HTML5テクニカルノート
AngularJS 1.6入門 03: コントローラで値を与える
- ID: FN1705004
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.6.4
AngularJSは、JavaScriptコードで定めたコントローラにより、データの扱いを定めることができます。本稿では、はじめの一歩として、コントローラで初期値をHTMLドキュメントに与えてみます。
01 データバインディングでテキストとスタイルが変わるフォーム
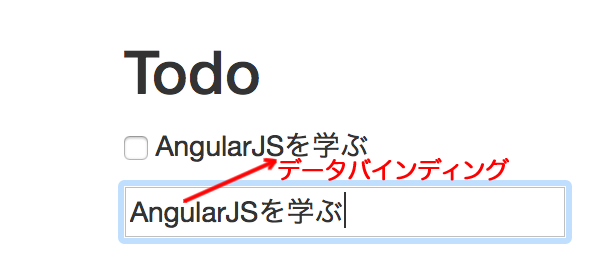
本稿で手を加えるのは、「AngularJS 1.6入門 02: 要素の属性を動的に変える」でデータバインディングのサンプルとして書いたコード002です。入力フィールドに書いたテキストがチェックボックスの右に表示され、チェックするとテキストに取り消し線が引かれます(図001)。この動きは変えずに、入力フィールドに加えるテキストと、チェックボックスのオン・オフの初期値を、JavaScriptコードで書くAngularJSのコントローラに定めてみましょう。
図001■データバインディングでテキストとスタイルが変わる


02 JavaScriptでコントローラを定める
AngularJSのコントローラは、モジュールに定めます。そのモジュールを得るのがangular.module()関数です。第1引数にはモジュールの名前の文字列、第2引数は必要なモジュールの名前の文字列がエレメントに納められた配列を渡します。今回はとくにないので、配列は空にします。
angular.module(名前, [])
コントローラは、angular.module()関数が返すオブジェクト(angular.Module)に、controller()メソッドで加えます。第1引数はやはり文字列でコントローラの名前、第2引数には初期化のコンストラクタ関数を渡します。
Moduleオブジェクト.controller(名前, コンストラクタ関数)
<script>要素に、JavaScriptコードをつぎのように書き加えます。controller()メソッドの関数本体でthis参照に定めたオブジェクト(todo)が、AngularJSで扱うHTMLドキュメントの要素から参照できます。オブジェクトにはふたつのプロパティ(textとdone)を与えました。
<script>要素var myApp = angular.module('todoApp', []); myApp.controller('TodoListController', function() { this.todo = {text: 'AngularJSを学ぶ', done: true}; });
03 モジュールとコントローラをHTMLドキュメントに定める
JavaScriptコードで定めたモジュールとコントローラは、HTMLドキュメントにディレクティブで加えます。まず、モジュール名(todoApp)は、ng-appディレクティブにつぎのように値として与えます。
HTMLドキュメント<html ng-app="todoApp">
つぎに、扱う対象となる親要素にng-controllerディレクティブで、コントローラ名を加えます。このとき、asの後に定めるプロパティを参照すると、コントローラのコンストラクタ関数で定めたプロパティが取り出せます。
ng-controller="コントローラ名 as プロパティ"
ng-controllerディレクティブは、つぎのように<div>要素に加えました。ng-modelディレクティプや{{}}に与える値は、ng-controllerディレクティブのasで定めたプロパティ(todoList)の参照から得ています。
<body>要素<div ng-controller="TodoListController as todoList"> <ul class="list-unstyled"> <li> <input type="checkbox" ng-model="todoList.todo.done"> <span class="done-{{todoList.todo.done}}">{{todoList.todo.text}}</span> </li> </ul> <form> <input type="text" ng-model="todoList.todo.text" size="30" placeholder="やることを入力"> </form> </div>
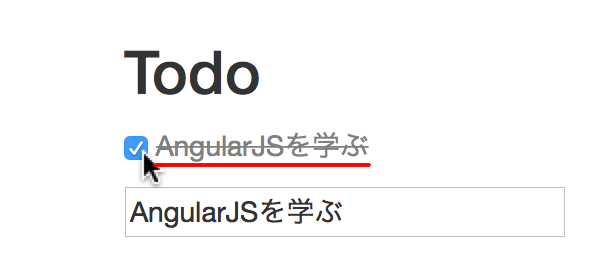
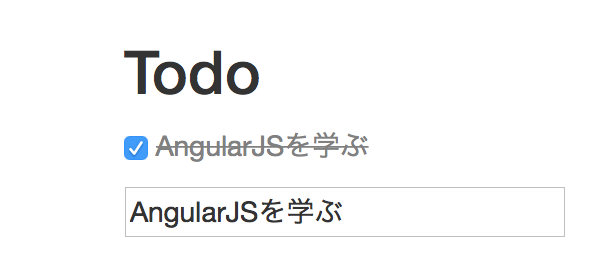
これで、コントローラ(TodoListController)からテキストとチェックボックスの初期値(todo.textとtodo.done)が与えられます(図002)。テキストの表示やスタイルのデータバインディングは、もとのまま残っています。HTMLドキュメントと<script>要素および<body>要素の中身は、以下のコード001にまとめました。また、サンプル001としてファイルをフレームに掲げます。
-
図002■コントローラで初期値が与えられる

-
サンプル001■コントローラでフォームに初期値を与える
コード001■コントローラでフォームに初期値を与える
HTMLドキュメント
<html ng-app="todoApp">
var myApp = angular.module('todoApp', []);
myApp.controller('TodoListController', function() {
this.todo = {text: 'AngularJSを学ぶ', done: true};
});
<div class="container">
<h2>Todo</h2>
<div ng-controller="TodoListController as todoList">
<ul class="list-unstyled">
<li>
<input type="checkbox" ng-model="todoList.todo.done">
<span class="done-{{todoList.todo.done}}">{{todoList.todo.text}}</span>
</li>
</ul>
<form>
<input type="text" ng-model="todoList.todo.text" size="30" placeholder="やることを入力">
</form>
</div>
</div>
04 DOMの参照を$scopeデータプロパティで定める
かつてのAngularJS(1.2まで)はng-controllerディレクティブでasは使わず、$scopeデータプロパティでDOMの参照を定めていました。このプロパティを用いると、前掲コード001はつぎのコード002のように書き替えられます。AngularJS 1のサンプルはこの書き方をしたものが多く見受けられます。けれど、Angular 2では$scopeプロパティが使えなくなりますので、thisキーワードとasで参照をやり取りする方がよいでしょう。
コード002■コントローラで$scopeプロパティに定めた初期値をフォームに与える
<script>要素
var myApp = angular.module('todoApp', []);
// myApp.controller('TodoListController', function() {
myApp.controller('TodoListController', function($scope) {
// this.todo = {text: 'AngularJSを学ぶ', done: true};
$scope.todo = {text: 'AngularJSを学ぶ', done: true};
});
<!--<div ng-controller="TodoListController as todoList">-->
<div ng-controller="TodoListController">
<ul class="list-unstyled">
<li>
<!--<input type="checkbox" ng-model="todoList.todo.done">-->
<input type="checkbox" ng-model="todo.done">
<!--<span class="done-{{todoList.todo.done}}">{{todoList.todo.text}}</span>-->
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form>
<!--<input type="text" ng-model="todoList.todo.text" size="30" placeholder="やることを入力">-->
<input type="text" ng-model="todo.text" size="30" placeholder="やることを入力">
</form>
</div>
- AngularJS 1.6入門 01: AngularJSを始める
- AngularJS 1.6入門 02: 要素の属性を動的に変える
- AngularJS 1.6入門 04: 動的にリストをつくる
- AngularJS 1.6入門 05: コントローラで項目を動的に追加する
- AngularJS 1.6入門 06: 項目を数えて表示する
- AngularJS 1.6入門 07: 項目を調べて削除する
作成者: 野中文雄
作成日: 2017年5月10日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.