HTML5テクニカルノート
React入門 03: データはJSON形式にしてページをローカルサーバーで表示する
- ID: FN1608004
- Technique: HTML5 / JavaScript
- Library: React 15.4.2
Reactで差し込む要素のテキストを、JSON形式にまとめます。すると、データをサーバーとやり取りすることもできるようになります。本稿ではその準備としてローカルサーバーを動かし、HTMLドキュメントのページを表示するところまでやってみましょう。
01 変数にまとめたJSONデータを取り出して要素のテキストとして差し込む
まずは、データのテキストをJSONのかたちにして、変数にまとめて納めます。そのデータはコンポーネントで取り出して、それぞれの要素に差し込みます。ここでは、「React入門 02: コンポーネントを組み立てる」で書いたコード001「MarkdownのテキストをHTMLのコードに変えて差し込む」に手を加えます。JSONデータはつぎのようにオブジェクトの配列にして、変数(data)に入れました。
var data = [ {id: 1, author: "ヘンリー・キッシンジャー", text: "チャンスは__貯金__できない。"}, {id: 2, author: "マーク・トウェイン", text: "禁煙なんてたやすい。私は*何千回*もやった。"} ];
変数のJSONデータは、親コンポーネント(CommentBox)のプロパティ(data)に定めます。
ReactDOM.render( <CommentBox data={data} />, document.getElementById('content') );
すると、子のコンポーネント(CommentList)は、propsプロパティからJSONデータが取り出せます。
var CommentBox = React.createClass({ render: function() { return ( <div className="commentBox"> <h1>コメント</h1> <CommentList data={this.props.data} /> <CommentForm /> </div> ); } });
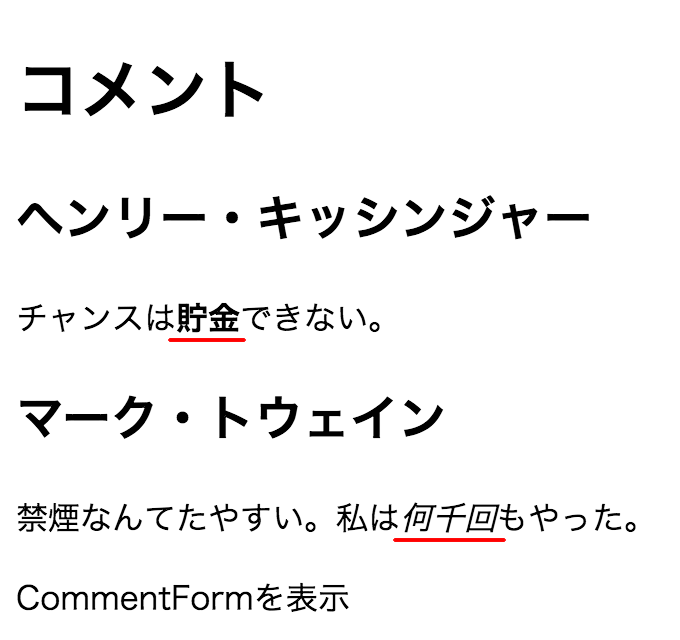
そのうえで、Array.map()メソッドにより、JSONデータにもとづいてコンポーネント(CommentList)に加える要素を組み立てて、つぎのようにrender()メソッドから返せばよいのです。これで、JSONデータのMarkdownテキストは、HTMLページに描かれます(図001)。書きあがったJavaScriptファイルの中身は、以下のコード001にまとめました。また、以下のサンプル001にサイトjsdo.itのコードを掲げています。
var CommentList = React.createClass({ render: function() { var commentNodes = this.props.data.map(function(comment) { return ( <Comment author={comment.author} key={comment.id}> {comment.text} </Comment> ); }); return ( <div className="commentList"> {commentNodes} </div> ); } });
図001■JSONデータのMarkdownテキストがHTMLページに描かれた

コード001■JSONデータにまとめたMarkdownのテキストをHTMLのコードに変えて差し込む
var data = [
{id: 1, author: "ヘンリー・キッシンジャー", text: "チャンスは__貯金__できない。"},
{id: 2, author: "マーク・トウェイン", text: "禁煙なんてたやすい。私は*何千回*もやった。"}
];
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
<h1>コメント</h1>
<CommentList data={this.props.data} />
<CommentForm />
</div>
);
}
});
var CommentList = React.createClass({
render: function() {
var commentNodes = this.props.data.map(function(comment) {
return (
<Comment author={comment.author} key={comment.id}>
{comment.text}
</Comment>
);
});
return (
<div className="commentList">
{commentNodes}
</div>
);
}
});
var Comment = React.createClass({
rawMarkup: function() {
var markDown = new Remarkable();
var rawMarkup = markDown.render(this.props.children.toString());
return { __html: rawMarkup };
},
render: function() {
return (
<div className="comment">
<h2 className="commentAuthor">
{this.props.author}
</h2>
<span dangerouslySetInnerHTML={this.rawMarkup()} />
</div>
);
}
});
var CommentForm = React.createClass({
render: function() {
return (
<div className="commentForm">
CommentFormを表示
</div>
);
}
});
ReactDOM.render(
<CommentBox data={data} />,
document.getElementById('content')
);
サンプル001■React 15.4.2: Hook up the data model
02 チュートリアルのサンプルファイルとNode.jsのインストール
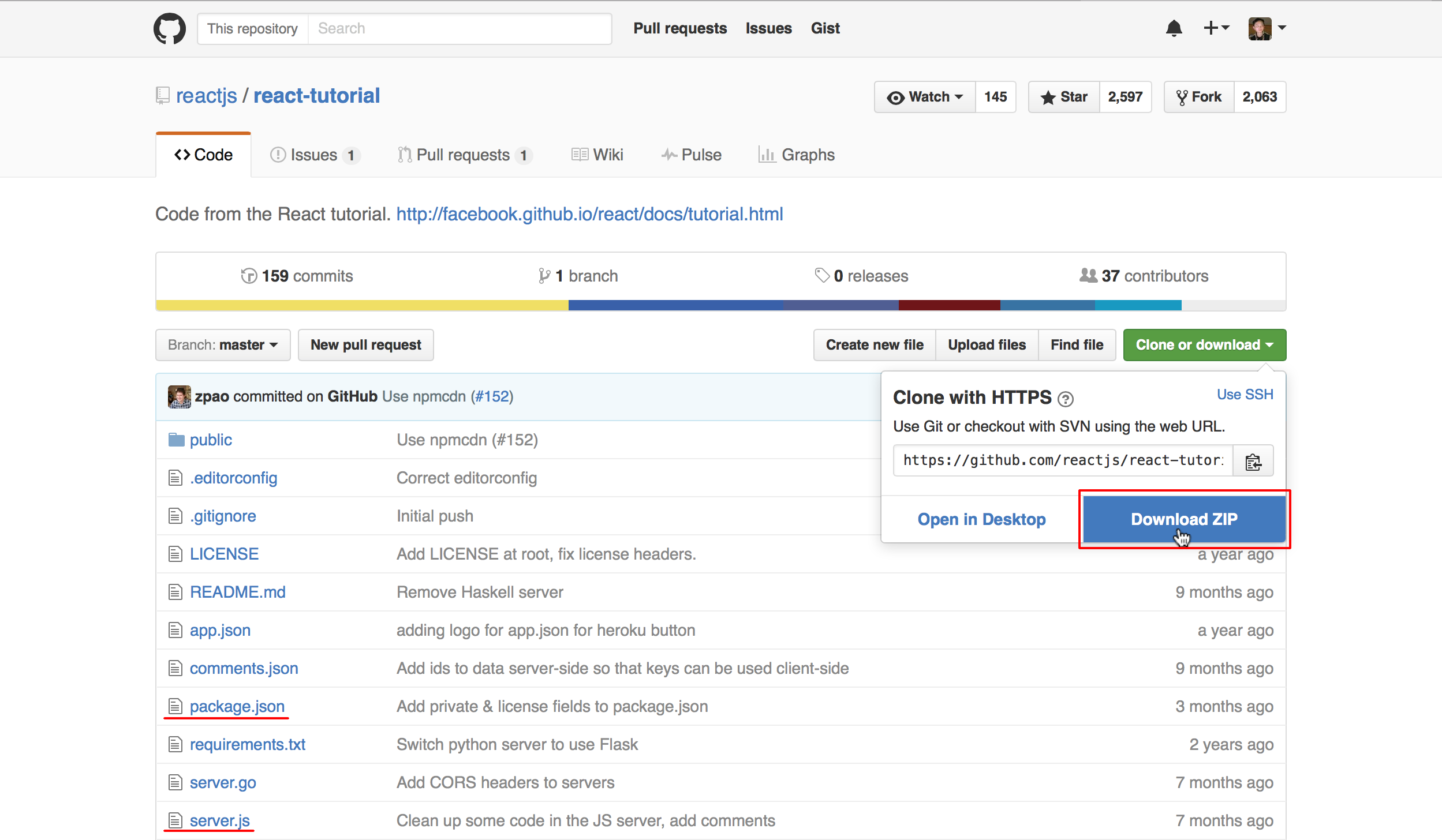
JSONデータをサーバーとやり取りしようとすれば、ファイルはサーバーに置かなければなりません。ローカルで試すには、ローカルサーバーを立てることになります。GitHubのreact-tutorialにあるサンプルファイルには、練習でサーバーを動かすための簡単なコードが含まれています(図002)。サーバーについてまだあまりよくご存知ない方のために、このサンプルファイルを使ったローカルサーバーの立て方をご説明します。
図002■GitHubでチュートリアルのサンプルファイルがダウンロードできる

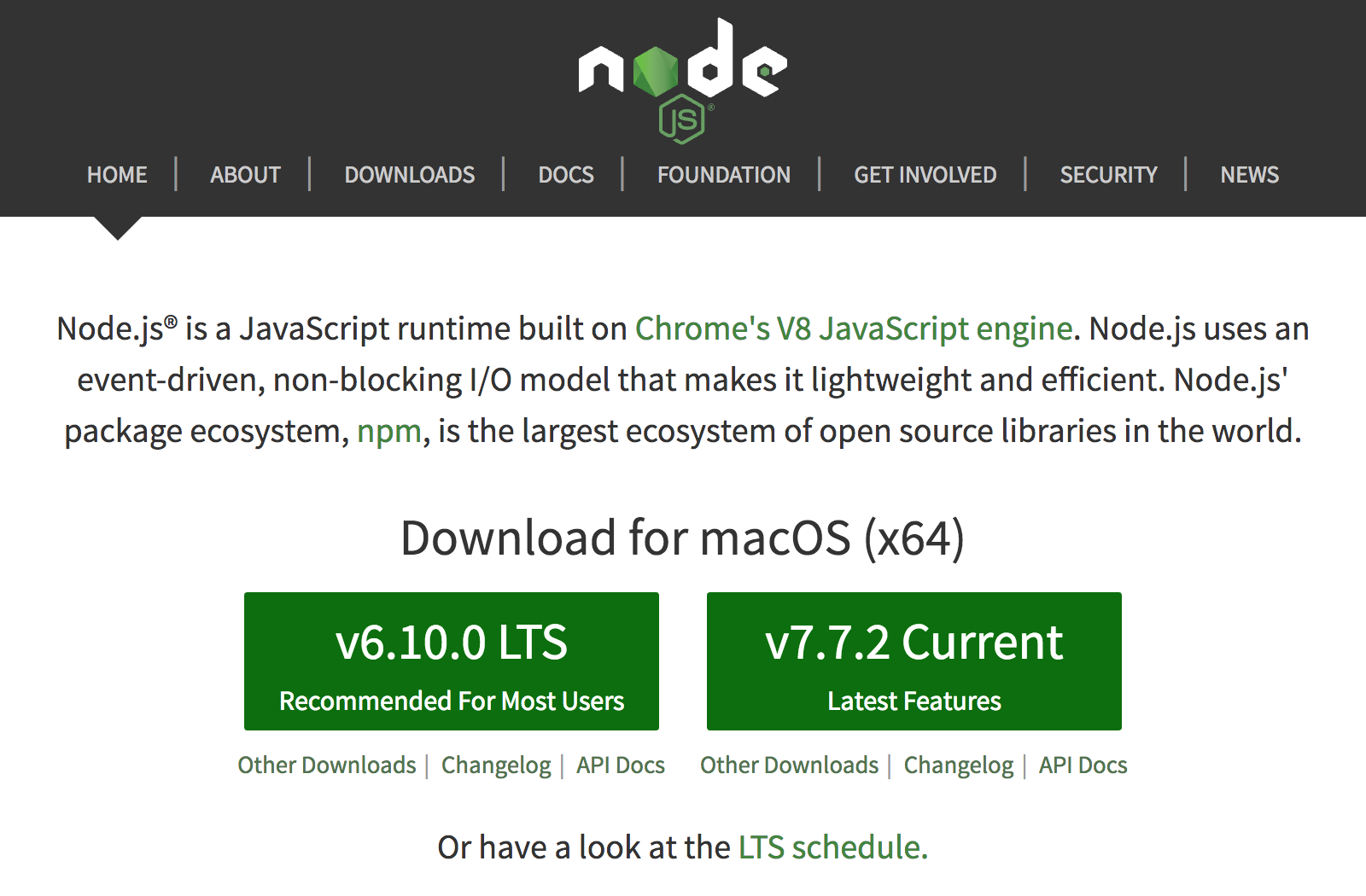
サンプルファイルの中からサーバーを立てるために使うのは、package.jsonとserver.jsのふたつです。ただし、これらを動かすには「npm」(Node Package Manager)がインストールされていなければなりません。npmはNode.jsに含まれているツールです。ですから、まずNode.jsをインストールします。本稿執筆時はバージョン7.7.2が最新です。もうひとつの6.10.0には「LTS」(Long-term Support)と添えられていて、多くのユーザーはこちらを使うことが勧められています(図003)。後者が安定版ということです。
ダウンロードしたインストーラで、Node.jsとnpmがインストールできます。基本的に設定はデフォルトで構いません。
図003■Node.jsのトップページ

03 チュートリアルのサンプルファイルでサーバーを立てる
npmはコマンドラインツールと呼ばれるアプリケーションで、キーボードからコマンドを入力して操作します。OS Xはユーティリティにターミナルが入っています。WindwosはNode.jsとともにインストールされるNode.js command promptが使えます。コマンドラインツールを起ち上げてつぎのように入力して[return]/[Enter]キーを押したとき、インストールしたNode.jsのバージョンが示されれば問題ありません。
node --version
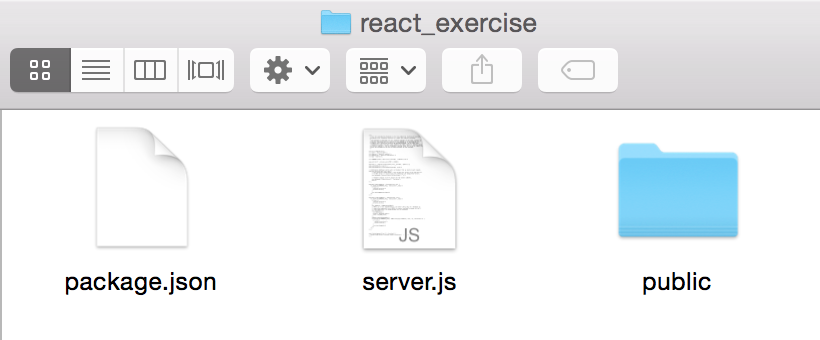
練習用のフォルダには、ダウンロードしたサンプルファイルからpackage.jsonとserver.jsのふたつをコピーします。そして、publicというフォルダをつくります(図004)。サンプルファイルの設定では、publicフォルダの中がサーバーのルートになります。Reactを動かすHTMLドキュメントやJavaScriptファイルはここに入れてください。
図004■サンプルからコピーしたふたつのファイルとpublicフォルダ

サーバーを動かすのに使うNode.jsのモジュールを、練習用フォルダにインストールします。まず、コマンドラインツールで、練習用フォルダにcdコマンドで、たとえばつぎのように移動します。パスはURLと同じ「/」(スラッシュ)区切りです。なお、lsコマンドで今のフォルダの中身を一覧で確かめられます。
cd Documents/react_exercise
正しく目的のフォルダに移ったら、つぎのようにモジュールをインストールします。package.jsonに設定に必要な情報が書かれています。インストールがすむと、フォルダにはモジュールを納めたnode_modulesというサブフォルダができ上がるはずです。
npm install
これでローカルサーバーを動かす準備は整いました。コマンドラインツールで練習用のフォルダの中からつぎのコマンドを入力すれば、ローカルサーバーが立ち上がります。サーバーのルートのURLはhttp://localhost:3000/です。この後に、publicフォルダ内のファイル名やパスを加えて開きます(たとえば、http://localhost:3000/sample.html)。サーバーの接続を切るには、キーボードから[control](OS X)/[Ctrl](Windows) + [C]を入力します。
node server.js
- React: まずは動かしてみる
- React入門 01: コンポーネントを組み立てる
- React入門 02: remarkableでMarkdownの機能を加える
- React入門 04: JSONデータをローカルサーバーから読み込んでページに表示する
- React入門 05: フォームからサーバーにデータを送ってページに加える
- React入門 06: ローカルサーバーの立ち上げとJSXのコンパイル
作成者: 野中文雄
更新日: 2017年3月13日 ライブラリのバージョン更新にともなう修正。
更新日: 2016年8月30日 末尾のリンクにReact入門 06を追加
更新日: 2016年8月21日 末尾にReact入門シリーズのリンクを追加。
更新日: 2016年8月16日 サンプル001を追加。
作成日: 2016年8月14日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.