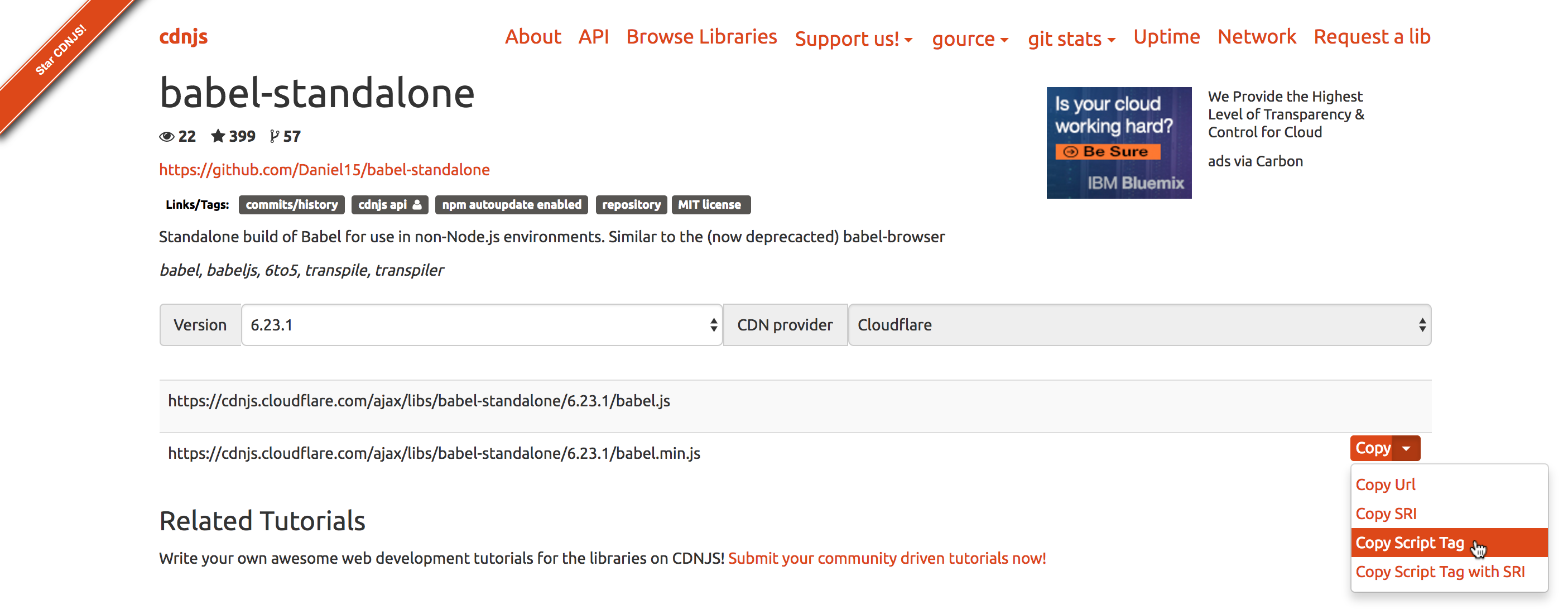
図003■CDNJSのbabel-standalone

Babelを使って、JSXを予め(静的に)コンパイルすることもできます。ただし、Node.jsのNPMを使いタスクランナーと組み合わせるなど、やり方はいろいろあり、本稿が対象とする初心者の前提知識から外れます。その解説は機会を見て、また別の記事で書くことにします。つぎのサンプル001はサイトjsdo.itに掲げたコードです。JSXを使ったため、JavaScriptコードも[HTML]タブに書いています。[Play]ボタンで実行できますし、jsdo.itのサイトで開けば[Fork]でコードを複製して編集することもできます。
サンプル001■React 15.4.2: Hello, world!
- React入門 01: コンポーネントを組み立てる
- React入門 02: remarkableでMarkdownの機能を加える
- React入門 03: データはJSON形式にしてページをローカルサーバーで表示する
- React入門 04: JSONデータをローカルサーバーから読み込んでページに表示する
- React入門 05: フォームからサーバーにデータを送ってページに加える
- React入門 06: ローカルサーバーの立ち上げとJSXのコンパイル
作成者: 野中文雄
更新日: 2017年3月13日 React公式サイトの構成およびライブラリのバージョン更新にともなう修正。
更新日: 2016年8月30日 末尾のリンクにReact入門 06を追加。
更新日: 2016年8月21日 末尾にReact入門シリーズのリンクを追加。
更新日: 2016年8月14日 サンプル001とその補足説明を追加。
作成日: 2016年8月7日
Copyright © 2001-2016 Fumio Nonaka. All rights reserved.