HTML5テクニカルノート
AngularJS 1.6入門 04: 動的にリストをつくる
- ID: FN1705005
- Technique: HTML5 / JavaScript
- Library: AngularJS 1.6.4
AngularJSは、コントローラで定めた配列の値を取り出して、HTMLドキュメントに動的にリストとして加えることができます。かたちが決まったいくつものデータを、差し込んで表示したいときに便利です。
01 コントローラで初期値を与えてデータバインディングする
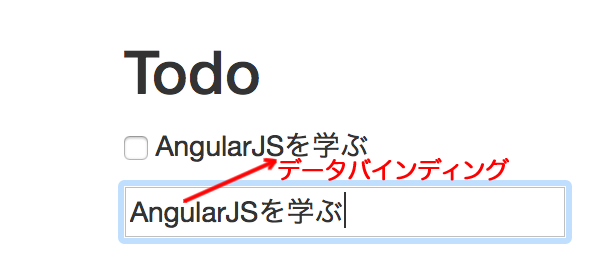
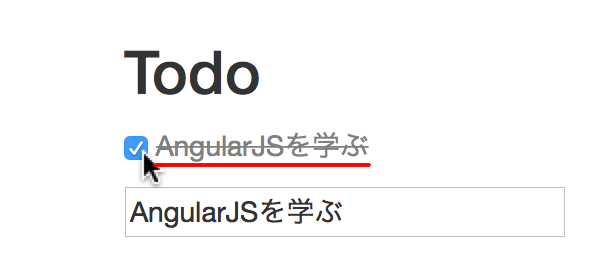
本稿で手を加えるのは、「AngularJS 1.6 03: コントローラで値を与える」でコントローラを定めるサンプルとして書いたコード001です。チェックボックスとその右に示されるテキストの初期値がコントローラで与えられています。また、データバインディングにより、入力フィールドに書いたテキストがチェックボックスの右に表示され、チェックするとテキストに取り消し線が引かれます(図001)。
図001■データバインディングでテキストとスタイルが変わる


02 コントローラに配列で複数の値を定める
AngularJSのcontroller()メソッドによりコントローラ(TodoListController)が定められたJavaScriptコードを書き替えます。つぎのように、初期値の変数(todos)は配列にして、同じプロパティ(textとdone)が備わった複数のオブジェクトを納めます。
<script>要素var myApp = angular.module('todoApp', []); myApp.controller('TodoListController', function() { // this.todo = {text: 'AngularJSを学ぶ', done: true}; this.todos = [ {text: 'AngularJSを学ぶ', done: true}, {text: 'AngularJSでアプリケーションをつくる', done: false} ]; });
03 配列のデータから複数の要素を動的につくる
配列からエレメントを順に取り出すには、ng-repeatディレクティブを用います。値は文字列で"変数 in 配列"と定めれば、エレメントが変数に取り出されます。つぎのようにng-repeatディレクティブを<li>要素に加えると、要素はエレメントの数だけつくられ、変数(todo)に取り出されたそれぞれのエレメントのプロパティ値に応じて子要素の中身が定められます。
<body>要素<div ng-controller="TodoListController as todoList"> <ul class="list-unstyled"> <li ng-repeat="todo in todoList.todos"> <!--<input type="checkbox" ng-model="todoList.todo.done">--> <input type="checkbox" ng-model="todo.done"> <!--<span class="done-{{todoList.todo.done}}">{{todoList.todo.text}}</span>--> <span class="done-{{todo.done}}">{{todo.text}}</span> </li> </ul> <form> <!--<input type="text" ng-model="todoList.todo.text" size="30" placeholder="add a todo here">--> <input type="text" ng-model="todoList.todos[0].text" size="30" placeholder="add a todo here"> </form> </div>
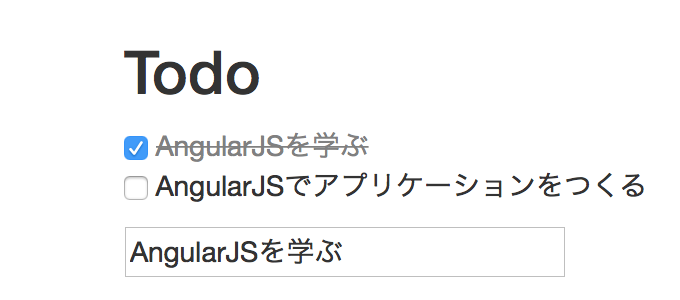
これで、コントローラ(TodoListController)に定めた配列(todos)からエレメントの数だけ<li>要素がつくられ、それぞれにテキストとチェックボックスの値(todo.textとtodo.done)が与えられます(図002)。テキストの表示やスタイルのデータバインディングは、もとのまま残っています。HTMLドキュメントの<script>要素と<body>要素の中身は、以下のコード001にまとめました。また、サンプル001としてファイルをフレームに掲げます。
-
図002■コントローラの配列から複数の要素がつくられた

-
サンプル001■コントローラの配列からフォームに複数の要素を加える
コード001■コントローラの配列からフォームに複数の要素を加える
HTMLドキュメント
<html ng-app="todoApp">
var myApp = angular.module('todoApp', []);
myApp.controller('TodoListController', function() {
this.todos = [
{text: 'AngularJSを学ぶ', done: true},
{text: 'AngularJSでアプリケーションをつくる', done: false}
];
});
<div class="container">
<h2>Todo</h2>
<div ng-controller="TodoListController as todoList">
<ul class="list-unstyled">
<li ng-repeat="todo in todoList.todos">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form>
<input type="text" ng-model="todoList.todos[0].text" size="30" placeholder="add a todo here">
</form>
</div>
</div>
- AngularJS 1.6入門 01: AngularJSを始める
- AngularJS 1.6入門 02: 要素の属性を動的に変える
- AngularJS 1.6入門 03: コントローラで値を与える
- AngularJS 1.6入門 05: コントローラで項目を動的に追加する
- AngularJS 1.6入門 06: 項目を数えて表示する
- AngularJS 1.6入門 07: 項目を調べて削除する
作成者: 野中文雄
作成日: 2017年5月11日
Copyright © 2001-2017 Fumio Nonaka. All rights reserved.