HTML5テクニカルノート
AngularJS 1.6入門 06: 項目を数えて表示する
- ID: FN1705007
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.6.4
AngularJSのコントローラで管理している配列の項目を数え上げて、HTMLに動的に表示してみます。配列エレメントをひとつひとつ取り出して処理する関数も、併せてご紹介しましょう。
01 入力フィールドのテキストから項目が動的に加えられる
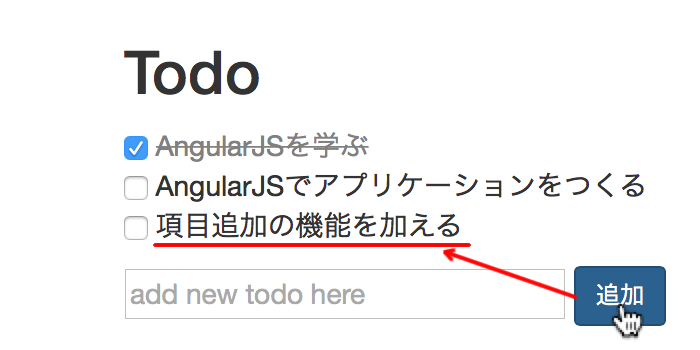
本稿で手を加えるのは、「AngularJS入門 05: コントローラで項目を動的に追加する」で入力フィールドから項目を追加するサンプルとして書いたコード001です。入力フィールドに書いたテキストが、[追加]ボタンでチェックボックスとともに項目として加わります(図001)。また、データバインディングにより、チェックボックスをチェックするとテキストに取り消し線が引かれます。
図001■入力フィールドのテキストがチェックボックスとともに項目として動的に加えられる

02 項目の合計件数を表示する
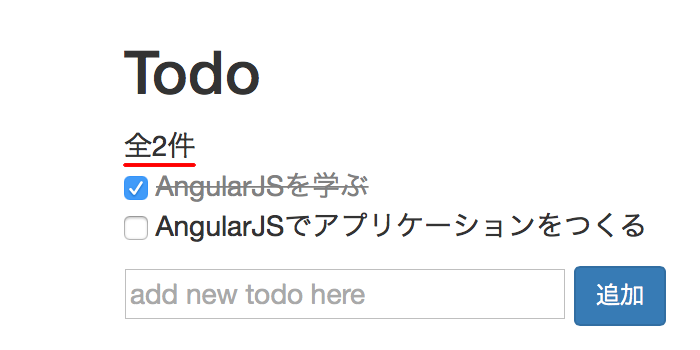
AngularJSのcontroller()メソッドに第2引数として定めたコンストラクタ関数の本体で、項目はつぎのJavaScriptコードのように配列エレメントとして管理されています。したがって、項目の合計件数は、配列を収めたプロパティ(todos)のArray.lengthプロパティで調べられます。そこで、<body>要素の中に<span>要素を加え、{{}}でその数を示すようにしました(図002)。項目を追加すれば、数値は動的に改められます。
myApp.controller('TodoListController', function() { var todoList = this; todoList.todos = [ {text: 'AngularJSを学ぶ', done: true}, {text: 'AngularJSでアプリケーションをつくる', done: false} ]; });<div ng-controller="TodoListController as todoList"> <span>全{{todoList.todos.length}}件</span> </div>
図002■合計項目件数が表示に加わった

03 チェックのついていない残り項目数を調べて表示に加える
さらに、すべての項目のうちチェックボックスでチェックがついていない数を調べます。配列からすべてのエレメントを取り出して処理するのが、angular.forEach()関数です。第1引数に与えた配列のエレメントは、ひとつずつ順に第2引数の関数に渡されます。その関数本体で引数として与えられたエレメントについて、チェックボックスのプロパティ(done)値を調べればよいでしょう。つぎのようにJavaScriptコードでメソッド(remaining())を定めて、チェックボックスがチェックされていない項目数(count)を得ます。
myApp.controller('TodoListController', function() { var todoList = this; // todoList.todos = [ var todos = [ {text: 'AngularJSを学ぶ', done: true}, {text: 'AngularJSでアプリケーションをつくる', done: false} ]; todoList.todos = todos; todoList.remaining = function() { var count = 0; angular.forEach(todos, function(todo) { if (!todo.done) { count++; } }); return count; }; });そして、
<span>要素に加えた{{}}の中で、新たに定めたメソッド(remaining())を呼び出します。すると、チェックされていない残り項目の件数がHTMLドキュメントの表示に加わります。項目を追加したり、チェックをつけたり外したりすると、ふたつの数値は動的に変わります(図003)。HTMLドキュメントの<script>要素と<body>要素の中身は、以下のコード001にまとめました。また、サンプル001としてファイルをフレームに掲げます。<div ng-controller="TodoListController as todoList"> <span>全{{todoList.todos.length}}件中残り{{todoList.remaining()}}件</span> </div>
-
図003■項目合計に残り件数が加わった

-
サンプル001■項目合計とチェックされていない項目数を調べて表示する
コード001■項目合計とチェックされていない項目数を調べて表示する
HTMLドキュメント
<html ng-app="todoApp">
var myApp = angular.module('todoApp', []);
myApp.controller('TodoListController', function() {
var todoList = this;
var todos = [
{text: 'AngularJSを学ぶ', done: true},
{text: 'AngularJSでアプリケーションをつくる', done: false}
];
todoList.todos = todos;
todoList.addTodo = function() {
var newTodo = todoList.todoText;
if (newTodo) {
todoList.todos.push({text: newTodo, done: false});
todoList.todoText = '';
}
};
todoList.remaining = function() {
var count = 0;
angular.forEach(todos, function(todo) {
if (!todo.done) {
count++;
}
});
return count;
};
});
<div class="container">
<h2>Todo</h2>
<div ng-controller="TodoListController as todoList">
<span>全{{todoList.todos.length}}件中残り{{todoList.remaining()}}件</span>
<ul class="list-unstyled">
<li ng-repeat="todo in todoList.todos">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form ng-submit="todoList.addTodo()">
<input type="text" ng-model="todoList.todoText" size="30" placeholder="やることを入力">
<input class="btn btn-primary btn-sm" type="submit" value="追加">
</form>
</div>
</div>
- AngularJS 1.6入門 01: AngularJSを始める
- AngularJS 1.6入門 02: 要素の属性を動的に変える
- AngularJS 1.6入門 03: コントローラで値を与える
- AngularJS 1.6入門 04: 動的にリストをつくる
- AngularJS 1.6入門 05: コントローラで項目を動的に追加する
- AngularJS 1.6入門 07: 項目を調べて削除する
作成者: 野中文雄
作成日: 2017年5月13日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.