HTML5テクニカルノート
Angular 6: Angular CLIで手早くアプリケーションをつくる
- ID: FN1805004
- Technique: HTML5 / JavaScript
- Package: Angular 6.0.0
Angularはもっとも注目されているフレームワークのひとつで、SPA(Single Page Application)の開発に力を発揮します。2018年5月4日にAngular version 6.0.0がリリースされました。
Angularのアプリケーションをつくろうとすると、まず環境をつくらなければならず、TypeScriptなど学んでおくべき技術もあります。JavaScriptの基礎を身につけただけでは足りず、力尽きてしまいそうになるかもしれません。Angular CLIは、アプリケーションの開発を手助けするツールです。本稿ではこのツールで、とりあえず動きが確かめられるAngularアプリケーションのひな形をつくってみます。
01 Node.jsとTypeScriptをインストールする
Angular CLIはNode Package Manager (npm)でインストールします。そのため、npmを備えるNode.jsを先にインストールしておきます。Angular CLIを使うには、Node.jsはパージョン8.0以上(npm 5.0以上)でなければなりません。本稿執筆時は、最新版が10.1.0で安定板(Long Term Support)は8.11.1ですので、少なくとも8.11以降のバージョンを使えばよいでしょう(図001)。
図001■Node.jsサイトのトップページ

「CLI」というのは「command line interface」の略です。CLIは、コマンドラインツールで動かします。WindowsであればNode.jsとともにNode.js command promptがインストールされますし、Macにはターミナルが入っているでしょう。npmやCLIのコマンドをキーボードから入力して操作することになります。
AngularはTypeScriptでコードを書くことが勧められています。Angular CLIがつくるプロジェクトのプログラムも、TypeScript(TS)ファイルです。それらに手を加えるには、TypeScriptをインストールしておかなければなりません(「TypeScript: とにかくJavaScriptファイルをビルドしてみる」01「TypeScriptをインストールする」参照)。また、TypeScriptがサポートされたエディタを使います。エディタによっては設定が要るかもしれません。筆者が使っているのはVisual Studio Codeです(「TypeScript入門 01: Visual Studio CodeでTypeScriptのコードを書く」01「Visual Studio Codeをインストールする」参照)。
02 Angular CLIをインストールする
Angular CLIは、コマンドラインツールでnpmのinstallコマンドを使ってインストールします。-g(--globalの省略記法)はグローバルの意味で、環境内のどのディレクトリ(フォルダ)からでもAngular CLIが使えます。
npm install -g @angular/cli
Macで管理者権限を求めるエラーが出たときは、頭にsudoコマンドを添えてインストールし直してください。
sudo npm install -g @angular/cli
03 Angular CLIでひな形のプロジェクトをつくる
Angular CLIをインストールすると、ngコマンドを使ってひな形となるAngularのアプリケーションのプロジェクトがつくれます。まず、コマンドラインツールで、プロジェクトをつくるディレクトリに移ります(cdコマンドを使う)。そして、つぎのngコマンドを打ち込めぱ、新たな「my-app」というディレクトリにアプリケーションのひな形のプロジェクトができ上がるのです。npmのパッケージをインストールするので、少し時間がかかります。
ng new my-app
04 ローカルサーバーでアプリケーションを開く
プロジェクトができたら、アプリケーションをローカルサーバーで開きます。つぎのように、新たにつくられたプロジェクトのディレクトリに切り替えて、ngコマンドのserveでローカルサーバーを起ち上げてください。--openを加えることにより、ブラウザでアプリケーションが開きます(図002)。ローカルサーバーのURLはhttp://localhost:4200/です。serveコマンドは、アプリケーションのファイルを監視して、修正が加わるとページは描き替わります。終了させるには、キーボードから[control]/[Cntrl] + Cのキーを入力してください。
cd my-app ng serve --open
図002■ブラウザで開いたAngularのアプリケーション
05 コンポーネントに手を加える
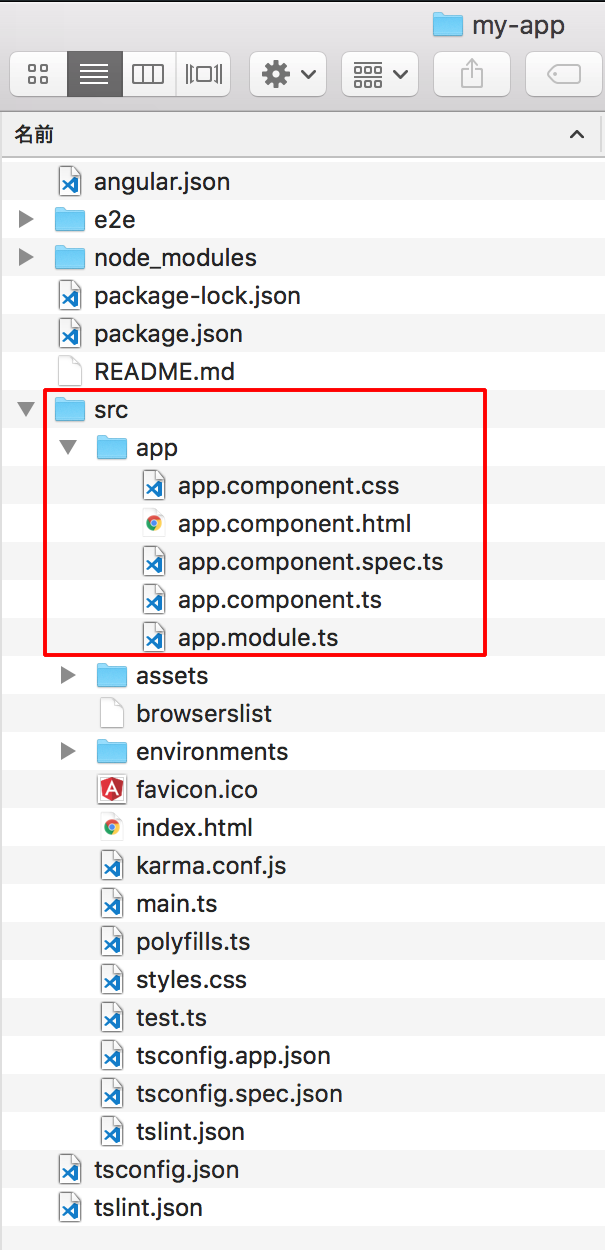
アプリケーションのファイルは、プロジェクトのディレクトリの「src」フォルダに納められています。さらに、その中の「app」フォルダに入っているのが、アプリケーション(app.module)とコンポーネント(app.component)のTypeScript(TS)ファイル、およびコンポーネントのHTMLとCSSファイルです(図003)。
図003■プロジェクトのディレクトリの中身

ページに表示されるタイトルのテキストは、TypeScriptファイルsrc/app/app.component.tsに定められています。つぎのように、コンポーネントのクラス(AppComponent)に定められたタイトルのプロパティ(title)を書き替えれば、ページの表示も変わります。
src/app/app.component.tsexport class AppComponent { title = 'My First Angular App'; // 'app'; }
また、コンポーネントのCSSファイルははじめは空っぽです。つぎのような定めを加えれば、タイトルのスタイルは変わります(図004)
src/app/app.component.cssh1 { color: #369; font-family: Arial, Helvetica, sans-serif; font-size: 250%; }
図004■タイトルとスタイルが書き替わったアプリケーションのページ

06 アプリケーションの組み立て
アプリケーションがどのように組み立てられているのか、おもにappフォルダのファイルについて簡単に触れておきましょう。index.htmlの<body>要素には、Angularのアプリケーションがつぎの抜書きのようにタグとして加えられています。
src/index.html<app-root></app-root>
アプリケーションのタグを定めるのは、コンポーネントのTypeScriptファイル(app.component.ts)です。コンポーネントのクラス(AppComponent)に加えられたデコレータ関数(codeComponent())の引数オブジェクトが、タグ(selector)のほか、HTMLテンプレート(templateUrl)やCSS(styleUrls)のファイルも決めています。
src/app/app.component.ts@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { }
もっとも、コンポーネント(app.component)は、みずから起ち上がるわけではありません。アプリケーションのモジュール(app.module)がデコレータ関数(NgModule())の引数オブジェクトでコンポーネントを宣言(declarations)して起動(bootstrap)するのです。
src/app/app.module.ts@NgModule({ declarations: [ AppComponent ], bootstrap: [AppComponent] }) export class AppModule { }
Angular 6入門
- Angular 6入門 01: アプリケーションの枠組みをつくる
- Angular 6入門 02: 編集ページをつくる
- Angular 6入門 03: データのリストを表示する
- Angular 6入門 04: 詳細情報のコンポーネントを分ける
- Angular 6入門 05: データをサービスにより提供する
- Angular 6入門 06: ルーティングで画面を切り替える
- Angular 6入門 07: ルーティングで個別情報を示す
- Angular 6入門 08: HTTPサービスでリモートのデータを取り出して書き替える
作成者: 野中文雄
作成日: 2018年5月10日
Copyright © 2001-2018 Fumio Nonaka. All rights reserved.